Einleitung
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Das Beispiel besteht aus 2 Formularen:
- Formular 1: Benutzer
Mit diesem Formular werden zuerst Benutzer-Daten erhoben:
(Text-Felder “First Name”, “Last Name” und “Company”). - Formular 2: Fahrzeuge
Dieses Formular wird anschließend genutzt, um- einen bestehenden Benutzer auszuwählen
(SQL-Listbox-Feld “Select User”), - die zugehörigen Benutzer-Daten werden automatisch in die korrespondierenden schreibgeschützten Formular-Felder kopiert
(SQL-Listbox-Felder “First Name”, “Last Name” und “Company”), - zusätzlich weitere Fahrzeug-Daten zu erheben
(Text-Felder “Car Name” und “Car Model”), - alle 6 Felder in der Daten-Tabelle des Formulars zu speichern.
- einen bestehenden Benutzer auszuwählen
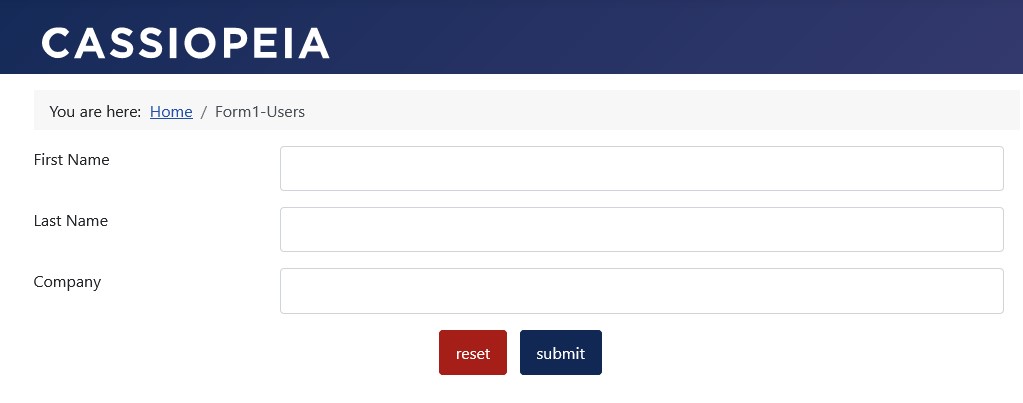
Ansicht Formular 1: Benutzer
Das leere Formular
Mit diesem Formular werden zuerst reine Benutzer-Daten erhoben.

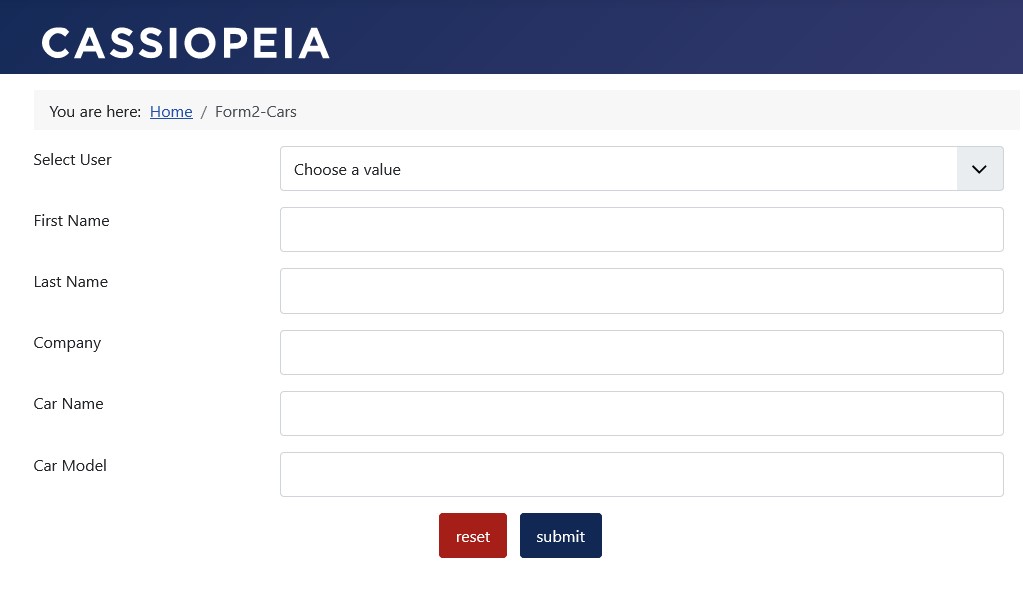
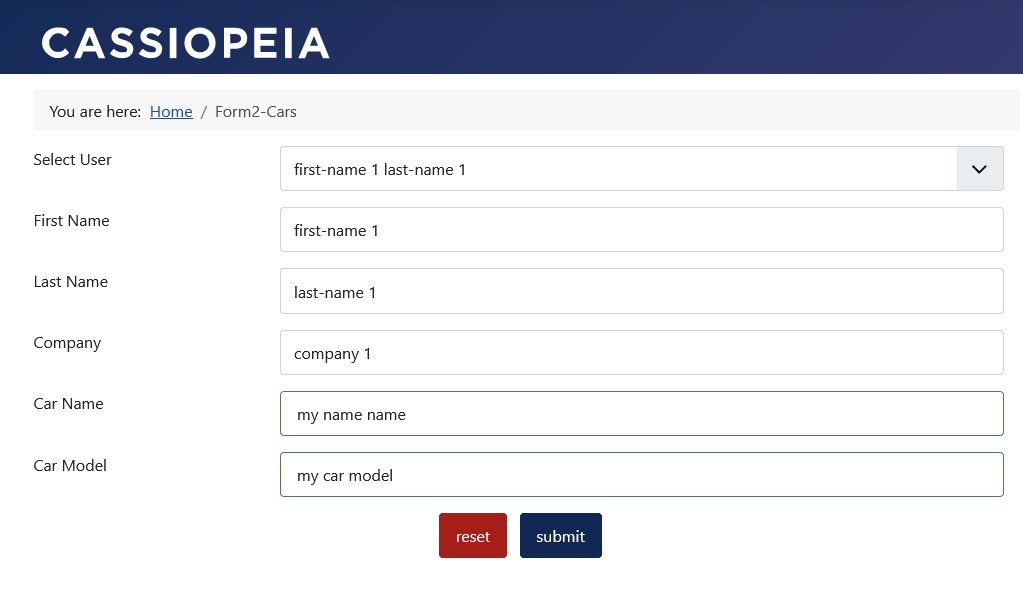
Ansicht Formular 2: Fahrzeuge
Das leere Formular
Mit diesem Formular werden bestehende Benutzer-Daten ausgewählt und weitere Fahrzeug-Daten erhoben.

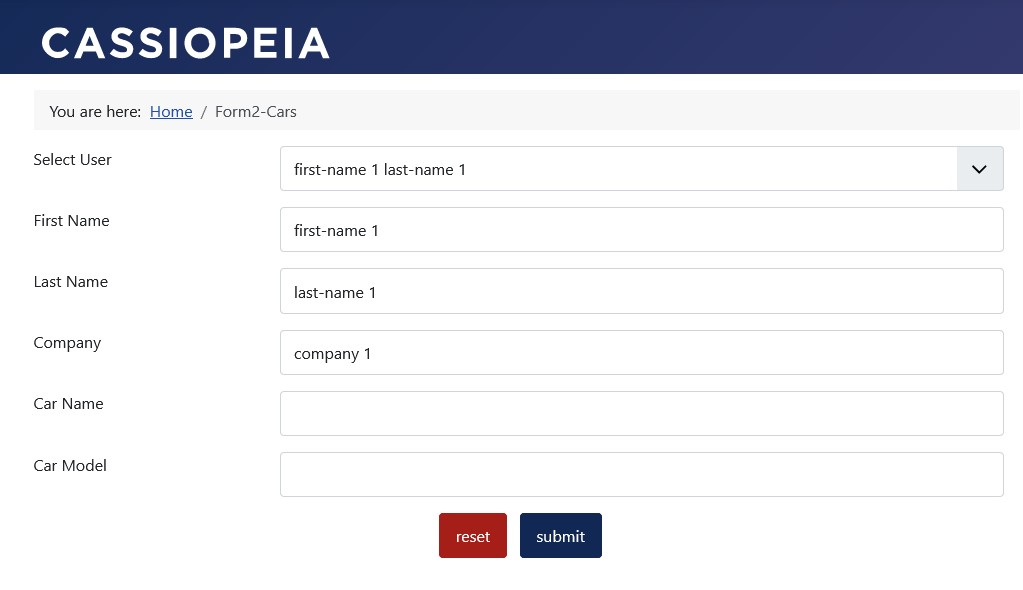
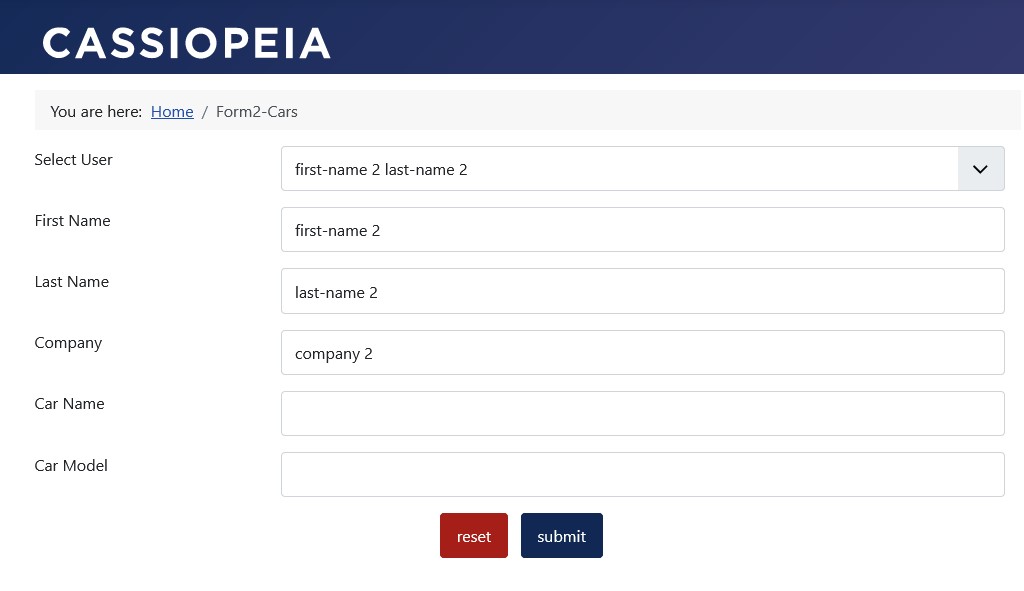
Auswahl eines Benutzers
Im Formular wird mit der SQL-Listbox-Feld “Select User” ein bestehender Benutzer aus dem Daten-Bestand von Formular 1 “Benutzer” ausgewählt.
Die ausgewählten Benutzer-Daten werden dadurch automatisch in die korrespondierenden schreibgeschützten Formular-Felder von Formular 2 “Fahrzeuge” eingetragen.


Angaben zum Fahrzeug
Im Formular kann der Benutzer weitere Angaben zu seinem Fahrzeug machen.

Konfiguration Formular 1: Benutzer
Layout
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Erweitert”, Gruppe “Layout”, “UI-Framework” = “Boostrap 5”
- Reiter “Erweitert”, Gruppe “Layout”, “Sublayout” = “Horizontal”
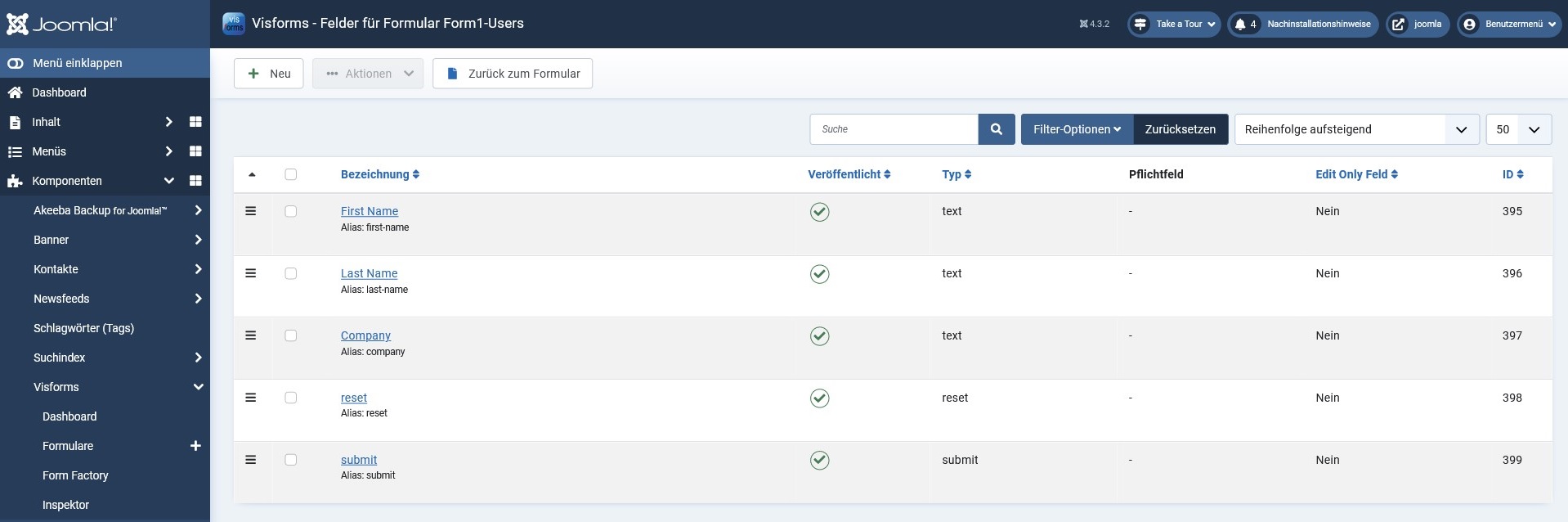
Die Felder
Die Feld-IDs von Formular 1 “Benutzer” sind wichtig.
Sie werden in den SQL-Statements der SQL-Listbox-Felder von Formular 2 “Fahrzeuge” benötigt.

Konfiguration Formular 2: Fahrzeuge
Layout
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Erweitert”, “UI-Framework” = “Boostrap 5”
- Reiter “Erweitert”, “Sublayout” = “Horizontal”
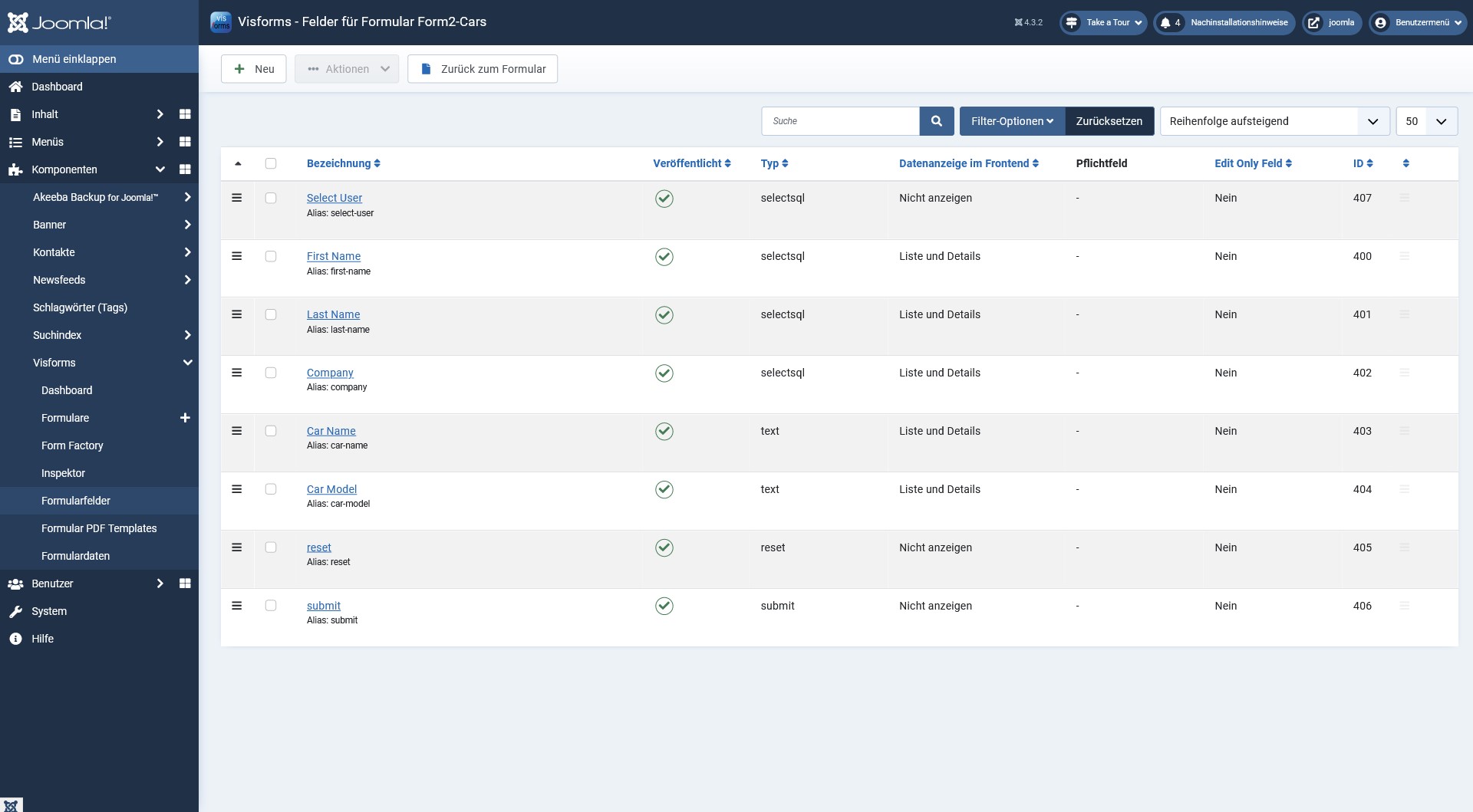
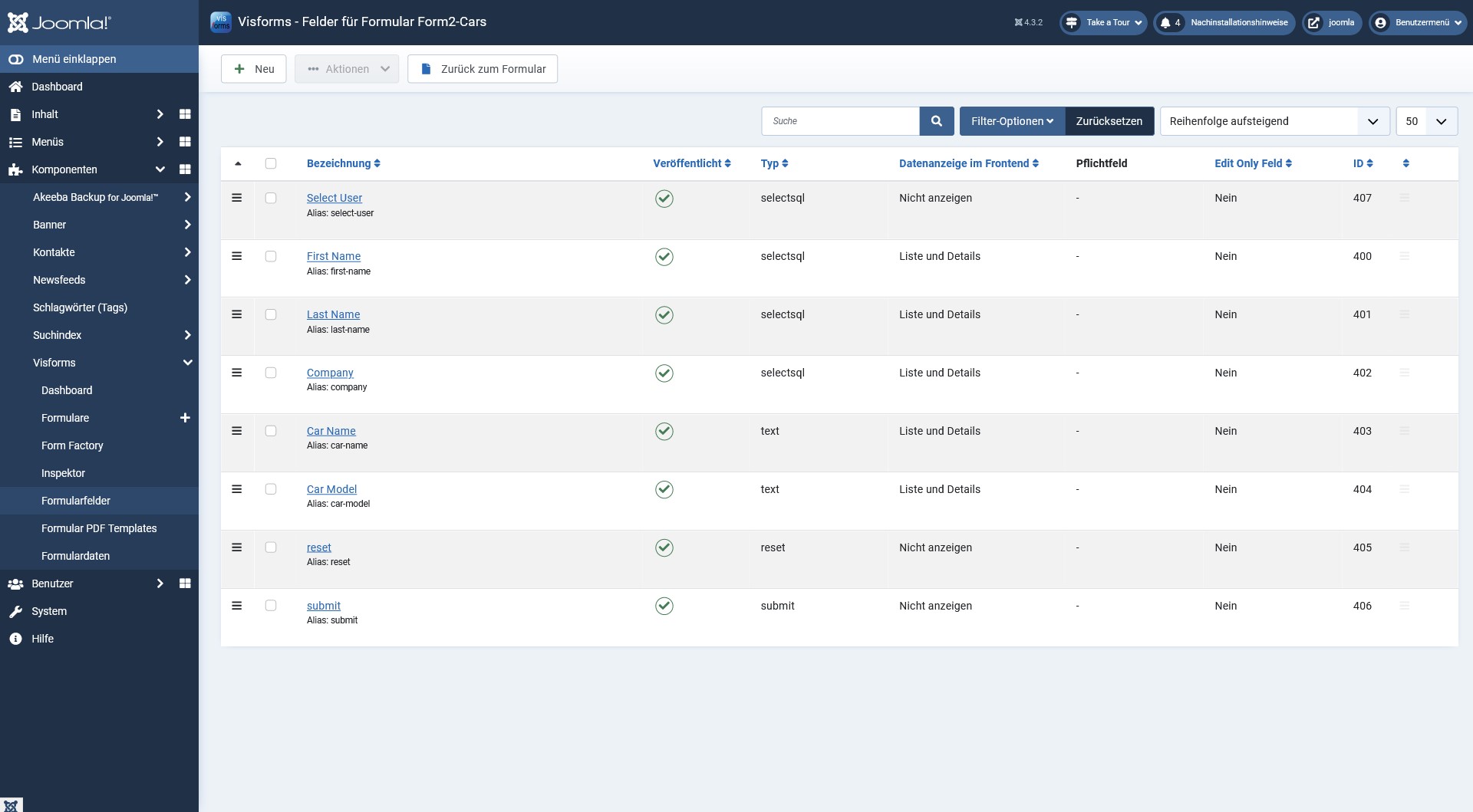
Die Felder

Benutzerdefiniertes CSS
SQL-Felder gibt es für die 3 Select-Typen “Checkbox Group”, “Listbox” oder “Radio Button”.
Damit die SQL-Listbox-Felder “First Name”, “Last Name” und “Company” aus Formular 2 “Fahrzeuge” schreibgeschützt und ähnlich einem Text-Eingabe-Feld aussehen, ist etwas zusätzliches benutzerdefiniertes CSS notwendig.
Die direkte Eingabe sowie das effektive Laden des zusätzlichen benutzerdefinierten CSS erfolgt am besten mit den “Frontend Webassets” in der Formular-Konfiguration. \
Hinweis: Das hierzu notwendige benutzerdefinierte CSS kann unter Umständen von dem gewählten UI-Framework sowie dem gewählten Template abhängen.
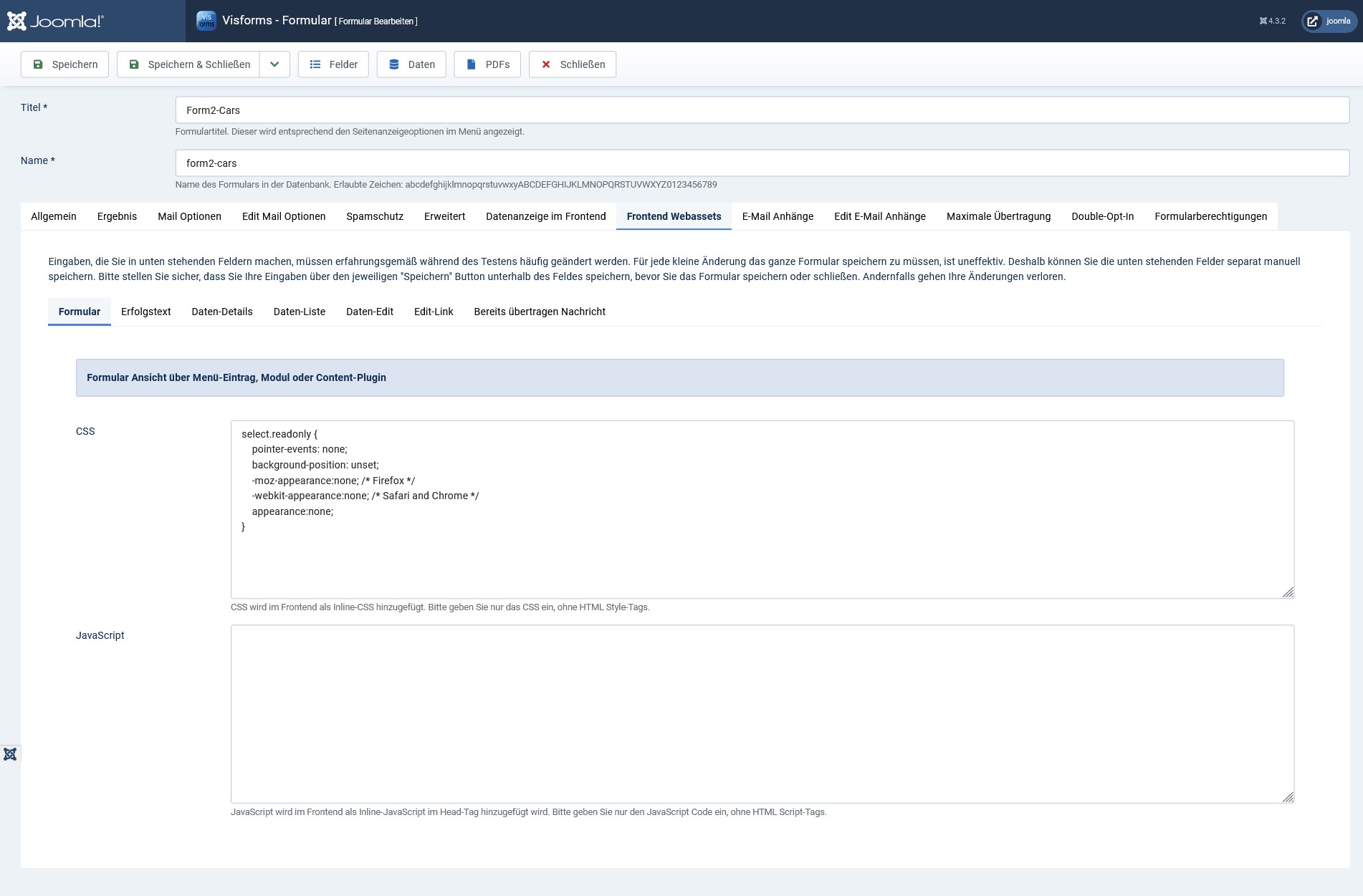
Die Frontend Webassets

Der CSS-Code für die Formular-Ansicht
Der folgende CSS-Code:
- verhindert alle Maus-Aktionen,
- macht die Listbox schreibgeschützt und
- lässt die Listbox schlicht aussehen wie einfache Text-Felder.
select.readonly {
pointer-events: none;
background-position: unset;
-moz-appearance:none; /* Firefox */
-webkit-appearance:none; /* Safari and Chrome */
appearance:none;
}
Feld-Konfiguration Formular 2: Fahrzeuge
Die Felder

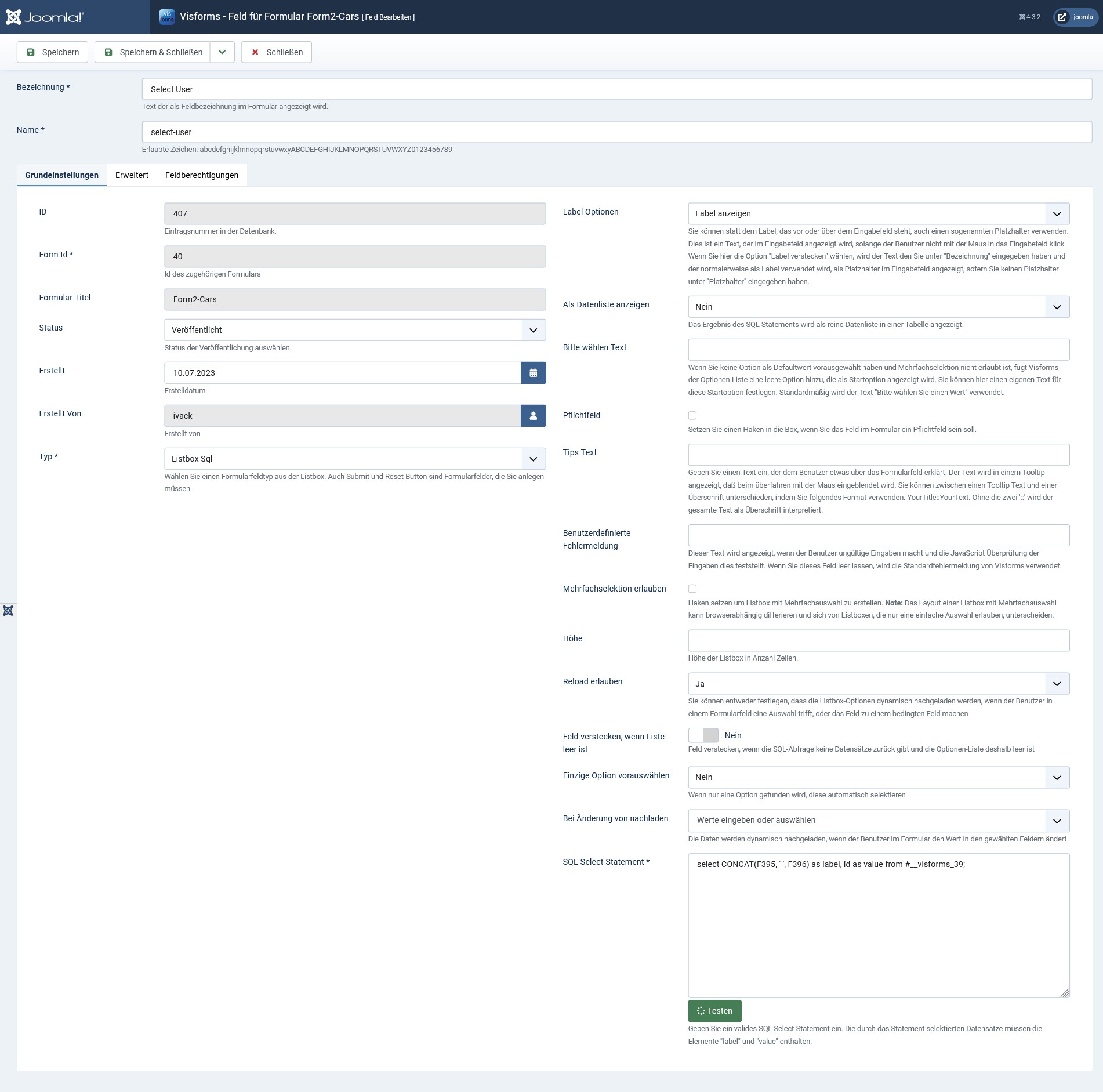
Feld “Select User”
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Allgemein”, “Typ” = “Listbox Sql”
- Reiter “Allgemein”, “SQL-Select-Statement” = “select CONCAT(F395, ' ‘, F396) as label, id as value from #__visforms_39;”
select CONCAT(F395, ' ', F396) as label, id as value from #__visforms_39;
Hinweis: Der Teil F395 bezieht sich auf das Feld "First Name" mit der Feld-ID 396.
Hinweis: Der Teil _39 bezieht sich auf die Daten-Tabelle des Formulars "Benutzer" mit der Formular-ID 39.
Hinweis: In der Listbox "Select User" wird eine Zusammensetzung aus den Feldern "First Name" und "Last Name" als Options-Text zur Auswahl angezeigt (as label). Der in der Daten-Tabelle für das Feld "Select User" gespeicherte Wert ist die ID des ausgewählten Datensatzes (as value). Die ID des ausgewählten Datensatzes spielt darüber hinaus keine weitere Rolle.
Hinweis: Der Tabellen-Name einer Tabelle in einer Joomla Datenbank besitzt immer einen sogenannten Tabellen-Namen-Prefix, der allen Joomla Tabellen-Namen innerhalb einer Joomla-Instanz gleichermaßen vorangestellt ist. Sie müssen den Tabellen-Namen-Prefix weder kennen noch explizit schreiben. Verwenden Sie anstelle dessen den Joomla eigenen Platzhalter für den Tabellen-Namen-Prefix: #__.

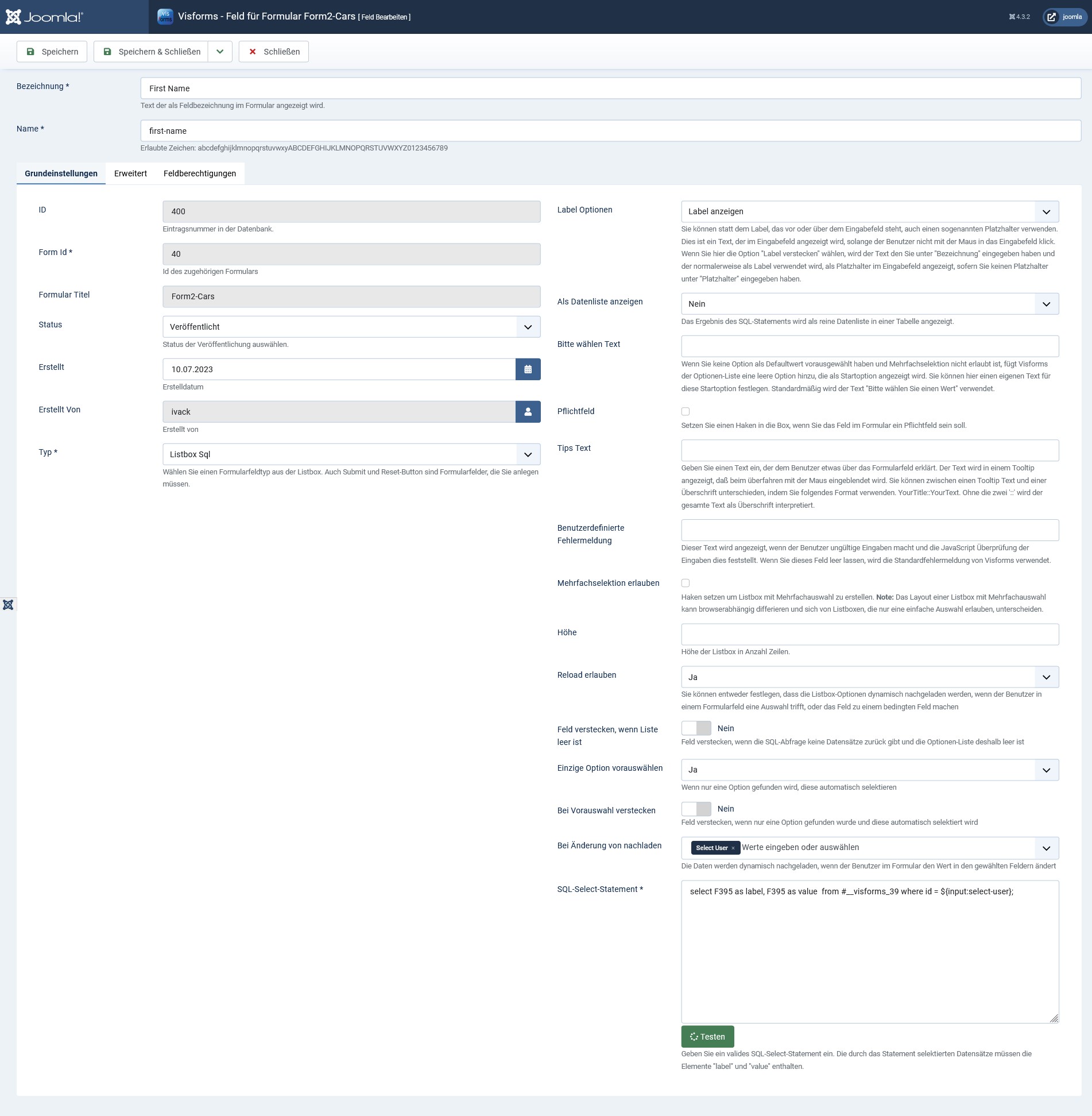
Feld “First Name”
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Allgemein”, “Typ” = “Listbox Sql”
- Reiter “Allgemein”, “Reload erlauben” = “Ja”
- Reiter “Allgemein”, “Einzige Option vorauswählen” = “Ja”
- Reiter “Allgemein”, “Bei Änderungen von nachladen” = “Select User”
- Reiter “Allgemein”, “SQL-Select-Statement” = “select F395 as label, F395 as value from #__visforms_39 where id = ${input:select-user};”
- Reiter “Erweitert”, Gruppe “Layout”, “CSS Klasse des Feldes” = “readonly”
select F395 as label, F395 as value from #__visforms_39 where id = ${input:select-user};
Hinweis: Für dieses Feld ist auf dem Reiter "Erweitert" die CSS-Klasse readonly festzulegen, damit das zusätzliche benutzerdefinierte CSS aus den "Frontend Webassets" mit dem Selektor select.readonly für dieses Feld angewendet wird.
Hinweis: Der Platzhalter ${input:select-user} bezieht sich auf den aktuellen Wert des Feldes "Select User". Das Feld hat den Titel "Select User" und den Alias "select-user".
Hinweis: Der Teil ${input:} des Platzhalters bezieht sich auf das Input-Objekt im PHP-Backend. In diesem Objekt stehen alle aktuellen Feld-Werte zur Verfügung.

Feld “Last Name”
Die Konfiguration dieses Feldes stimmt im Wesentlichen mit der von Feld “First Name” überein.
Der einzige Unterschied besteht in der abweichenden Feld-ID innerhalb des SQL-Statements.
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Allgemein”, “Typ” = “Listbox Sql”
- Reiter “Allgemein”, “Reload erlauben” = “Ja”
- Reiter “Allgemein”, “Einzige Option vorauswählen” = “Ja”
- Reiter “Allgemein”, “Bei Änderungen von nachladen” = “Select User”
- Reiter “Allgemein”, “SQL-Select-Statement” = “select F396 as label, F396 as value from #__visforms_39 where id = ${input:select-user};”
- Reiter “Erweitert”, Gruppe “Layout”, “CSS Klasse des Feldes” = “readonly”
select F396 as label, F396 as value from #__visforms_39 where id = ${input:select-user};
Feld “Company”
Die Konfiguration dieses Feldes stimmt im Wesentlichen mit der von Feld “First Name” überein.
Der einzige Unterschied besteht in der abweichenden Feld-ID innerhalb des SQL-Statements.
Die Konfigurations-Einstellungen (falls abweichend von der Default-Einstellung):
- Reiter “Allgemein”, “Typ” = “Listbox Sql”
- Reiter “Allgemein”, “Reload erlauben” = “Ja”
- Reiter “Allgemein”, “Einzige Option vorauswählen” = “Ja”
- Reiter “Allgemein”, “Bei Änderungen von nachladen” = “Select User”
- Reiter “Allgemein”, “SQL-Select-Statement” = “select F397 as label, F397 as value from #__visforms_39 where id = ${input:select-user};”
- Reiter “Erweitert”, Gruppe “Layout”, “CSS Klasse des Feldes” = “readonly”
select F397 as label, F397 as value from #__visforms_39 where id = ${input:select-user};