Content Plugin - Visforms Formular
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Das Content Plugin - Visforms Formular ermöglicht es, ein Visforms Formular in einen Beitrag einzufügen. Das Formular kann dabei mit individuellen Defaultwerten initialisiert werden. Schreiben Sie einfach eine speziell formatierte Zeichenkette an der Stelle in den Beitrag, an der später das Formular angezeigt werden soll.
Das Plugin
- findet die speziell formatierte Zeichenkette,
- liest die Konfigurations-Parameter aus,
- entfernt die Zeichenkette aus dem Artikel und
- fügt an deren Stelle das Formular ein.
Kurzanleitung
- Installieren Sie Ihre Visforms Subscription.
- Gehen Sie in die Plugin-Verwaltung und aktivieren Sie das “Content-Plugin - Visforms Formular”.
- Fügen Sie die Plugin-Zeichenkette in einem Beitrag ein.
Installieren Sie Ihre Visforms Subscription
Um dieses Feature nutzen zu können, müssen Sie eine Visforms Subscription installiert haben.
Plugin im Plugin-Manager aktivieren
Neu installierte Plugins sind in Joomla per Default deaktiviert. Bitte gehen Sie in die Plugin-Verwaltung unter Erweiterungen » Plugins. Wählen Sie die Plugin-Gruppe “Content” aus und aktivieren Sie das “Content-Plugin Visforms Formular”.
Hinweis: Wenn das Plugin nicht aktiviert ist, wird die Zeichenkette, mit der Sie das Formular in den Beitrag einfügen, nicht aus dem Beitrag gelöscht.
Formular in Beitrag einfügen
Ermitteln Sie die ID des Formulars, das Sie in einen Beitrag einfügen wollen.
Gehen Sie hierzu in der Administration Ihrer Joomla Installation auf den Menüeintrag “Komponenten” und dann auf den Untereintrag “Visforms”. Sie sehen nun eine Auflistung aller Formulare, die Sie angelegt haben. Notieren Sie sich die ID des Formulars, das Sie in einen Beitrag einfügen wollen. Die ID entnehmen Sie aus der ID-Spalte, ganz am Ende der Tabellenzeile.
Öffnen Sie nun in der Joomla Administration den Beitrag, in den Sie das Formular einfügen wollen. Fügen Sie folgende Zeichenkette an der Stelle in den Beitrag ein, an der das Formular angezeigt werden soll. Den Wert hinter "formid”:“1" müssen Sie mit der Formular-ID ersetzen, die Sie sich notiert haben.
{vfformview}{"formid":"1"}{/vfformview}
Die Zeichenkette <span class=code">{“formid”:“1”} ist ein Parameter, den Sie dem Plugin übergeben. Das Plugin unterstützt mehrere dieser Parameter. Der Parameter <span class=code">formid ist hierbei ein Pflichtparameter, den Sie immer angeben müssen.
Syntaxregeln
- Die Zeichenkette beginnt immer mit
<{vfformview}. - Die Zeichenkette endet immer mit
{/vfformview}. - Plugin Parameter bestehen immer aus einem Name-Wert Paar.
- Parametername und Parameterwert stehen in doppelten Hochkomma
"name" und "wert". - Parametername und Parameterwert werden durch einen Doppelpunkt : getrennt:
"name”:“wert". - Mehrere Name-Wert-Paare werden durch Komma , getrennt:
"name-1”:“wert-1”,“name-2”:“wert-2". - Die komplette Parameterauflistung wird von geschweiften Klammern umschlossen {}:
{“name-1”:“wert-1”,“name-2”:“wert-2”}. - Vermeiden Sie alle Leerzeichen in der gesamten Zeichenkette. Leerzeichen sind nu als Teil eines Parameterwertes erlaubt:
"mein-erster-name”:“mein erster name wert".
Alles in allem:
{vfformview}{"mein-erster-name":"mein erster wert","mein-zweiter-name":"mein zweiter wert"}{/vfformview}
Hinweis: Das Plugin entfernt die Plugin-Zeichenkette aus dem Beitrag auch dann, falls Schreibfehler enthalten sind. Es wird aber in diesem Fall kein Formular angezeigt.
Eine im Beitrag nicht angezeigte plugin-Zeichenkette, in Verbindung mit dem gleichzeitig Fehlen der Formularanzeige sind ein Zeichen dafür, dass es im Plugin-Zeichenkette einen Syntaxfehler gibt.
Das Plugin unterstützt folgende Parameter in der Plugin-Zeichenkette
| Name | Defaultwert | Wert | Funktion | Pflichtfeld |
|---|---|---|---|---|
| formid | Kein Defaultwert gesetzt | Formular-Id | Auswahl des Formulars, das sie anzeigen wollen. | ja |
| urlparams | Kein Defaultwert gesetzt | Liste von Feldnamen und Defaultwerten (Format siehe unten) | Individuelle Defaultwerte in Formularfeldern setzen. | nein |
| show_page_heading | "true" | "true" oder "false" | Anzeige des Formulartitel steuern. "true" = anzeigen, "false" = verstecken | nein |
| pageclass_sfx | "" | Eine beliebige Zeichenkette | Das "div" Element, das das Formular umschließt, hat ein individuelles class-Attribut um eigene Formatierungen mittels CSS hinzufügen. | nein |
| connected_menu_item | "" | Eine Menü-Eintrags-Id | Auf manchen Webseiten gibt es Probleme (Fehler) mit dem Abschicken des Formulars, wenn das Formular nicht über einen Menüeintrag zur Anzeige gebracht wird. Wenn dieses Problem auf Ihrer Webseite auftritt, können Sie dieses evtl. mit Hilfe dieses Parameters beheben. Gehen Sie hierzu folgendermaßen vor. Legen Sie zum Formular einen Menüeintrag vom Typ Visforms >> Formular an. Der Menüeintrag muss veröffentlicht sein, aber er kann in einem sogenannten versteckten Menü liegen, d.h. einem Menü, das nicht über ein Modul auf der Webseite zur Anzeige gebracht wird. Tragen Sie dann die Id dieses Menüs als Wert für den Parameter connected_menu_item im Plugin-Zeichenkette ein. | nein |
| redirecturl | "" | Individuelle Weiterleitungs-URL | Interne oder externe URL zur Erfolgsseite, zu der der Benutzer weitergeleitet wird nachdem er das Formular erfolgreich abgeschickt hat.Bitte beachten Sie das Sie bei interne Urls immer die Original-URL (also z.B. index.php?option=com_content&view=article&id=10&Itemid=45) verwenden müssen nicht die suchmaschinenfreundliche URL! Bitte beachten Sie: Sie müssen die Option "Individuelles Redirect in Content Plugin erlauben" in der Formularkonfiguration auf dem Reiter "Ergebnis" aktivieren, wenn Sie dieses Feature verwenden wollen. | no |
| "" | E-Mail Adresse | Zusätzliche Mail-To E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no | |
| mailcc | "" | E-Mai lAdresse | Zusätzliche Mail-CC E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no |
| mailbcc | "" | E-Mail Adresse | Zusätzliche Mail-BCC E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no |
Individuelle Defaultwerte in Formular setzen
Das Setzen individueller Defaultwerte im Formular erfolgt mit Hilfe des Plugin Parameters urlparams.
- Legen Sie im Formular ein Feld an, für das Sie einen individuellen Default Wert setzen wollen. Dies kann sowohl ein Feld vom Typ “Versteckt” sein, als auch jeder andere sichtbare Feldtyp außer den Typen “Textarea”, “Checkbox” und “File Upload”.
- Aktivieren Sie die Option “URL Parameter Erlauben” im Reiter “Erweitert” in der Konfiguration dieses Feldes.
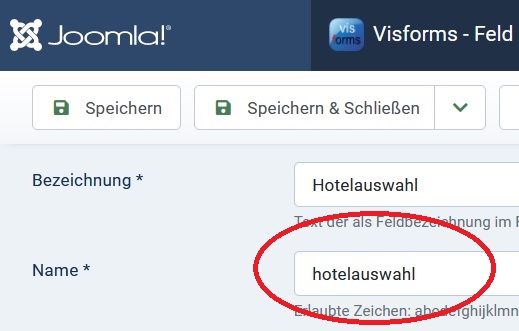
- Notieren Sie sich den Feldnamen. Sie benötigen den Feldnamen später im Plugin-Parameter.
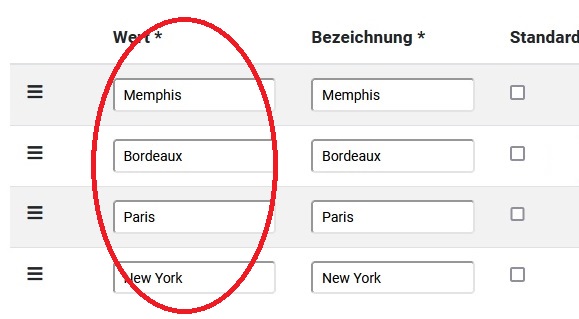
- Ist das Feld vom Typ “Checkbox Group”, “Listbox” oder “Radio Button”, dann notieren Sie sich auch die Werte der Optionen, die Sie für das Feld angelegt haben. Sie benötigen diese später im Plugin-Parameter.
- Fügen Sie der Plugin-Zeichenkette im Beitrag den Parameter urlparams hinzu.
- Im Unterschied zu den anderen Plugin Parametern ist der Parameterwert von urlparams selbst wieder eine Auflistung von Name-Wert Paaren. Die Auflistung von Name-Wert Paaren muss auch hier denselben Rechtschreibregeln genügen, die oben beschrieben wurden.
- Als Name verwenden Sie den notierten Feldnamen, als Wert den Defaultwert, den Sie einfügen wollen.
- Dies muss bei Checkbox-Gruppen, Listboxen und Radiobuttons ein gültiger Optionswert des Feldes sein Der, den Sie sich oben notiert haben. Bei allen anderen Feldtypen können Sie einen beliebigen freien Wert vorgeben. Der Wert sollte allerdings zum Feldtyp passen, z.B. für Felder vom Typ “Zahl” ein Zahlenwert.
Der komplette Zeichenketten-Teil für den Parameter urlparams hat daher das folgende Format:
"urlparams":{"feldname1":"defaultwert1","feldname2":"defaultwert2"}
Mögliche Defaultwerte für Listbox, Radio Button und Checkbox-Gruppe
Die benötigten Informationen für Listbox, Radio Button und Checkbox-Gruppe finden.


Seiten-URL als Defaultwert
Das Vorgehen ist weitgehend dasselbe wie unter “Individuellen Defaultwert in Formular setzen” beschrieben.
Aber anstelle eines individuellen Defaultwerts, geben Sie nun im letzten Schritt die Zeichenkette [_url] als Parameterwert ein.
Beispiel:
Sie haben ein Formularfeld mit dem Namen “hiddenurl” angelegt und die Option “URL Parameter erlauben” für dieses Feld aktiviert.
Verwenden Sie nun die folgende Zeichenkette in Ihrem Parameterstring.
"urlparams":{"hiddenurl":"[_url]"}
Titel des Beitrags als Defaultwert
Das Vorgehen ist weitgehend dasselbe wie unter “Individuellen Defaultwert in Formular setzen” beschrieben.
Aber anstelle eines individuellen Defaultwerts, geben Sie nun im letzten Schritt die Zeichenkette [__articletitle] als Parameterwert ein.
Dieser Platzhalter steht fest für den Titel des Beitrags, in den das Formular mit dem Content Plugin - Visforms Formular eingebunden ist.
Der Wert für den Beitrags-Titel existiert also nur, wenn das Formular direkt innerhalb eines Joomla Beitrag steht.
Wenn das Formular hingegen etwa per Content Plugin - Visforms Formular in einem Modul (Typ ‘eigenes HTML’) steht, funktioniert der Platzhalter nicht.
Das ist selbst dann der Fall, wenn das Modul mit dem Plugin-String auf einer Seite zur Anzeige kommt, die den Beitrag enthält.
Hinweis: Steht der Plugin-String also nicht direkt im Beitrag, dann wird der Platzhalter beim Setzen von Defaultwerten ignoriert.
Beispiel:
Sie haben ein Formularfeld mit dem Namen “artikel-titel” angelegt und die Option “URL Parameter erlauben” für dieses Feld aktiviert.
Verwenden Sie nun die folgende Zeichenkette in Ihrem Parameterstring.
"urlparams":{"artikel-titel":"[_articletitle]"}
Titel des HTML-Dokuments als Defaultwert
Das Vorgehen ist weitgehend dasselbe wie unter “Individuellen Defaultwert in Formular setzen” beschrieben.
Aber anstelle eines individuellen Defaultwerts, geben Sie nun im letzten Schritt die Zeichenkette [_title] als Parameterwert ein.
Beispiel:
Sie haben ein Formularfeld mit dem Namen “seiten-titel” angelegt und die Option “URL Parameter erlauben” für dieses Feld aktiviert.
Verwenden Sie nun die folgende Zeichenkette in Ihrem Parameterstring.
"urlparams":{"seiten-titel":"[_title]"}
Wichtige Hinweise zum ‘Titel des HTML-Dokuments’
Der Name ‘Titel des HTML-Dokuments’ ist nicht immer ganz korrekt und leicht irreführend.
Der Platzhalter [_title] wird im Visforms Code gegen den Rückgabewert der folgenden Funktion ersetzt:
Factory::getApplication()->getDocument()->getTitle()
Was genau in diesem Rückgabewert steht, ist leider ein bisschen komplexer.
Es hängt davon ab, welche Art von Content gerade angezeigt wird (etwa einzelner Beitrag, Seite mit Blogbeiträgen oder anderes).
Außerdem kann der Wert auch etwa durch Menüeinträge gesetzt sein und dann überschreiben diese übergeordneten Einstellungen alles, was aus dem Artikel stammt.
Es ist in Joomla 4 etwas unvorhersehbarer geworden, was die Funktion im Einzellfall tatsächlich zurückliefert.
Informationen des angemeldeten Benutzers als Defaultwerte
Übergeben Sie den Namen, den Benutzernamen und die Benutzer E-Mail-Adresse des angemeldeten Benutzers als Defaultwerte an ein Feld.
Das ist auch für versteckte Felder möglich.
Das Vorgehen ist weitgehend dasselbe wie unter “Individuellen Defaultwert in Formular setzen” beschrieben.
Anstelle eines individuellen Defaultwerts, geben Sie nun im letzten Schritt eine der folgenden Zeichenketten als Parameterwert ein:
- [_name],
- [_username] or
- [_email].
Daten aus dem Joomla Benutzerprofil
Sie können auch Daten aus dem Joomla Benutzerprofil des angemeldeten Benutzers als Defaultwert an ein Feld übergeben. Das ist auch für versteckte Felder möglich. \
Anstelle eines individuellen Defaultwerts, geben Sie nun im letzten Schritt eine der folgenden Zeichenketten als Parameterwert ein:
- [_address1],
- [_address2],
- [_city],
- [_region],
- [_country],
- [_postal_code] oder
- [_phone].
Benutzerdefinierte Felder aus dem Joomla Benutzerprofil
Sie können in der Joomla Benutzerkomponente sogenannte benutzerdefinierte Felder anlegen. Ein Benutzer muss diese Felder bei der Registrierung ausfüllen. Diese Informationen, zusammen mit den Standard-Benutzerinformationen, werden in der Datenbank gespeichert. Dies ist ein sehr nützliches Feature. Denn die Joomla Benutzerkomponente kann dadurch wirklich individualisiert werden. Diese Benutzerinformationen aus benutzerdefinierten Feldern, die Sie in der Benutzerkomponente angelegt haben, können als Defaultwerte in einem Visforms-Formular verwenden werden.
Hinweis: Bitte beachten Sie, dass aus Gründen der Kompatibilität nur benutzerdefinierte Felder vom Typ "Text" verwendet werden können. Außerdem können nur Defaultwerte von Visforms Feldern vom Typ "Text" mit benutzerdefinierten Feldern gesetzt werden.
Bitte verwenden Sie folgenden Platzhalter: [_CF1].
Die “1” steht stellvertretend für die ID des benutzerdefinierten Feldes, dessen Wert Sie verwenden wollen und muss von Ihnen ersetzt werden.
Beispiel Zeichenkette mit allen Parameter
{vfformview}{"formid":"4","urlparams":{"hotelauswahl":"Haus Astoria"},"show_page_heading":"false","pageclass_sfx":" myclass"}{/vfformview}