Benutzerdaten in Erfolgsmeldung und Mails verwenden
Sie können Visforms-Platzhalter in die E-Mail Texte und der Erfolgsmeldung einfügen. Diese werden mit übermittelten Benutzereingaben sowie anderen Informationen ersetzt, bevor die Mail verschickt oder der Text angezeigt wird.
Mit diesem Feature können Sie:
- Texte sehr individuell entsprechend Ihren Anforderungen gestalten.
- Das Layout der E-Mails gestalten, inklusive der Anzeige der übermittelten Daten.
Visforms-Platzhalter
Eine Übersicht über alle Aspekte der Visforms-Platzhalter befindet sich hier:
Visforms-Platzhalter.
Eine Übersicht über alle Optionen von Feld-Platzhaltern befindet sich hier:
Feld-Platzhalter.
Eine Übersicht über alle Overhead-Platzhalter befindet sich hier:
Overhead-Platzhalter.
Arbeiten mit dem Editor und dem Button “Visformfields”
Standardmäßig TinyMCE
Wir benutzen sogenannte Textareas um lange Texte, wie Mailtexte oder die Erfolgsmeldung, einzugeben. Um Ihnen ohne große Kenntnisse in HTML die Möglichkeit zu geben, diese Texte zu formatieren, kommt Joomla mit sogenannten WYSIWYG (what you see is what you get) Editoren. Standardmäßig ist dies der WYSIWYG Editor TinyMCE.
Zwei weitere Standard Editoren
Editoren sind Joomla Plugins vom Plugin-Typ “Editor”, die im Plugin-Manager in der Administration Ihrer Webseite aktiviert und deaktiviert werden. Zusätzlich zum TinyMCE Editor Plugin hat Joomla zwei weitere Standard Editor-Plugins, den “Code Mirror” und den Editor “Keine”. Weitere Editoren sind als Third-Party Erweiterungen verfügbar.
Mindestens einen Editor aktivieren
Damit Ihre Joomla Installation korrekt funktioniert, müssen Sie mindestens ein Editor-Plugin aktiviert haben.
Welcher ist der Standard Editor?
Sie können so viele Editor-Plugins aktivieren wie Sie wollen. In der globalen Konfiguration legen Sie fest, welcher der aktivierten Editoren als Standard Editor verwendet werden soll. Entsprechend Ihren Einstellungen in der Benutzerverwaltung können registrierte Benutzer eventuell einen eigenen abweichenden Standardeditor für sich festlegen.
Hinweis: Wenn Sie keinen WYSIWYG Editor verwenden wollen, dann wählen Sie den Editor "Keine" als Standard Editor aus.
Buttons zum Einfügen
Weiterhin kommt Joomla mit den sogenannten Editor-Buttons. Diese werden in oder unterhalb der Benutzeroberfläche des Editors als Button oder Icon angezeigt. Beispiele hierzu sind etwa der “Beiträge”-Button und der “Bilder”-Button. Mit deren Hilfe können Sie sehr einfach Beitragslinks oder Bilder in einen Text einfügen. Editor-Buttons sind ebenfalls Joomla Plugins. Sie sind vom Typ “Editor-xtd”.
Hinweis: Visforms verwendet sein Editor-xtd Plugin "Button - Visformfields", um Ihnen das Einfügen oben genannter Platzhalter so komfortabel wie möglich zu machen.
Manchmal geht nur TinyMCE
Normalerweise funktionieren diese Editor-Buttons in allen Editoren sehr gut. Wenn Sie aber auf einer Seite mehr als ein Editor-Eingabefeld haben, kann es zu echten Schwierigkeiten mit den Editor-Buttons kommen. Das ist etwa innerhalb der Formularkonfiguration der Fall. Dann funktionieren die Editor-Buttons nur noch mit dem TinyMCE Editor so, wie man es erwarten würde. Die Editor-Buttons funktionieren dann nicht länger mit dem Code Mirror Editor, dem “Kein Editor” oder einem Third-Party-Editor wie dem JCE.
Hinweis: Sie müssen daher sicherstellen, dass das TinyMCE Editor Plugin aktiviert ist. Stellen Sie außerdem sicher, dass das Plugin "Button - Visformfields" vom Type "Editor-xtd" aktiviert ist.
Platzhalter in die Texte einfügen
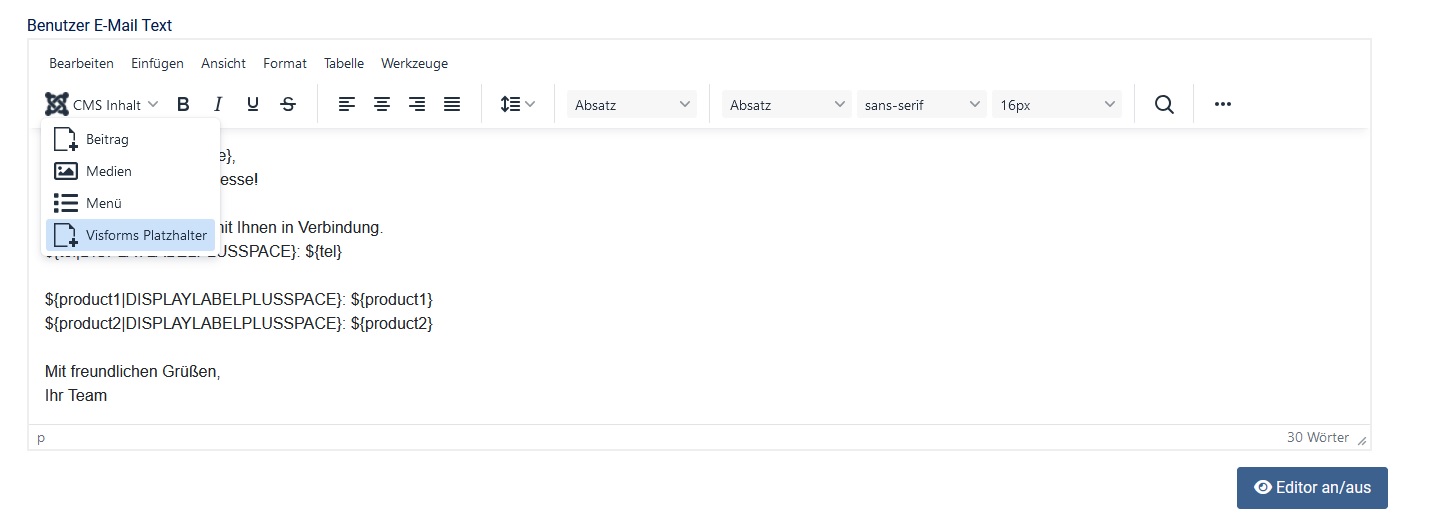
Visforms eigener Editor-Button
Visforms hat einen eigenen Editor-Button Visforms-Platzhalter, mit dem Formularfeld-Platzhalter in die Erfolgsmeldung und die E-Mail Texte eingefügt werden können.

Dieser Button arbeitet ähnlich wie der Beiträge-Button oder der Bilder-Button in Joomla.
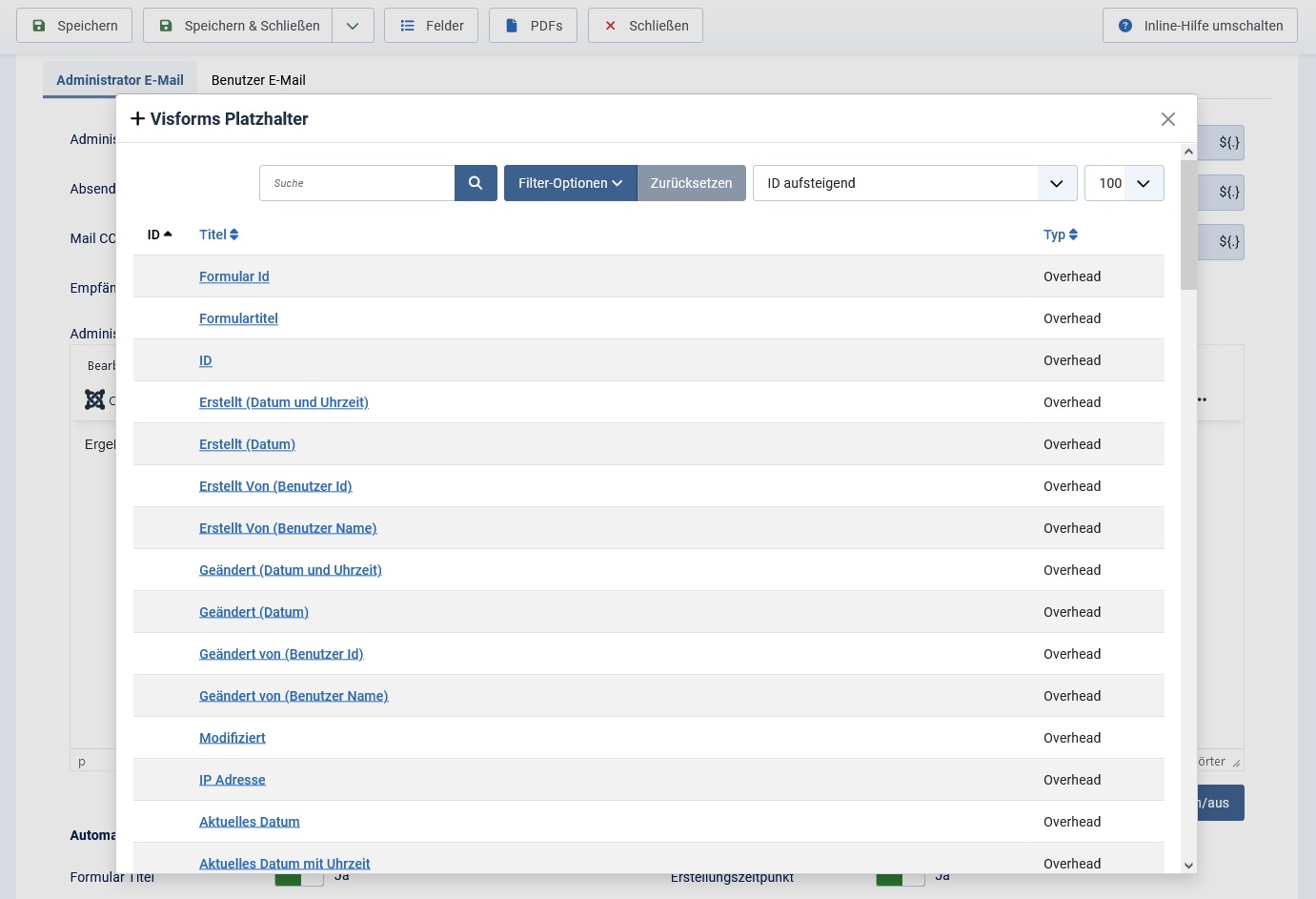
Ein Mausklick auf den Visformfields - Button öffnet ein Pop-up-Fenster mit einer kompletten Liste aller Feld-Platzhalter des Formulars sowie Overhead-Platzhalter für Zusatzinformationen, die eingefügt werden können.
Die Liste beginnt mit den Overhead-Platzhaltern für Zusatzinformationen.
Die durchaus sehr lange Liste kann mit Filter-Optionen gefiltert werden.

Klicken Sie auf den Feldtitel und der Platzhalter für dieses Feld wird automatisch an der aktuellen Cursor-Position im Editor-Eingabefeld eingefügt.
Da die Formularkonfiguration mehrere Editor-Eingabefelder enthält, funktioniert der Visforms-Platzhalter-Button nur mit dem TinyMCE Editor korrekt. Die Gründe hierzu wurden weiter oben bereits beschrieben. Deshalb versucht Visforms die Verwendung des TinyMCE Editor in der Formularkonfiguration zu erzwingen.
Hinweis: Wenn das TinyMCE Editor Plugin aus irgendeinem Grund deaktiviert wurde, ist das Einfügen von Visforms-Platzhaltern über die Editor-Buttons nicht mehr möglich.
Zusätzliche Platzhalter Optionen
Hinweis: Alle Platzhalter mit Optionen können ebenfalls über den Editor Button Visforms-Platzhalter eingefügt werden.
Die Auswahlliste bietet für alle Feld-Typen immer mindestens 3 Optionen bei der Ersetzung von Platzhaltern an:
- ${feldname}: Mit Feldwert ersetzen.
- ${feldname|DISPLAYLABEL}: Mit Feldlabel ersetzen.
- ${feldname|DISPLAYLABELPLUSSPACE}: Mit Feldlabel plus Leer-Zeichen ersetzen.
Die Auswahlliste bietet für einige Feld-Typen zusätzliche Feldtyp-spezifische Optionen an.
Beispielsweise können Sie für Feld-Typ File Upload auswählen, ob der Platzhalter mit einer der folgenden Darstellungen eingefügt wird:
- ${feldname|ORGNAME}: Originalname der Datei.
- ${feldname|PATH}: Lokaler Pfad und Name der Datei.
- ${feldname|FULLPATH}: Kompletter Pfad und Name der Datei.
- ${feldname|LINK}: URL-Link zur Datei.
- ${feldname|ASIMAGE}: Als Bild darstellen (Visforms Subscription).
Eine Übersicht über alle Optionen von Feld-Platzhaltern befindet sich hier:
Feld-Platzhalter.
Eine Übersicht über alle Overhead-Platzhalter befindet sich hier:
Overhead-Platzhalter.

Platzhalter von Hand einfügen
Wenn das TinyMCE Editor Plugin aus irgendwelchen Gründen deaktiviert ist, können Sie trotzdem alle Visforms-Platzhalter etwa in den E-Mail-Texten oder der Erfolgsmeldung verwenden. Sie können die Platzhalter auch leicht von Hand einfügen.
Geben Sie die Zeichenkette ${feldname} ein.
Ersetzen Sie in der Zeichenkette “feldname” mit dem Namen des Feldes, das Sie als Platzhalter verwenden wollen.
Haben Sie beispielsweise ein Feld angelegt, das in der Option “Name” den Wert “strasse” hat, dann lautet der entsprechende Platzhalter ${strasse}.
Platzhalter mit Optionen haben das Format ${feldname|OPTIONSNAME}.
Die Option wird nach einem trennenden “|”-Zeichen (Pipe) in Großbuchstaben angehängt.
Eine Übersicht über alle Optionen von Feld-Platzhaltern befindet sich hier:
Feld-Platzhalter.
Eine Übersicht über alle Overhead-Platzhalter befindet sich hier:
Overhead-Platzhalter.
Bitte beachten Sie, dass ein Formularfeld, das keine Benutzereingabe enthält (z.B. weil es kein Pflichtfeld ist) einfach aus dem Text entfernt wird. Überlegen Sie also bitte sorgfältig, welche Felder zu Pflichtfeldern gemacht werden müssen.
Platzhalter in der E-Mail Konfiguration
Sie können auch im Bereich der E-Mail Konfiguration Platzhalter für bestimmte Formular-Felder angeben.
Sie müssen diese Platzhalter allerdings wie oben beschrieben manuell eingeben.
- In der Option Betreff der Mails können Sie alle Platzhalter verwenden.
- In den E-Mail-Adressen können Platzhalter für Formularfelder vom Typ E-Mail verwendet werden.
- In der Option Absender-Namen können Platzhalter der beiden Feld-Typen Text und Hidden verwendet werden.
Platzhalter in der Erfolgsmeldung
Visforms bietet Ihnen in der Formularkonfiguration unter dem Reiter “Ergebnis” die Möglichkeit einen eigenen Text zu hinterlegen. Der Text wird dem Benutzer angezeigt, nachdem das Formular erfolgreich übertragen wurden. Mehr dazu in: Prozesse nach dem Submit. In dieser Erfolgsmeldung können Sie ebenfalls Platzhalter verwenden, die mit den Benutzereingaben aus dem Formular ersetzt werden.
Hübsche E-Mails erstellen
Sie können Platzhalter nutzen, um hübsch formatierte Mails zu erstellen.
- Deaktivieren Sie die Mail-Option “Daten schicken”.
- Nutzen Sie Platzhalter, um irgendwo in der Mail eine individuelle Liste mit den Benutzereingaben anzulegen.
- So können Sie die Reihenfolge der Informationen festlegen.
- Sie können alle Felder, die Sie nicht in der Mail übermitteln wollen, einfach auslassen.
- Sie können den Editor verwenden, um das Layout der Mail zu formatieren, z.B. mit Absätzen und Fettdruck.
Hinweis: Wenn Sie die Option Download-Link zeigen für die Benutzermail aktiviert haben, wird der Platzhalter für Felder vom Typ File Upload mit dem Download-Link ersetzt. Andernfalls wird der Platzhalter ersetzt mit dem Originalnamen der hochgeladenen Datei.