Einleitung
Hinweis: Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Die Feldplatzhalter unter dem Reiter “Datenauswahl” beziehen sich auf die Tabellen-Felder der Daten-Tabelle des Formulars. Im Tabellen-Feld “created_by” der Daten-Tabelle der Formulare wird allein die Benutzer-ID gespeichert.
Alle anderen zusätzlichen Informationen, aus anderen Tabellen der Joomla-Datenbank, müssen mit einem eigenen zusätzlichen SQL-Statement abgefragt werden. Die Daten-Felder dieses zusätzlichen SQL-Statements können dann im PDF-Template verwendet werden. Darunter fallen auch alle weiteren Informationen des Benutzers, die in der Joomla-Datenbank gespeichert sind.
Ausgangspunkt
Das PDF-Template ist direkt und einfach aufgebaut, so wie in diesem Abschnitt der Dokumentation beschrieben: Struktur und Arbeitsweise.
Sekundäres SQL-Statement wird notwendig
Das PDF-Template kommt also bislang ohne die fortgeschrittenen SQL-Features (Sekundäre SQL-Statements) aus. Ein solches sekundäres SQL-Statement wird aber immer dann notwendig, wenn Daten aus einer anderen Datenbank-Tabelle als der Formular-Daten-Tabelle im PDF angezeigt werden sollen.
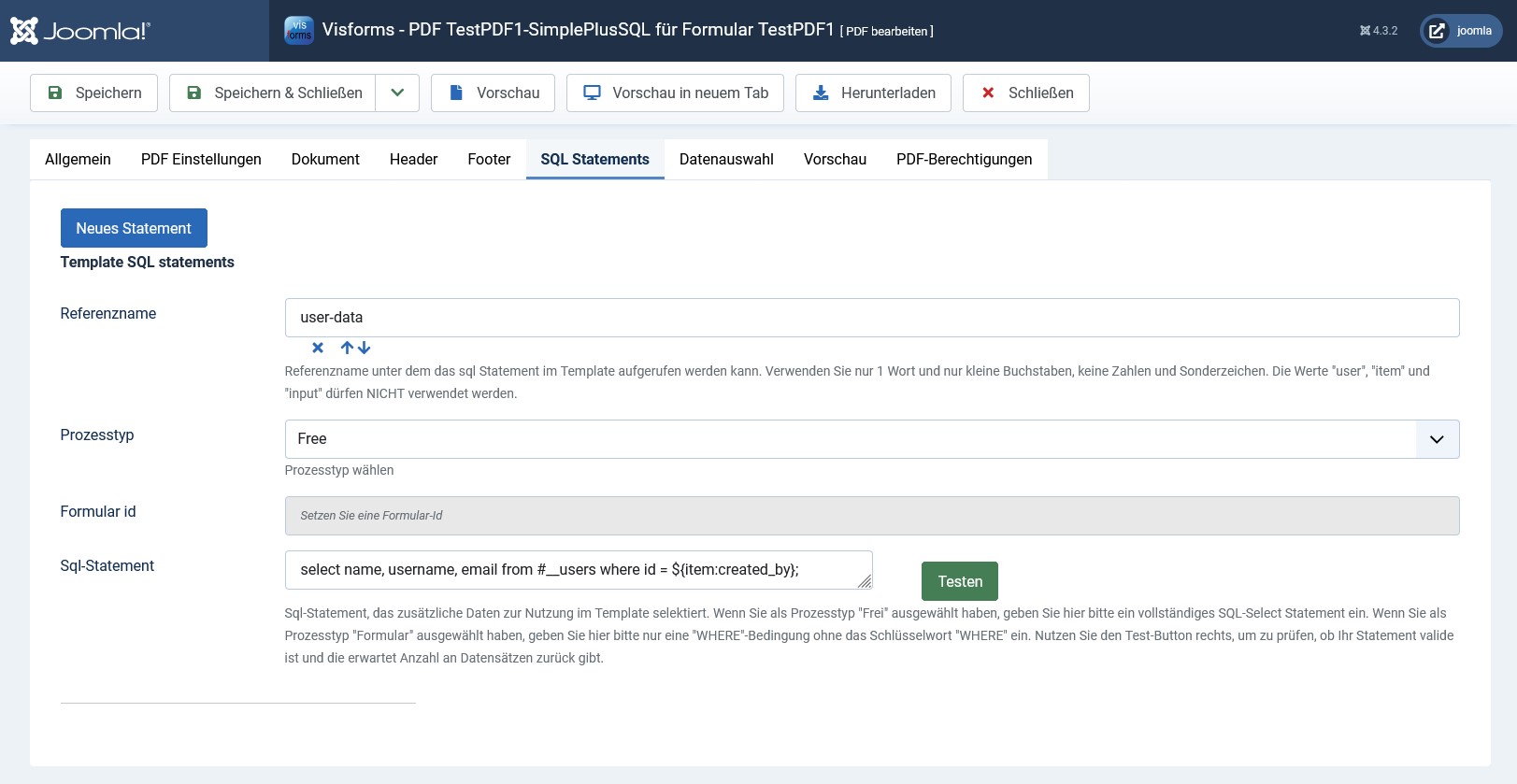
Sekundäres SQL-Statement für das PDF-Template anlegen
Definieren Sie ein kleines sekundäres SQL-Statement für das PDF-Template auf dem Reiter “SQL-Statements”, welches die gewünschten Benutzer-Daten aus der Joomla Benutzer-Tabelle abfragt:
- Reiter “SQL-Statements”, “Referenzname” = “user-data”
- Reiter “SQL-Statements”, “Prozesstyp” = “Free”
- Reiter “SQL-Statements”, “SQL-Statement” = “select name, username, email from #__users where id = ${item:created_by};”

Das sekundäre SQL-Statement wird bei der Abarbeitung des PDF-Templates für jeden Datensatz des Formulars neu ausgewertet.
Bei der Auswertung des sekundären SQL-Statements pro Datensatz des Formulars können auf die Felder des aktuellen Datensatzes des Formulars mit Platzhaltern zugegriffen werden.
select name, username, email from #__users where id = ${item:created_by};
Hinweis: Der Ausdruck item ist ein statischer Name, der sich auf den aktuellen Datensatz des Formulars bezieht.
Hinweis: Der Ausdruck created_by ist der Name des Datensatz-Feldes des Formulars.
Hinweis: Der Tabellen-Name einer Tabelle in einer Joomla Datenbank besitzt immer einen sogenannten Tabellen-Namen-Prefix, der allen Joomla Tabellen-Namen innerhalb einer Joomla-Instanz gleichermaßen vorangestellt ist. Sie müssen den Tabellen-Namen-Prefix weder kennen noch explizit schreiben. Verwenden Sie anstelle dessen den Joomla eigenen Platzhalter für den Tabellen-Namen-Prefix: #__.
Text mit Platzhaltern für das sekundäre SQL-Statement einfügen
Fügen Sie den gewünschten freien Text mit den Platzhaltern in das PDF-Template ein. Das Einfügen muss innerhalb eines HTML-Elements erfolgen. Andernfalls gäbe es keine Möglichkeit festzulegen, dass ein “Sekundäres SQL-Statement” an dieser Stelle ausgewertet werden soll.
Für dieses Beispiel eignet sich etwa das p-Element sehr gut. Aber auch alle anderen HTML-Elemente sind grundsätzlich möglich. Ein anderes sehr einfaches HTML-Element ist etwa das span-Element.
<p id="user-data" class="sql">The form data was submitted and created by the following user:<br />
name = ${user-data:name}<br />
username = ${user-data:username}<br />
email = ${user-data:email}</p>
Hinweis: Der Ausdruck class="sql" ist der Hinweis, dass hier ein sekundäres SQL-Statement ausgewertet und auf die Platzhalter angewandt werden soll.
Hinweis: Der Ausdruck id="user-data" ist der Referenzname des sekundären SQL-Statements, das verwendet werden soll.
Hinweis: Der Ausdruck ${user-data:name} ist ein Platzhalter für das Select-Feld 'name' aus dem sekundären SQL-Statement mit dem Referenznamen 'user-data'.
Weitere Erklärungen finden Sie in der Dokumentation des PDF-Features.
Mehr dazu in:
Sekundäre SQL-Statements an ein HTML-Element binden.
Der “Testen” Button
Mit dem Button ‘Testen’ können Sie bereits vor der eigentlichen Generierung des PDF-Dokuments prüfen, ob das SQL-Statement zumindest fehlerfrei ist und wie viele Ergebnisse es liefert. Der Button ‘Testen’ kann allerdings nur verwendet werden, wenn noch kein Platzhalter im SQL-Statement enthalten sind. Die Platzhalter im SQL-Statement werden erst später zur Laufzeit ersetzt. Beim Klick auf den Button “Testen” wird also ein Platzhalter nicht ersetzt und verursacht dadurch einen SQL-Format-Fehler. Es erscheint eine entsprechende Fehler-Warnung.
Dieses SQL erzeugt keinen Fehler:
select name, username, email from #__users where id = 234;
Wobei der willkürliche Wert ‘234’ die ID eines existierenden Joomla-Benutzers ist.
Dieses SQL erzeugt einen Fehler:
select name, username, email from #__users where id = ${item:created_by};
Wir empfehlen daher das SQL-Statement zuerst mit festen Werten zu entwickeln. Erst gegen Ende fügen Sie, an den notwendigen Stellen, die gewünschten Platzhalter ein, wenn alles andere bereits korrekt funktioniert.
Bei etwas größeren und unhandlichen SQL-Statements empfehlen wir, die Entwicklung und den Test in einer explizit dafür vorgesehenen Umgebung vorzunehmen. Dazu gehören etwa der “MySQL Admin” oder eine dezidierte Entwicklungs-Umgebung (IDE). Auch in diesem Fall fügen Sie erst am Schluss, an den notwendigen Stellen, die gewünschten Platzhalter ein, wenn alles andere bereits korrekt funktioniert.
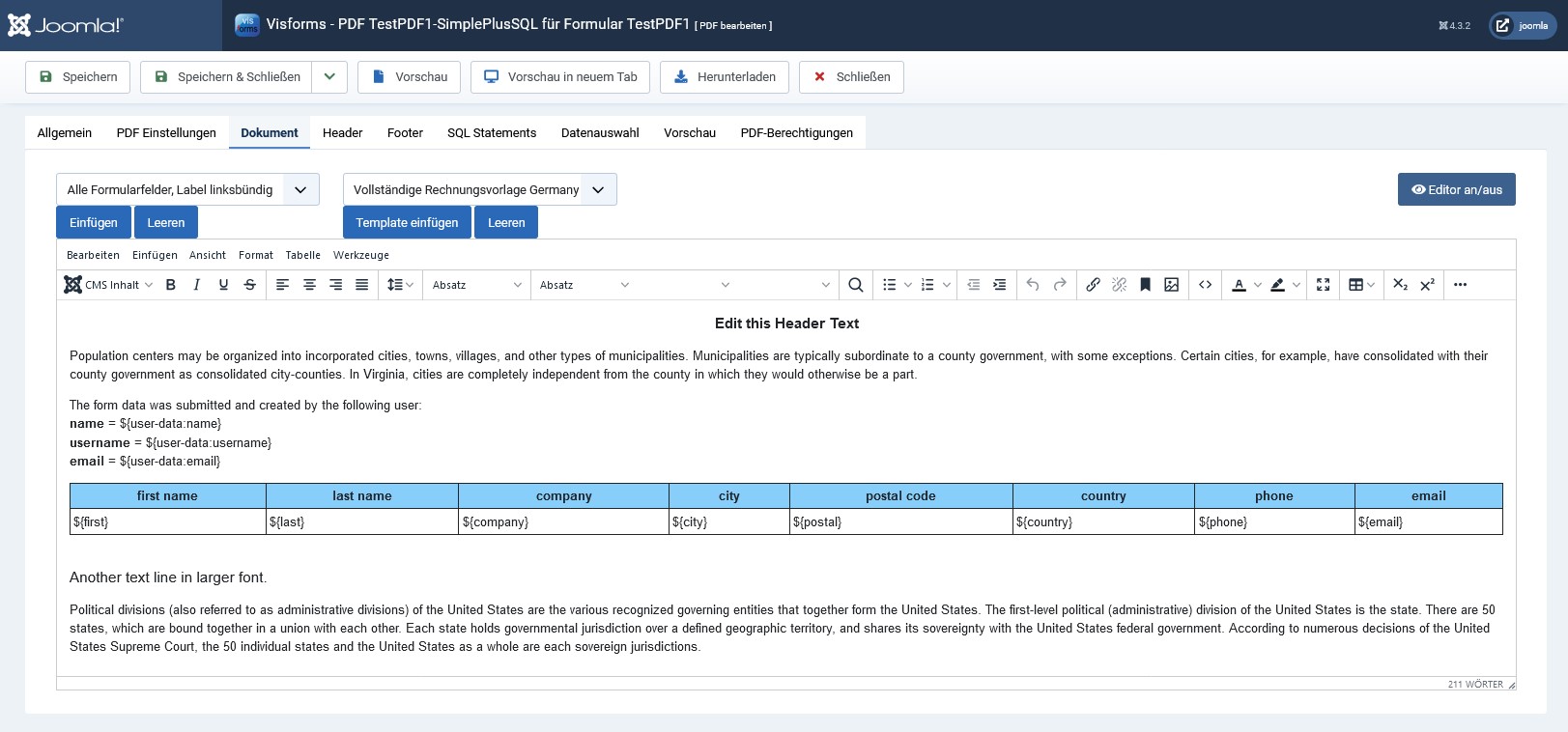
Der Dokument-Teil des PDF-Templates
Der Dokument-Teil des PDF-Templates hat nach dem Einfügen des Texts mit den Platzhaltern für das sekundäre SQL-Statement folgendes Aussehen.

Um den Dokument-Teil des PDF-Templates zu editieren können Sie den Editor ausschalten.
Klicken Sie zum Wechsel zwischen der Ansicht mit und ohne Editor auf den Toggle-Button “Editor an/aus”.
<p style="text-align: center;"><span style="font-size: 14pt; text-align: center;"><strong>Edit this Header Text</strong></span></p>
<p>Population centers may be organized into incorporated cities ...</p>
<p id="user-data" class="sql">The form data was submitted and created by the following user:<br /><b>
name</b> = ${user-data:name}<br /><b>
username</b> = ${user-data:username}<br /><b>
email</b> = ${user-data:email}</p>
<table width="100%" cellpadding="4" border="1">
<tbody>
<tr style="font-weight: bold; background-color: lightskyblue;">
<td colspan="1" align="center">first name</td>
<td colspan="1" align="center">last name</td>
<td colspan="1" align="center">company</td>
<td colspan="1" align="center">city</td>
<td colspan="1" align="center">postal code</td>
<td colspan="1" align="center">country</td>
<td colspan="1" align="center">phone</td>
<td colspan="1" align="center">email</td>
</tr>
<tr>
<td colspan="1" align="left">${first}</td>
<td colspan="1" align="left">${last}</td>
<td colspan="1" align="left">${company}</td>
<td colspan="1" align="left">${city}</td>
<td colspan="1" align="left">${postal}</td>
<td colspan="1" align="left">${country}</td>
<td colspan="1" align="left">${phone}</td>
<td colspan="1" align="left">${email}</td>
</tr>
</tbody>
</table>
<p> </p>
<p style="font-size: larger;">Another text line in larger font.</p>
<p>Political divisions (also referred to as administrative divisions) ...</p>
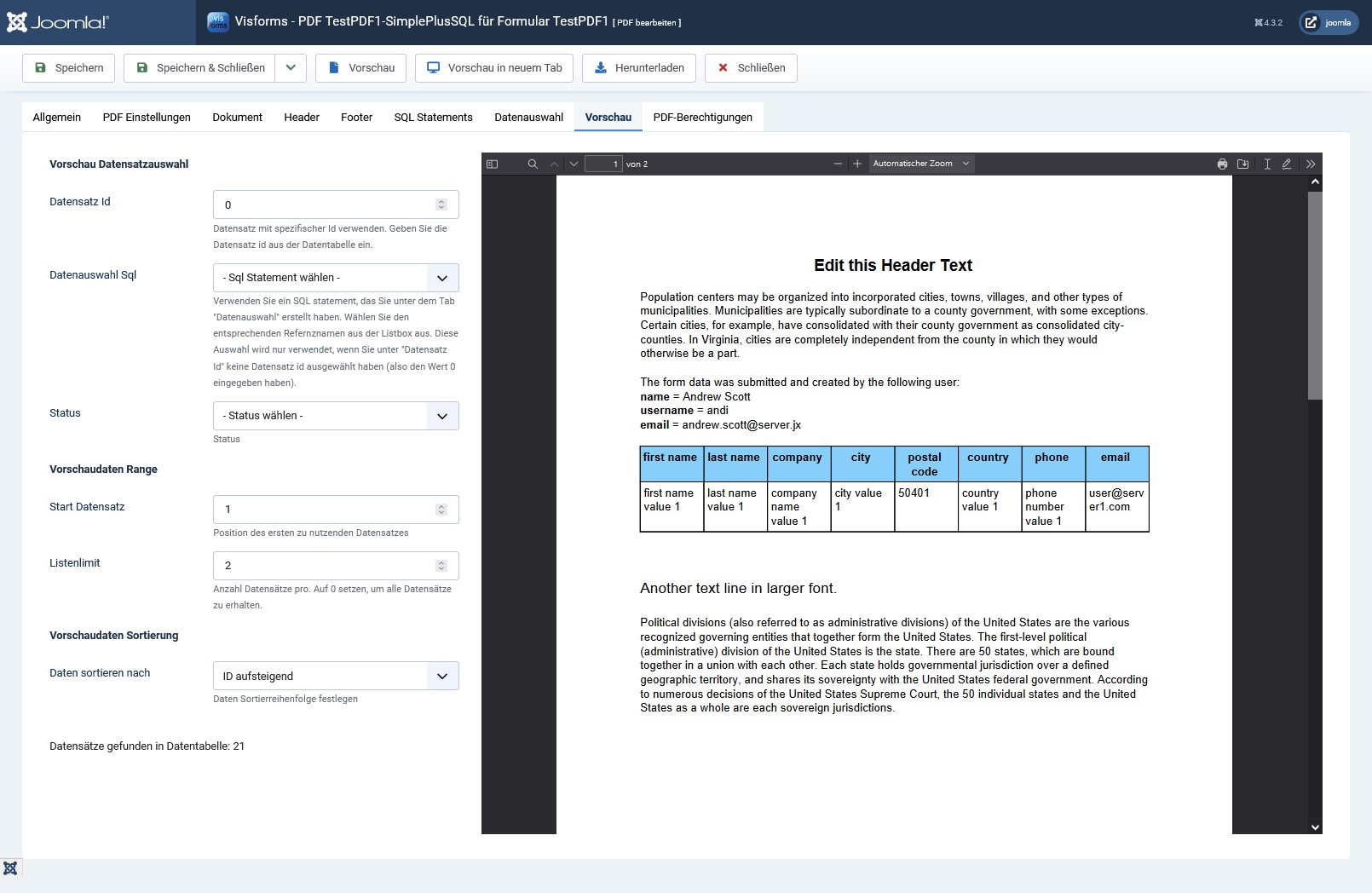
Vorschau
Um eine Vorschau in der Administration zu sehen, wechseln Sie auf den gleichnamigen Reiter “Vorschau”. Klicken Sie dort auf den Menü-Button “Vorschau” in der obersten Menü-Leiste. Nun wird hier eine eingebettete Vorschau des PDF-Dokumentes angezeigt.
Hinweis: Beim Klick auf den Menü-Button "Vorschau in neuem Tab" in der obersten Menü-Leiste, wird die Vorschau in einem neu geöffneten Tab im Web-Browser geöffnet.
In der Vorschau auf dem Reiter “Vorschau” sieht das fertige PDF-Dokument dann wie folgt aus.
Der Text enthält die Benutzer-Informationen des Nutzers, der das Formular ausgefüllt und abgeschickt hat.