Das Mehrseitige Formular
Hinweis: Diese Feature sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Für ein besseres Verständnis empfehlen wir die Dokumentation vollständig durchzulesen und mit dem
Abschnitt Einleitung
zu beginnen.
Zusammenhänge, die in früheren Abschnitten der Dokumentation erklärt wurden, werden hier nicht wiederholt.
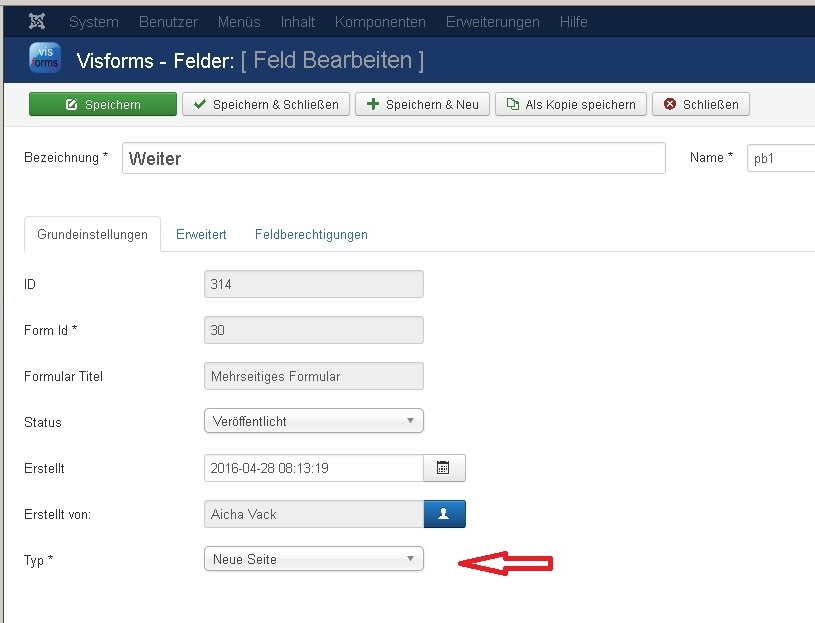
Mehrseitige Formulare entstehen, wenn Sie ein Feld vom Typ “Neue Seite” einfügen
Sie können jedem Formular beliebig viele Seiten hinzufügen. Dies geschieht einfach durch das Einfügen eines Feldes vom Typ “Neue Seite” im Formular. Positionieren Sie das Feld in der Reihenfolge der Felder an der Stelle, an der der Seitenumbruch eingefügt werden soll. Die Option “Bezeichnung” des Feldes vom Typ “Neue Seite” wird verwendet als Text des Buttons, der auf die nächste Seite führt. Ganz so, wie Sie es vom Submit-Button und Reset-Button her kennen.

Das fügt Visforms automatisch hinzu
Visforms zeigt automatisch ab der 2. Seite, einen “Zurück-Button” an. Wenn Sie die Option “Zusammenfassungsseite” auf “ja” gesetzt haben, fügt Visforms dem Formular eine Zusammenfassungsseite hinzu. Visforms zeigt dann automatisch auf der letzten Formular-Seite mit Feldern einen “Prüfen-Button” ein, der auf die Zusammenfassungsseite führt. Visforms bietet Ihnen zahlreiche Möglichkeiten die Zusammenfassungsseite und die neuen Buttons zu konfigurieren. Dies geschieht in der Formularkonfiguration unter dem Reiter “Erweitert”.
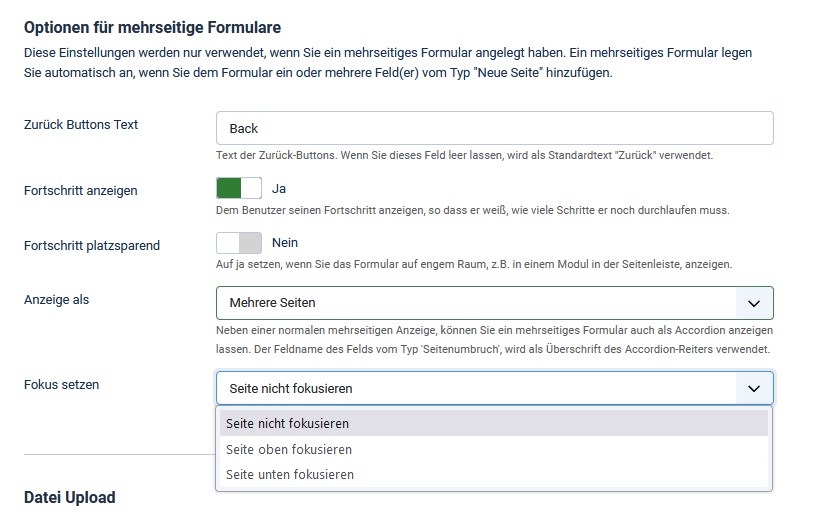
Optionen für mehrseitige Formulare
Sie können einen eigenen Text für die Zurück-Buttons festlegen. Lassen Sie diese Option leer, wird der Standardtext “Zurück” verwendet.
Nutzen Sie die Option “CSS Klasse für Zurück Button”, falls ein individuelles Styling der Zurück-Buttons benötigt wird.
Sie können festlegen, ob dem Benutzer sein Fortschritt angezeigt wird.
Wenn Sie Ihr Formular etwa in einem Modul auf engem Raum anzeigen, dann können Sie den Text in der Fortschrittsanzeige “verkürzen”, um Platz zu sparen.
Die Option “Anzeige als” muss auf “Mehrere Seiten” gesetzt sein.
“Mehrere Seiten” ist hierbei der Defaultwert.

Fokussierung des Formulars nach dem Umschalten auf eine neue Seite
Sie können festlegen, ob und wie das Formular nach dem Umschalten auf eine neue Seite fokussiert wird.
Das gilt für ein Umschalten vorwärts wie rückwärts.
Seite nicht fokussieren
Nach dem Wechsel auf eine neue Seite wird nicht gescrollt. Sind die einzelnen Seiten des Formulars sehr unterschiedlich lang, dann kann es vorkommen, dass der Benutzer nur eine weiße Stelle der Seite sieht. Sind die einzelnen Seiten des Formulars etwa gleich lang, dann ist immer der untere Rand des Formulars gut im Viewport.
Seite oben fokussieren
Nach dem Wechsel auf eine neue Seite scrollt die Seite so weit nach oben, dass das erste Formularfeld auf der Seite gut sichtbar ist. Das erste Formularfeld auf der Seite befindet sich dann oben im Viewport.
Seite unten fokussieren
Nach dem Wechsel auf eine neue Seite scrollt die Seite so weit nach unten, dass das unterste Formularfeld auf der Seite gut sichtbar ist. Das unterste Formularfeld auf der Seite befindet sich dann etwa in der Mitte des Viewports.
Platzsparende Anzeige des Fortschritts

Ein Beispiel-Formular
Ein Beispiel für ein mehrseitiges Formular finden Sie hier: Mehrseitiges Formular.