Bootstrap 5 Layout
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Flexible, mehrspaltige responsive Formulare
Bootstrap 5 ist ein modernes und weit entwickeltes UI-Frameworks. Mit einem “Mobile First” Ansatz bieten es die Möglichkeit, extrem flexible responsive Layouts umzusetzen.
Das Bootstrap 5 Layout für Visforms bieten Ihnen die Möglichkeit, die gesamte Palette der Gestaltungsmöglichkeiten dieser Frameworks auszuschöpfen. Insbesondere kommen mit dem Bootstrap 5 Layout für Visforms einige weitere Gestaltungsoptionen für Ihre Formulare hinzu, die mit den anderen Visforms Layouts nicht zur Verfügung stehen.
Diese sind:
- Tipp-Text wird als Tooltip über dem Control und nicht dem Feldlabel angezeigt.
- Feldlabel kann für alle Feldtypen versteckt werden.
- Captcha Label kann versteckt werden.
- Bei der Verwendung von mehrseitigen Formularen können die zusätzlichen Buttons, die nur in mehrseitigen Formularen vorhanden sind (Korrektur-Button, Zurück-Button, Prüfen-Button) mit einer eigenen CSS Klasse versehen werden.
Das ermöglicht ein einfaches Stylen der Buttons. - In der Daten-Bearbeiten-Ansicht im Frontend können zusätzliche Buttons, die nur in dieser Ansicht vorhanden sind (Speicher-Button, Abbrechen-Button) mit einer eigenen CSS Klasse versehen werden.
Das ermöglicht ein einfaches Stylen der Buttons. - Alle Fehlermeldungen werden nicht als Popup angezeigt, sondern unterhalb des Eingabefeldes.
Boostrap 5 Layout aktivieren
Layout wählen
- Gehen Sie in der Formularkonfiguration auf den Reiter “Erweitert”.
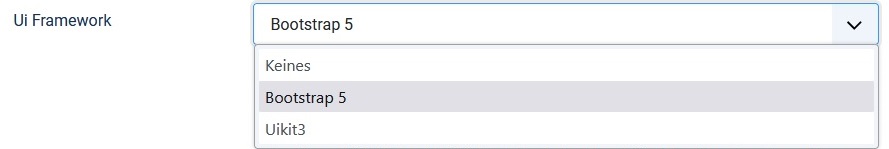
- Unter der Zwischenüberschrift “Layout” finden Sie die Option “UI Framework”.
- Wählen Sie dort den Wert “Bootstrap 5” aus.

Sublayout wählen
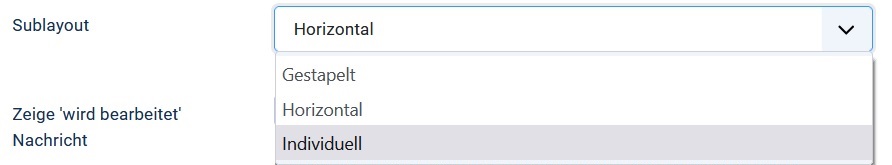
Anschließend wird Ihnen eine neue Option “Sublayout” angezeigt, in der Sie zwischen 3 Ausführungen des Bootstrap 5 Layouts wählen können:
- Gestapelt
- Horizontal
- Individuell

Gestapelt Layout
In dieser Layout-Ausführung von Bootstrap 5 wird das Feldlabel in einer Zeile oberhalb des Eingabefeldes angezeigt. Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb des Labels, zwischen Label und Eingabefeld oder unterhalb des Eingabefeldes angezeigt werden. Falls eine Fehlermeldung vorhanden ist, steht der benutzerdefinierte Texte unterhalb der Fehlermeldung. Das Feldlabel kann auch komplett unterdrückt werden.
Horizontal Layout
In dieser Layout-Ausführung von Bootstrap 5 wird das Feldlabel in einer Zeile zusammen mit dem Eingabefeld angezeigt. Hierbei erhält das Label ein 1/4 und das Eingabefeld 3/4 des zur Verfügung stehenden Platzes. Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb oder unterhalb des Eingabefeldes angezeigt werden. Falls eine Fehlermeldung vorhanden ist, steht der benutzerdefinierte Text unterhalb der Fehlermeldung. Die Anzeige des Feldlabels kann auch unterdrückt werden. Der für das Label bereitgestellt Platz bleibt in diesem Fall leer.
Individuell Layout
Das individuelle Layout ist sehr wandlungsfähig. Es ermöglicht Ihnen flexibel Formulare mit sehr gutem responsivem Verhalten zu erstellen. Wenn Sie die individuelle Layout-Ausführung des Bootstrap 5 wählen, können Sie nicht nur Feldlabel verstecken. Sie können auch den Platz entfernen, der im horizontalen Layout für das Label reserviert ist. Das Eingabefeld wird dann ganz links angezeigt.
Insbesondere können Sie festlegen:
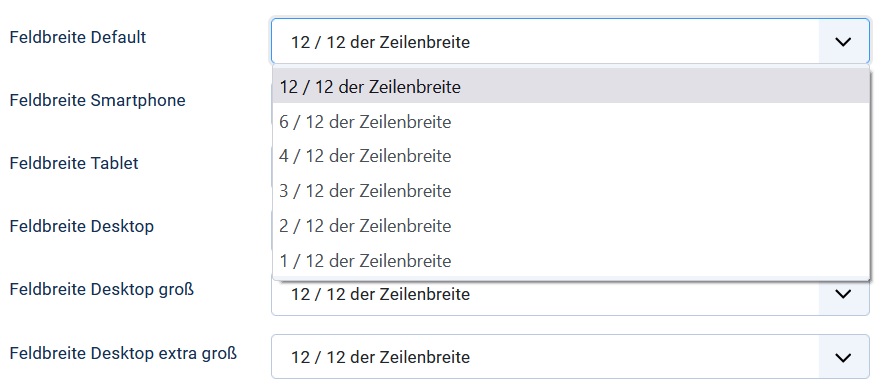
- Wie breit das gesamte Formularfeld relativ zur vorhandenen Bildschirmbreite ist.
Das gesamte Formularfeld umfasst Label, Eingabefeld, Benutzerdefiniertem Text und Fehlermeldung.
Dies steuert indirekt, wie viele Felder nebeneinander in einer Reihe angezeigt werden. - Wie viel Platz das Feldlabel innerhalb des Raums einnimmt, der dem gesamten Feld zugeteilt wurde.
Genauer ist damit gemeint, wie breit das Feldlabel im Verhältnis zu dem gesamten Feld prozentual ist.
Hierbei haben Sie die Möglichkeit für unterschiedliche Device-Größen, unterschiedliche Vorgaben zu machen.
Damit können Sie etwa folgende Unterschiede erzeugen
- auf einem großen Desktop 3 Felder nebeneinander anzeigen,
- auf einem mobilen Tablett 2 und
- auf einem mobilen Smartphone nur ein Feld pro Reihe.
Diese Möglichkeiten ergeben sich automatisch aus der Art und Weise, wie Bootstrap 5 das responsive Verhalten implementiert.

Weiterhin können Sie allein durch entsprechende Wahl der prozentualen Breite für das Feldlabel für jedes Feld individuell folgendes steuern.
- Wird das Label in einer Zeile mit dem Eingabefeld angezeigt, oder
- erscheint das Label oberhalb des Eingabefeldes.
Vergeben Sie für die Feldlabel-Breite einen Wert, der weniger als 100 % der zur Verfügung stehenden Breite entspricht. Dann wird die Breite des Eingabefeldes so berechnet, dass Label und Eingabefeld zusammen die gesamte Breite ausfüllen.
Vergeben Sie für die Feldlabel-Breite einen Wert, der 100 % der zur Verfügung stehenden Breite entspricht. Dann wird das Eingabefeld unterhalb des Labels platziert.

Benutzerdefinierte Texte und Fehlermeldungen werden immer linksbündig mit dem Eingabefeld angezeigt. Dies lässt das Formular immer ordentlich ausgerichtet aussehen.
Sie finden direkt in der Feldkonfiguration ausführliche Erläuterungen zu allen Optionen, mit denen Sie im individuellen Layout ein in höchstem Maße responsives Formular erstellen können.
CSS Klassen für Button vergeben
Bootstrap 5 kennt spezielle CSS Klassen, um Buttons zu formatieren:
- btn-primary,
- btn-secondary,
- btn-success,
- btn-info,
- btn-warning,
- btn-danger und
- btn-light.
Standardmäßig fügt Visforms den Buttons sinnvolle CSS Klassen hinzu, damit diese farblich gestaltet werden. Wenn Ihnen diese Farben nicht gefallen oder wenn die entsprechenden Klassen im CSS Ihres Templates nicht implementiert sind, haben Sie die folgende einfache Möglichkeit der Anpassung.
Verwenden Sie folgende CSS-Klassen Optionen, um die jeweiligen Buttons nach Ihren Wünschen frei zu gestalten:
- in der Formularkonfiguration oder
- in der Feldkonfiguration für Felder vom Type “Submit” oder “Reset”.