CSS Beispiele Teil 1 zur Lösung von Anforderungen mit den Frontend Webassets
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Feld-Label von Radio-Feldern und seinen Optionen einzeln gestalten
Es gibt 3 Stellen für die bei Formular-Feldern eigene CSS-Klassen gesetzt werden können:
- Option CSS Klasse Control-Gruppe
- Option CSS Klasse für Bezeichnung
- Option CSS Klasse des Feldes
Diese 3 Stellen dienen als bequeme Anker oder auch Einstiegspunkte für Ihre CSS-Selektoren. Alles was an HTML-Elementen neben oder unterhalb dieser Einstiegspunkte liegt, kann beliebig genau mit CSS-Selektoren adressiert und im Aussehen verändert werden.
Voraussetzungen
Das Beispiel wurde mit dem folgenden Kontext erstellt.
In der Joomla-Konfiguration waren folgende Einstellungen aktiv:
- Frontend Template = Cassiopeia
In der Formular-Konfiguration, Reiter Erweitert, Gruppe Layout waren folgende Einstellungen aktiv:
- Option UI Framework = Bootstrap 5
- Option Sublayout = Horizontal
Das Radio-Feld
Im Falle des Radio-Feldes haben das Radio-Feld und alle seine Radio-Feld-Optionen eine Bezeichnung in Form eines <label>-Elements. Die eigenen CSS-Klassen aus der Option CSS Klasse des Feldes landen im class-Attribut von allen Bezeichnungen, also bei allen <label>-Elementen. Radio-Feld-Label und Radio-Feld-Optionen-Label erhalten also die identische eigenen CSS-Klasse gesetzt.
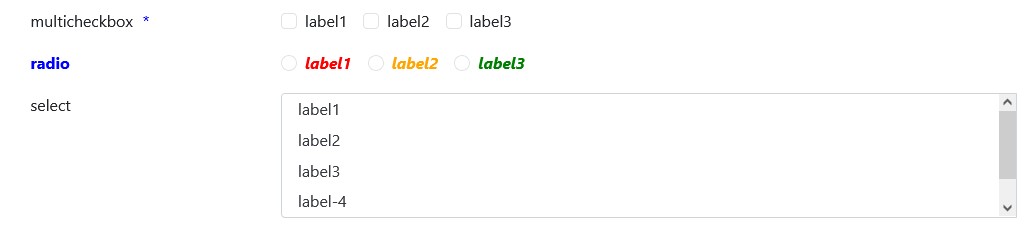
Das Radio-Feld im Formular

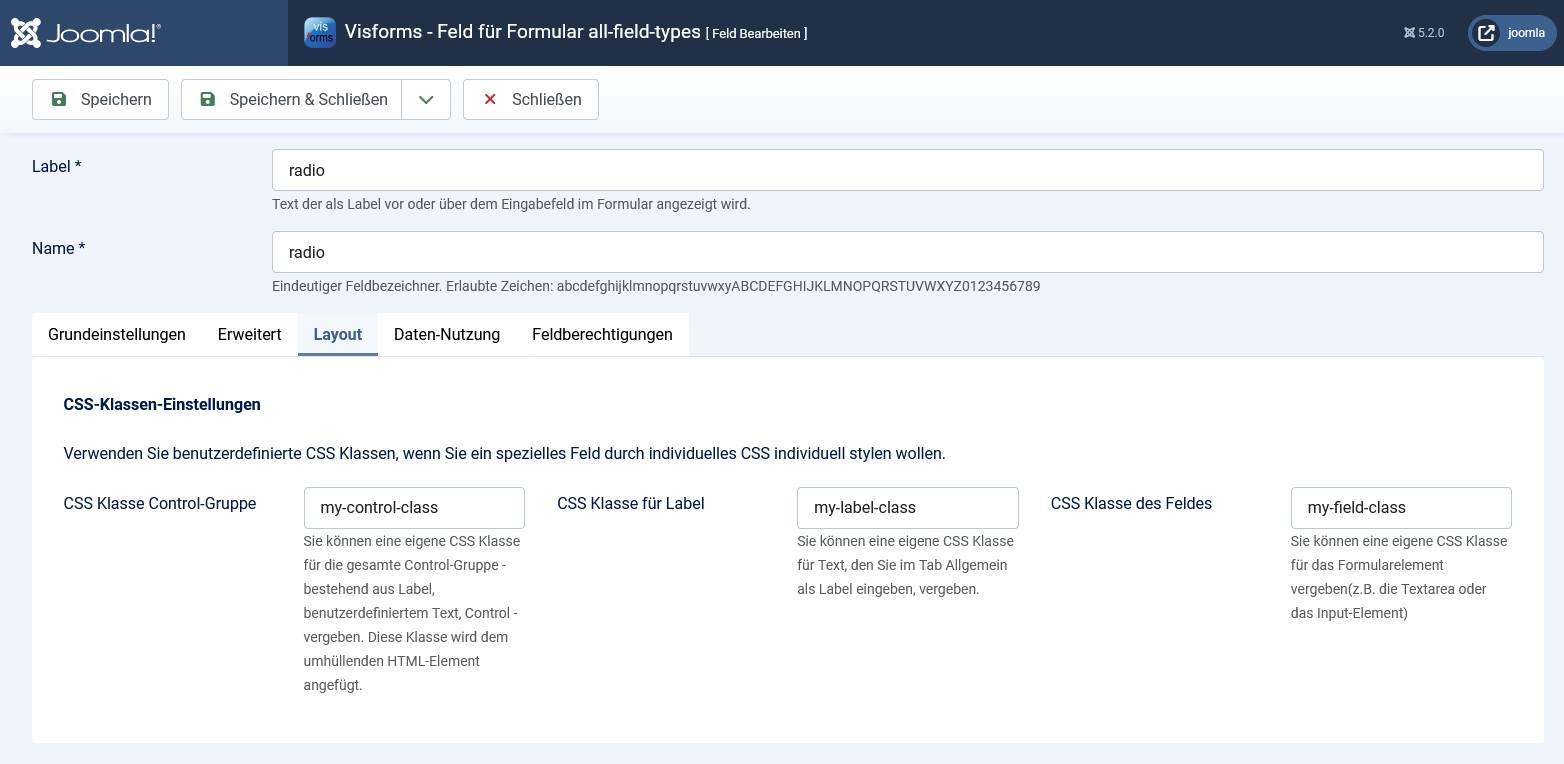
Feld-Konfiguration, Reiter “Layout”

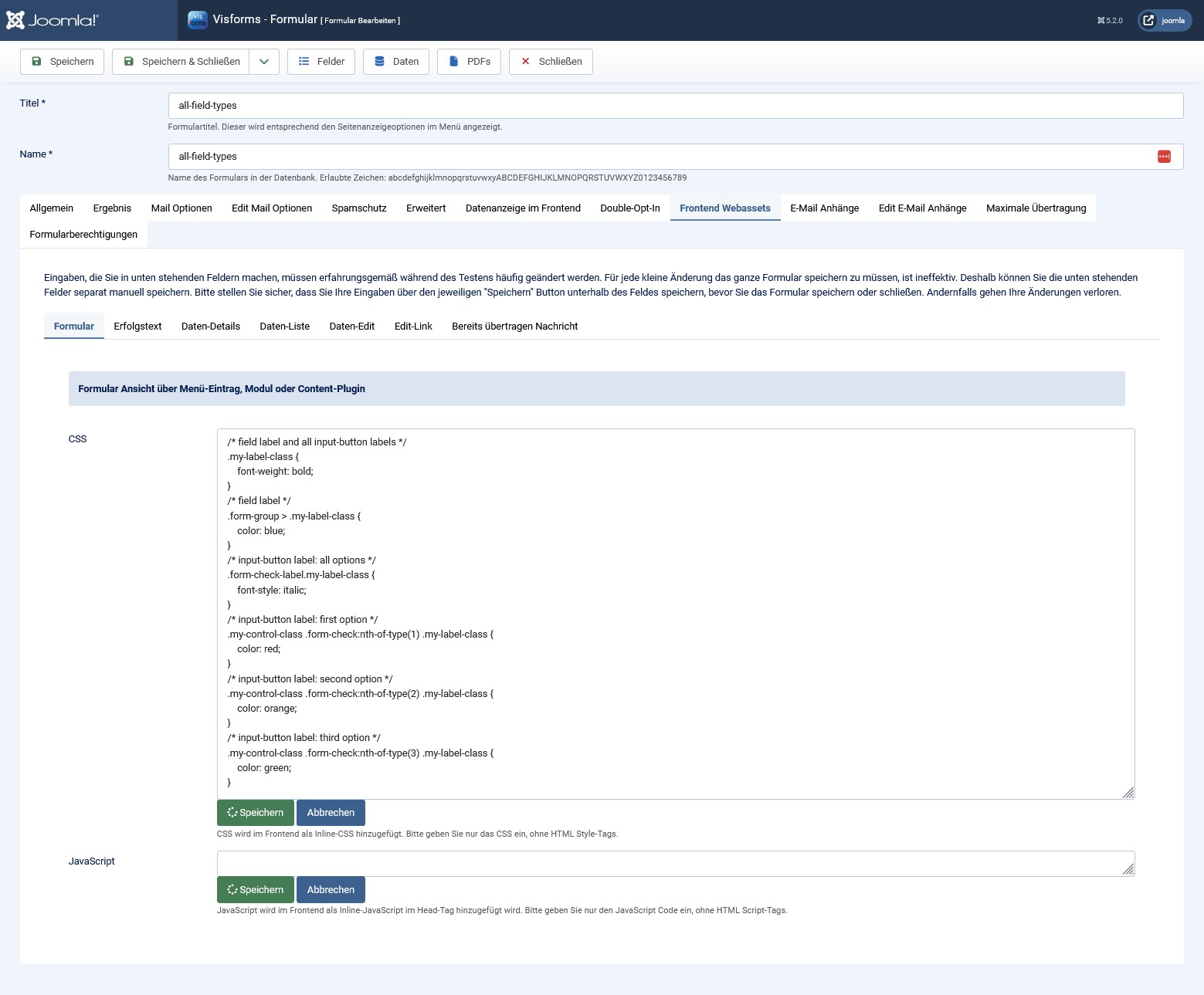
Formular-Konfiguration, Reiter “Frontend Webassets”

Der CSS-Code
Im folgenden CSS wird mit CSS-Selektoren beispielhaft für ein Radio-Feld unterschieden zwischen den folgenden Label-Gruppen:
- Das Feld-Label und alle Options-Label (Fettdruck).
- Nur das Feld-Label (Blau).
- Alle Options-Label (Kursiv).
- Label der ersten Option (Rot).
- Label der weiten Option (Orange).
- Label der dritten Option (Grün).
/* field label and all input-button labels */
.my-label-class {
font-weight: bold;
}
/* field label */
.form-group > .my-label-class {
color: blue;
}
/* input-button label: all options */
.form-check-label.my-label-class {
font-style: italic;
}
/* input-button label: first option */
.my-control-class .form-check:nth-of-type(1) .my-label-class {
color: red;
}
/* input-button label: second option */
.my-control-class .form-check:nth-of-type(2) .my-label-class {
color: orange;
}
/* input-button label: third option */
.my-control-class .form-check:nth-of-type(3) .my-label-class {
color: green;
}
Bemerkungen
Es gäbe noch viele andere Möglichkeiten für diese CSS-Selektoren, die alle das Gleiche erreichen. Die verschiedenen Möglichkeiten unterscheiden sich hinsichtlich Geschmack, Gewohnheit, Erfahrung, Komplexität und möglichen Nebeneffekten.
Es würde sogar ganz ohne eigene CSS-Klassen gehen. Die Alternative wäre einfach direkt die Feld-ID im Selektor zu verwenden. Mit den eigenen CSS-Klassen bleiben die CSS-Selektoren aber in der Regel deutlich einfacher.
Gleiches geht selbstverständlich auch für die <input>-Elemente des Radio-Feldes sowie alle anderen Bereiche des Feldes. Man muss sich nur die HTML/CSS Struktur etwas genauer anschauen, um zu sehen, was möglich ist.