JavaScript Beispiele Teil 2 zur Lösung von Anforderungen mit den Frontend Webassets
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Der Quersumme eines Zahlen-Feldes berechnen und anzeigen
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Auf Änderungen durch den Benutzer reagieren.
- Ermitteln der numerischen Werte von Zahl-Feldern.
- Betroffene Felder anhand ihrer Feld-ID ansprechen.
- Ausgabe in ein Text-Feld des Formulars.
Beschreibung
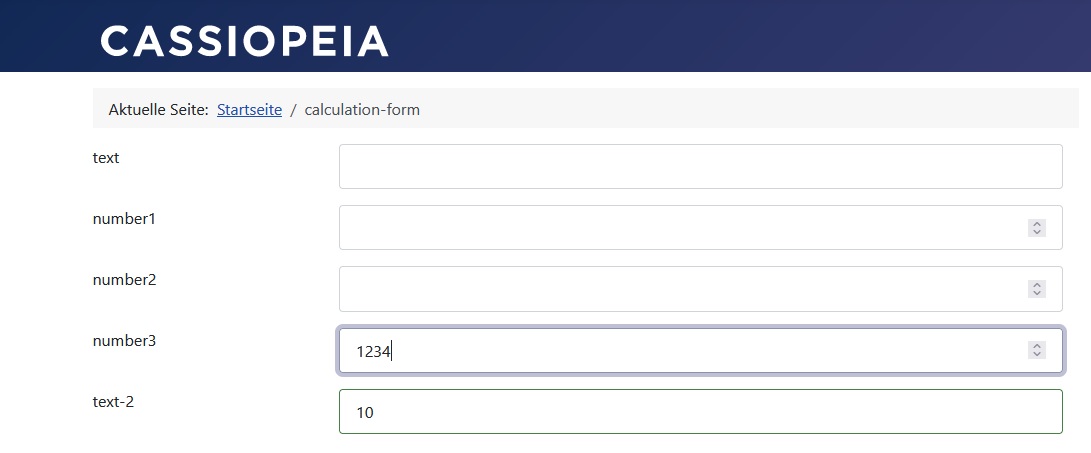
Ein Formular hat unter anderen ein Zahlen-Feld und ein Text-Feld. Das Text-Feld ist mit der Einstellung Read-Only versehen. Vom Wert des Zahlen-Feldes soll bei Änderung durch den Benutzer die Quer-Summe neu berechnet und im Formular in diesem Text-Feld angezeigt werden.
Das Formular

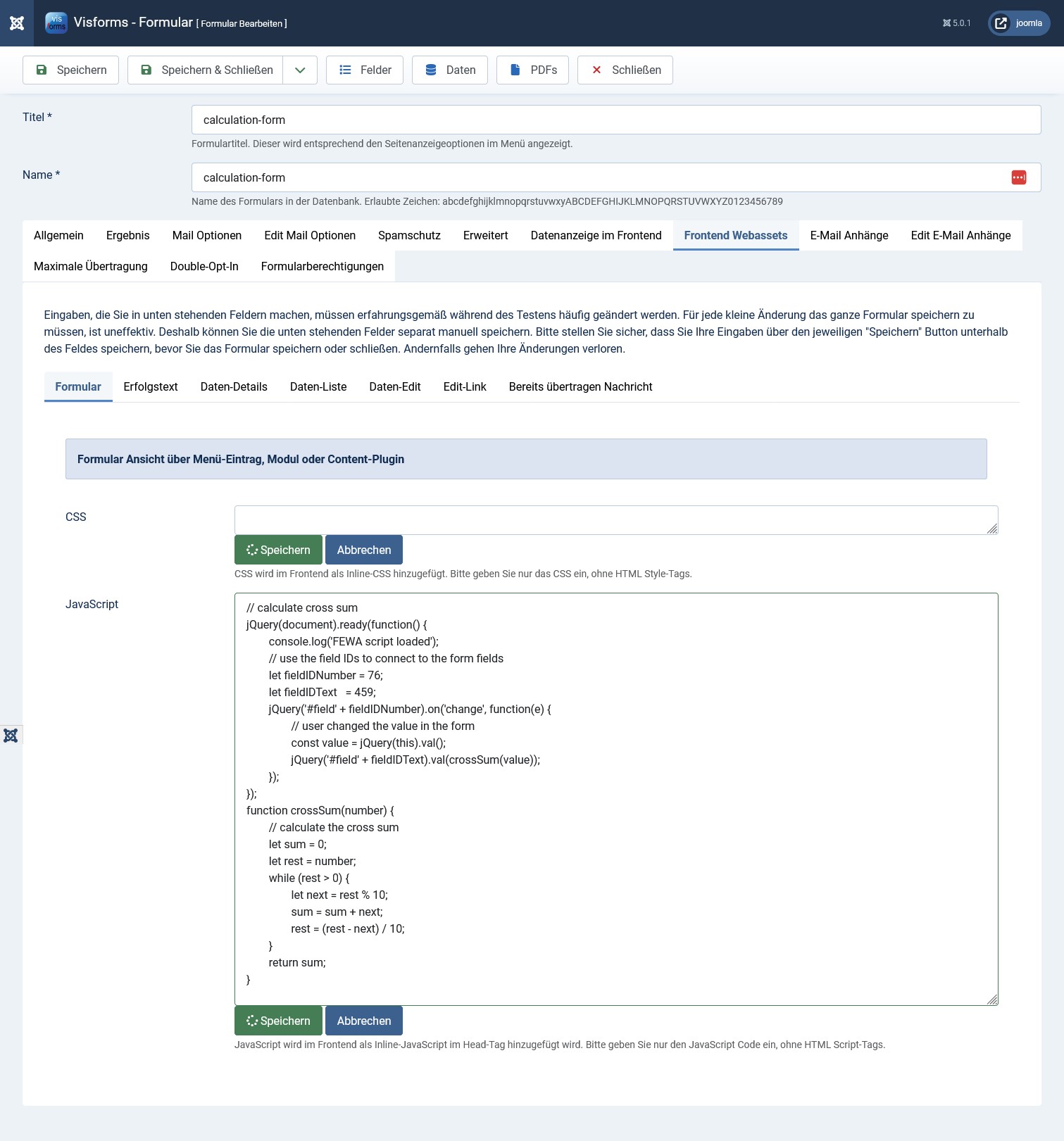
Die Formular-Konfiguration

Der JavaScript-Code
// calculate cross sum
jQuery(document).ready(function() {
console.log('FEWA script loaded');
// use the field IDs to connect to the form fields
let fieldIDNumber = 76;
let fieldIDText = 459;
jQuery('#field' + fieldIDNumber).on('change', function(e) {
// user changed the value in the form
const value = jQuery(this).val();
jQuery('#field' + fieldIDText).val(crossSum(value));
});
});
function crossSum(number) {
// calculate the cross sum
let sum = 0;
let rest = number;
while (rest > 0) {
let next = rest % 10;
sum = sum + next;
rest = (rest - next) / 10;
}
return sum;
}
Bedingte Felder mit logischem UND
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Auf Änderungen durch den Benutzer reagieren.
- Betroffene Felder anhand ihrer Feld-ID ansprechen.
- Radio Felder anhand ihres Namens ansprechen.
- Steuerung der Anzeige von Feldern.
Beschreibung
Die Möglichkeit, bedingte Felder mit einem logischen UND zu verknüpfen, gibt es in Visforms nicht als eine einfache Konfiguration. Grundsätzlich lässt sich diese Anforderung mit etwas individuellem JavaScript-Code gut umsetzen.
Es sind beliebig andere Szenarien, auch deutlich komplexere logische Bedingungen, auf gleiche Weise umsetzbar.
Im Folgenden ein Beispiel für ein logisches UND zwischen einer Check-Box und einem Radio-Button:
- Textfeld 'text-1' ist als bedingtes Feld von 'radio-1' konfiguriert.
- Textfeld 'text-2' ist als bedingtes Feld von 'checkbox-1' konfiguriert.
- Textfeld 'text-3' wird allein durch den JavaScript-Code gesteuert.
- Textfeld 'text-3' wird nur angezeigt, wenn Radio-Feld und Checkbox-Feld die “richtigen” Einstellungen haben.
Ist Textfeld 'text-3' versteckt, werden auch keine Daten für das Feld beim Absenden des Formulars übertragen.
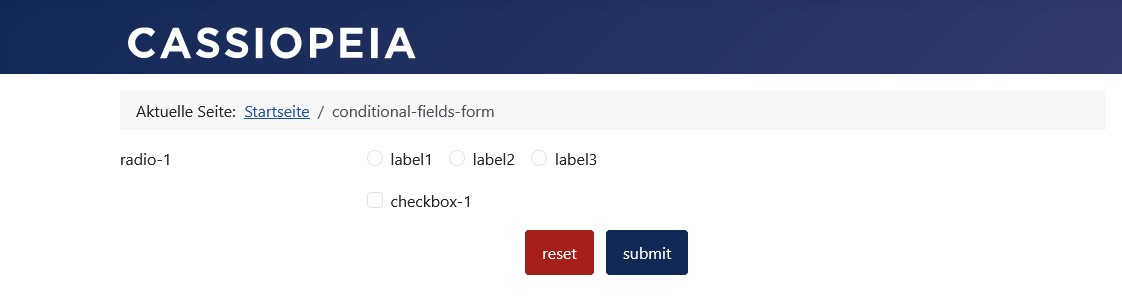
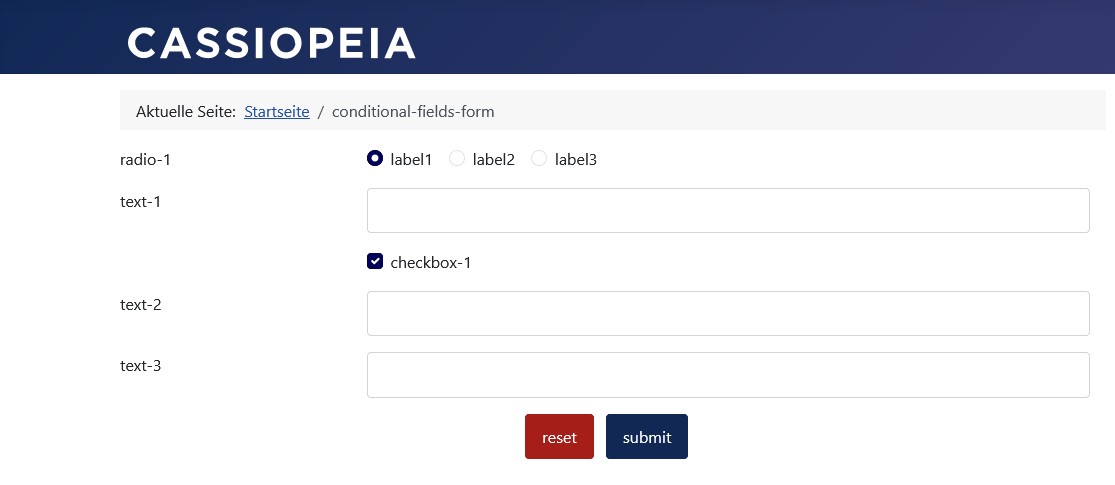
Formular mit keiner Benutzer-Auswahl

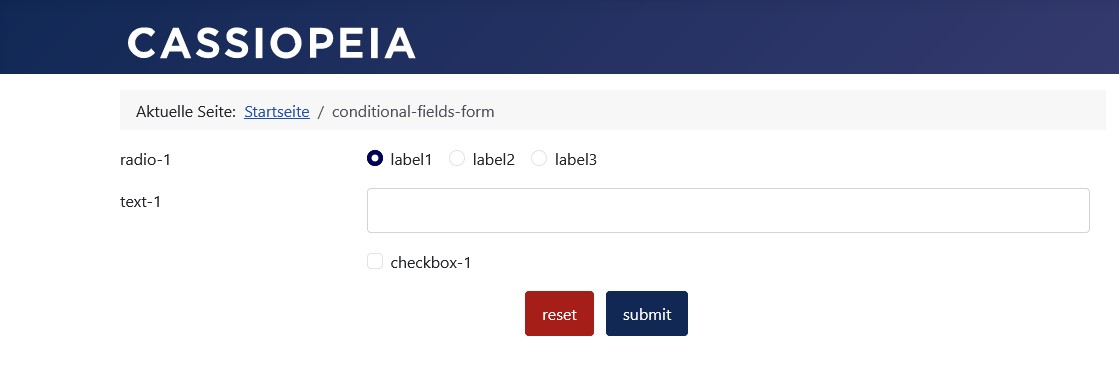
Formular mit erster Benutzer-Auswahl

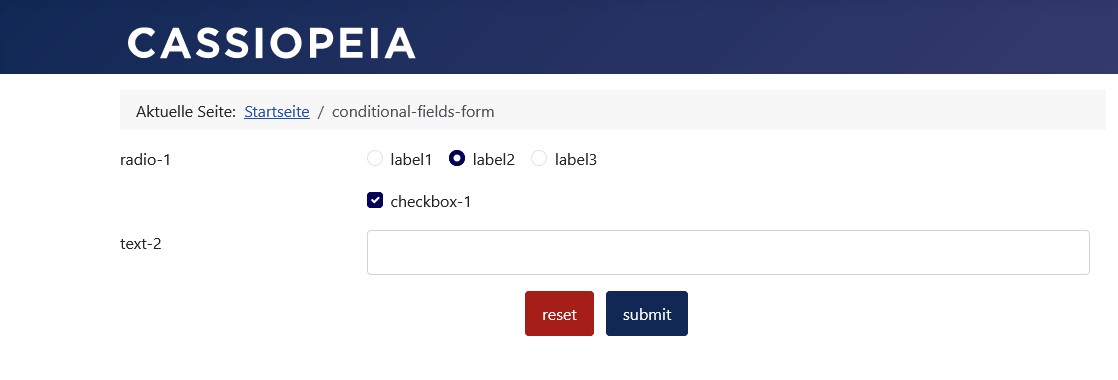
Formular mit zweiter Benutzer-Auswahl

Formular mit dritter Benutzer-Auswahl

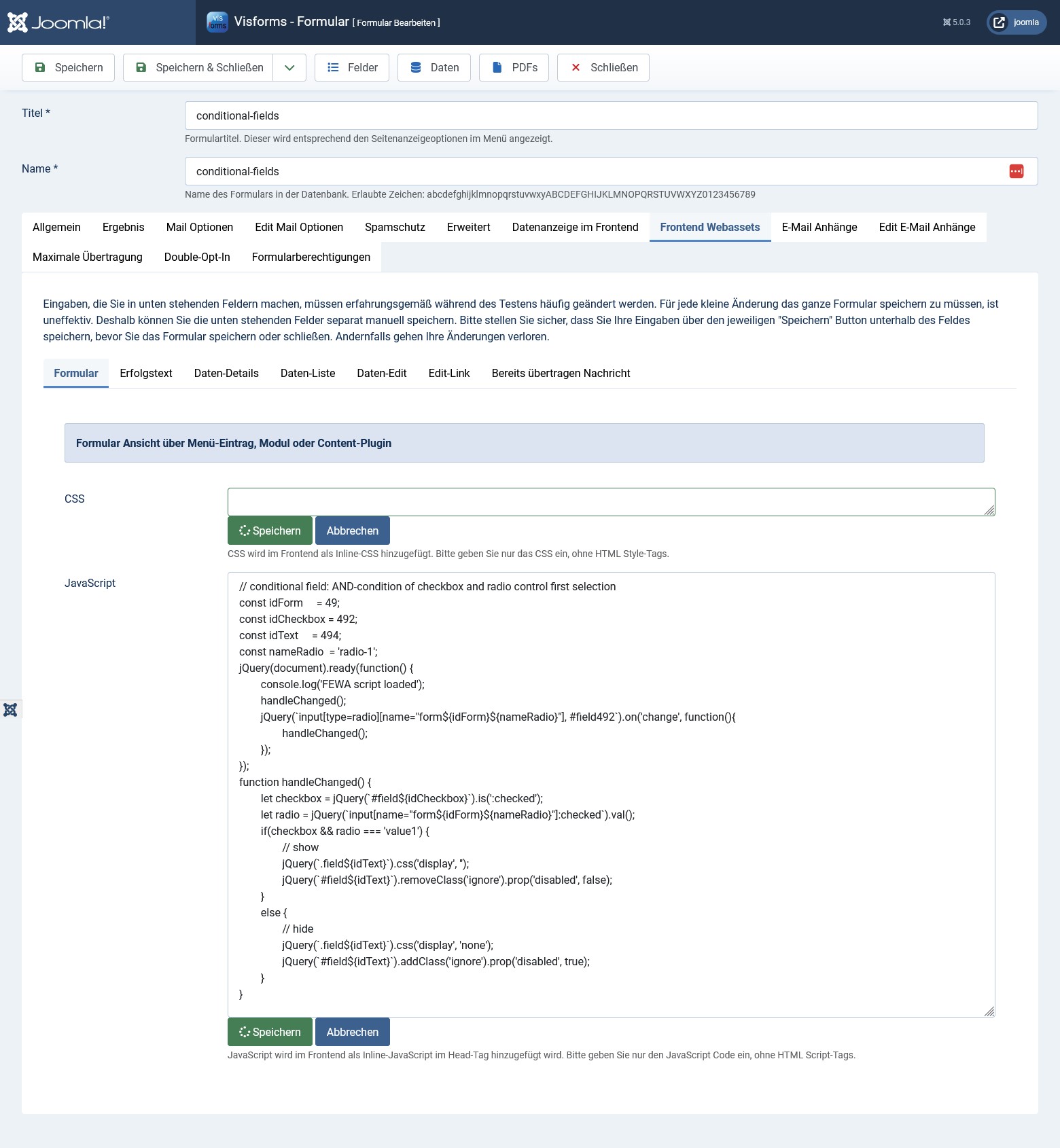
Formular-Konfiguration
Der JavaScript-Code wird in der Formular-Konfiguration, Reiter “Frontend Webassets” eingefügt. Da es sich um die Formular-Anzeige handelt, müssen Sie dort den Reiter “Formular” verwenden. Tragen Sie dort den JavaScript-Code im Feld “JavaScript” ein.

Der JavaScript-Code
/// conditional field: AND-condition of checkbox and radio control first selection
const idForm = 49;
const idCheckbox = 492;
const idText = 494;
const nameRadio = 'radio-1';
jQuery(document).ready(function() {
console.log('FEWA script loaded');
handleChanged();
jQuery(`input[type=radio][name="form${idForm}${nameRadio}"], #field492`).on('change', function(){
handleChanged();
});
});
function handleChanged() {
let checkbox = jQuery(`#field${idCheckbox}`).is(':checked');
let radio = jQuery(`input[name="form${idForm}${nameRadio}"]:checked`).val();
if(checkbox && radio === 'value1') {
// show
jQuery(`.field${idText}`).css('display', '');
jQuery(`#field${idText}`).removeClass('ignore').prop('disabled', false);
}
else {
// hide
jQuery(`.field${idText}`).css('display', 'none');
jQuery(`#field${idText}`).addClass('ignore').prop('disabled', true);
}
}
Zeit für Text-Feld auswählen
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Einbinden einer fremden JavaScript Bibliothek.
- Initialisierung eines ausgewählten Formular-Feldes anhand seiner Feld-ID.
Beschreibung
Es gibt in Visforms kein spezielles Feld vom Typ “Zeit”. Ein solches spezielles Feld vom Typ “Zeit” wäre mit vielen denkbaren Optionen zur Einstellung und genaueren Eingrenzung der auswählbaren Zeiten versehen. Es wäre zusätzlich mit verschiedene Einstellungen zum Zeit-Format und ähnliche Themen versehen.
Mit wenig Aufwand und einem kurzen übersichtlichem Code kann das gleiche auch direkt mit JavaScript-Code erreicht werden:
- Als Eingabe-Feld wird ein einfaches Formular-Feld vom Typ “Text” verwendet.
- Der Benutzer erhält eine Liste der möglichen Zeiten zur Auswahl.
- Alle Einstellungen bezüglich der auswählbaren Zeit oder dem Zeit-Format, erfolgen einfach und direkt im JavaScript Code.
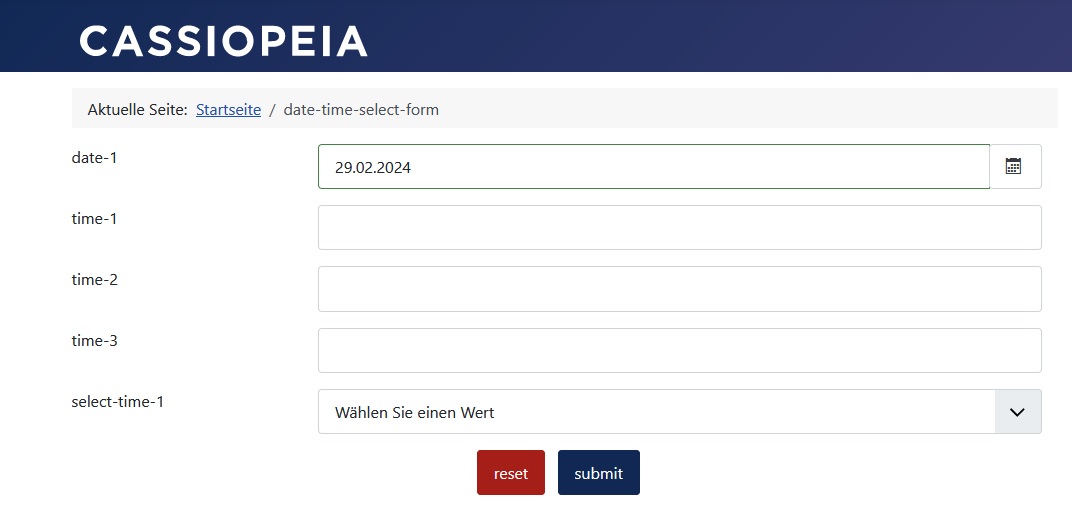
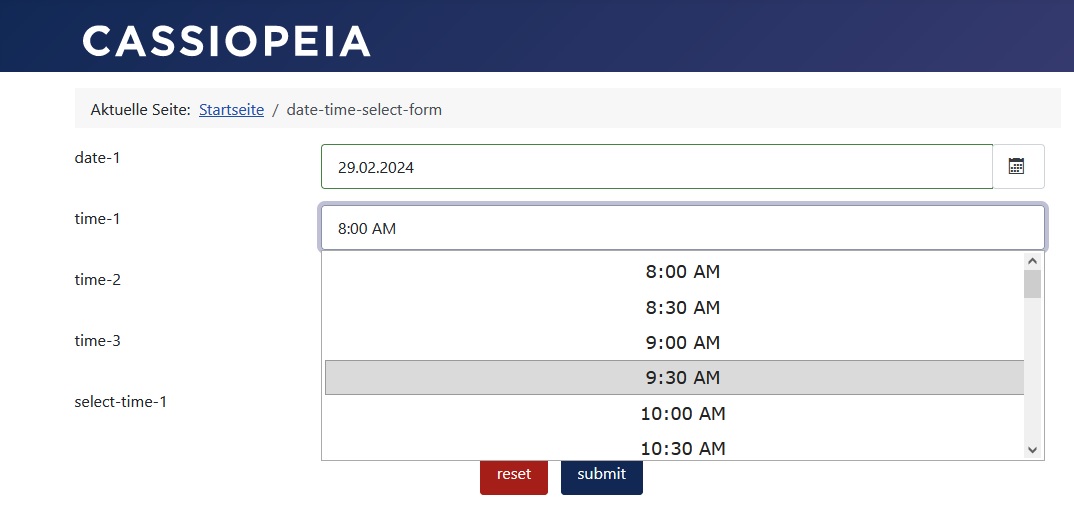
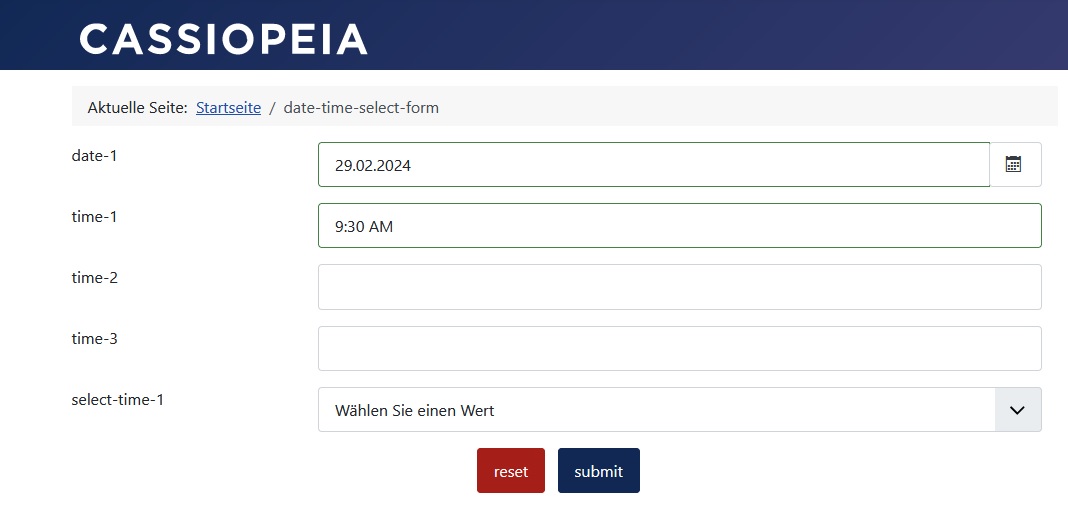
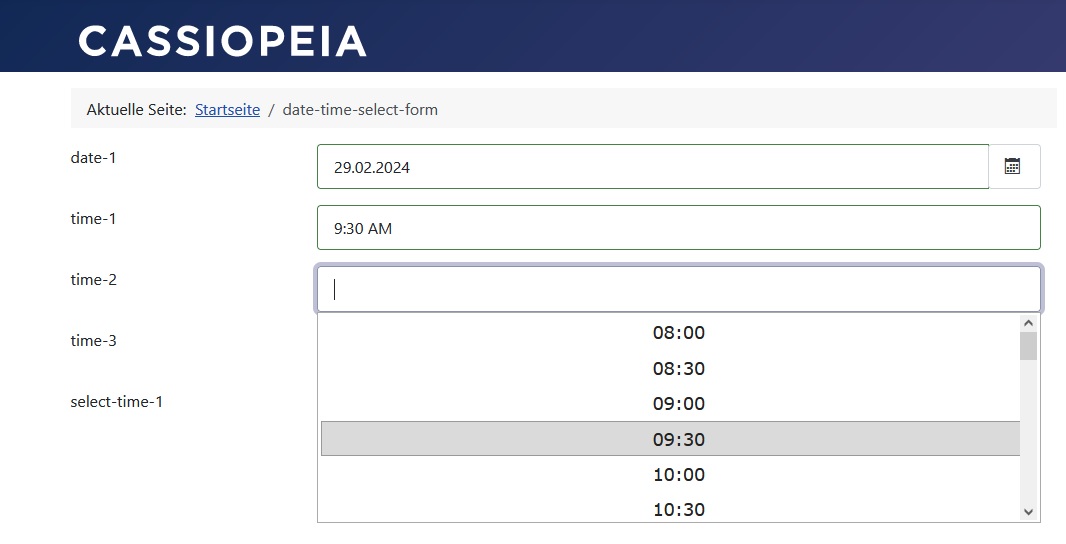
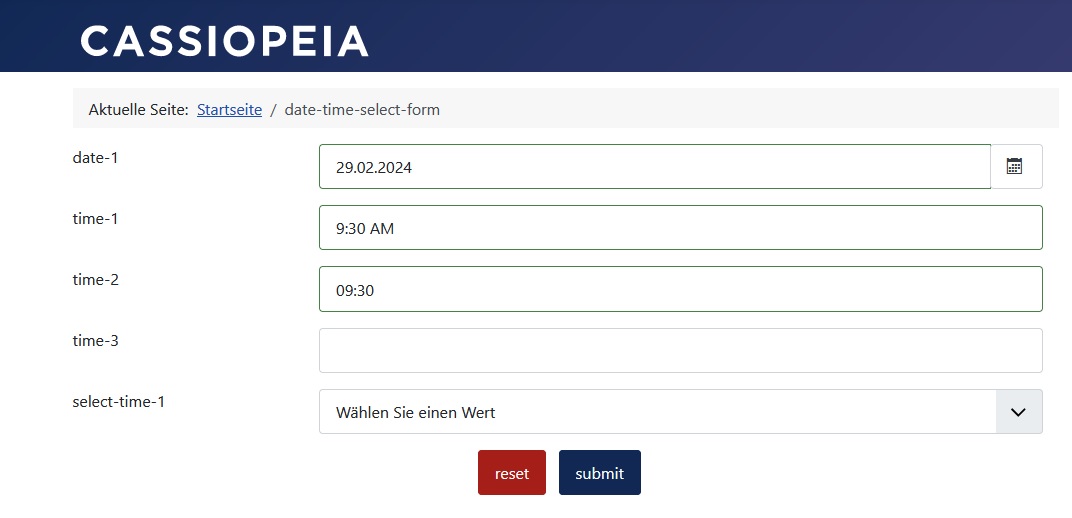
Formular mit Zeit-Feldern

Feld time-1 mit Format “AM/PM”


Feld time-2 mit Format “24 Stunden”


Der JavaScript-Code
Entsprechend den gesetzen Werten im JavaScript-Code, werden in den Listboxen Uhrzeiten zur Auswahl angezeigt:
- im jeweiligen Zeit-Format timeFormat,
- in 30 Minuten Schritten interval,
- von 8 Uhr morgens minTime,
- bis 22 Uhr abends maxTime.
// load the timepicker library
jQuery("<link/>", {
rel: 'stylesheet',
type: 'text/css',
href: '//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.css'
}).appendTo("head");
jQuery("<script/>", {
src: '//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.js'
}).appendTo("head");
// initialize and configure fields
jQuery(document).ready(function() {
console.log('FEWA script loaded');
// field 'time-1' with 12 hour format
const fieldID1 = 498;
jQuery(`#field${fieldID1}`).timepicker({
timeFormat: 'h:mm p',
interval: 30,
minTime: '8:00am',
maxTime: '10:00pm',
dynamic: false,
dropdown: true,
scrollbar: true
});
// field 'time-2' with 24 hour format: fix start and end time
const fieldID2 = 499;
jQuery(`#field${fieldID12}`).timepicker({
timeFormat: 'HH:mm',
interval: 30,
minTime: '8:00',
maxTime: '22:00',
dynamic: false,
dropdown: true,
scrollbar: true,
});
});
Zeit für Text-Feld auswählen mit mindestens 3 Stunden Offset
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Einbinden einer fremden JavaScript Bibliothek: jQuery Timepicker
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Auf Änderungen durch den Benutzer reagieren.
- Steuerung der Art der Anzeige eines Feldes vom Typ Text.
- Initialisierung eines ausgewählten Formular-Feldes anhand seiner Feld-ID.
- Berechnung eines Zeit-Offsets mit dem JavaScript Date Objekts.
Beschreibung
Dies ist eine Erweiterung des vorherigen Beispiels von oben, um eine Zeit für ein Text-Feld auszuwählen.
Zusätzlich zu Auswahl der möglichen Zeiten wird die Auswahl weiter eingeschränkt:
Die erste wählbare Zeit soll für den aktuellen Tag 3 Stunden in der Zukunft liegen.
Die Auswahl des Datums wird in die Lösung mit einbezogen:
- Das Formular startet mit einem deaktivierten Zeit-Feld.
- Erst nachdem ein Datum gewählt, steht das Zeit-Feld zur Eingabe bereit.
- Wird das Datum neu gewählt, kommt es zum Zurücksetzen der im Zeit-Feld gemachten Eingabe.
Denn der aktuelle Tag muss speziell behandelt werden, da hier der zeitliche Vorlauf von 3 Stunden offset zusätzlich angewendet werden muss. An allen anderen Tagen ist die Auswahl der Zeitbegrenzung allein durch die Konfiguration von Start-Zeit minTime und End-Zeit maxTime festgelegt.
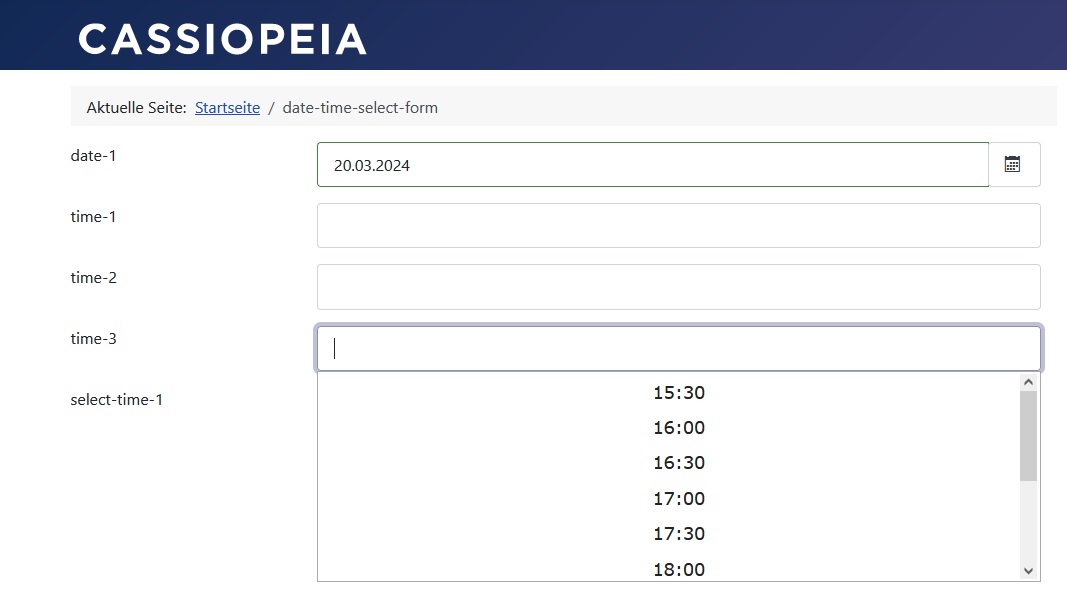
Feld time-3 mit 3 Stunden Offset
Die Zeitauswahl für dieses Beispiel wurde um 12:20 Uhr durchgeführt. Die erste mögliche auswählbare Zeit in der Listbox ist daher um 15:30 Uhr.
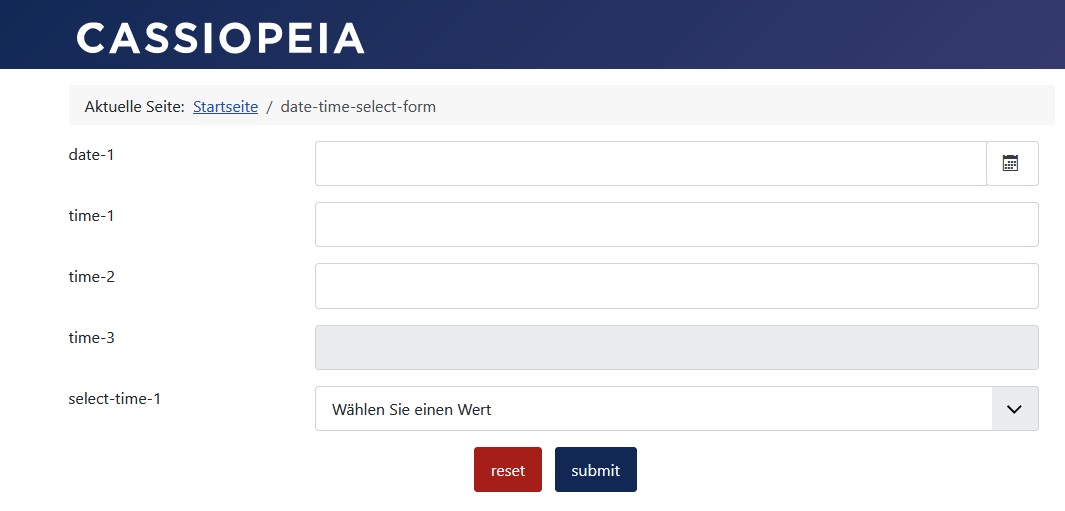
Start des Formulars

Heute als Datum ausgewählt

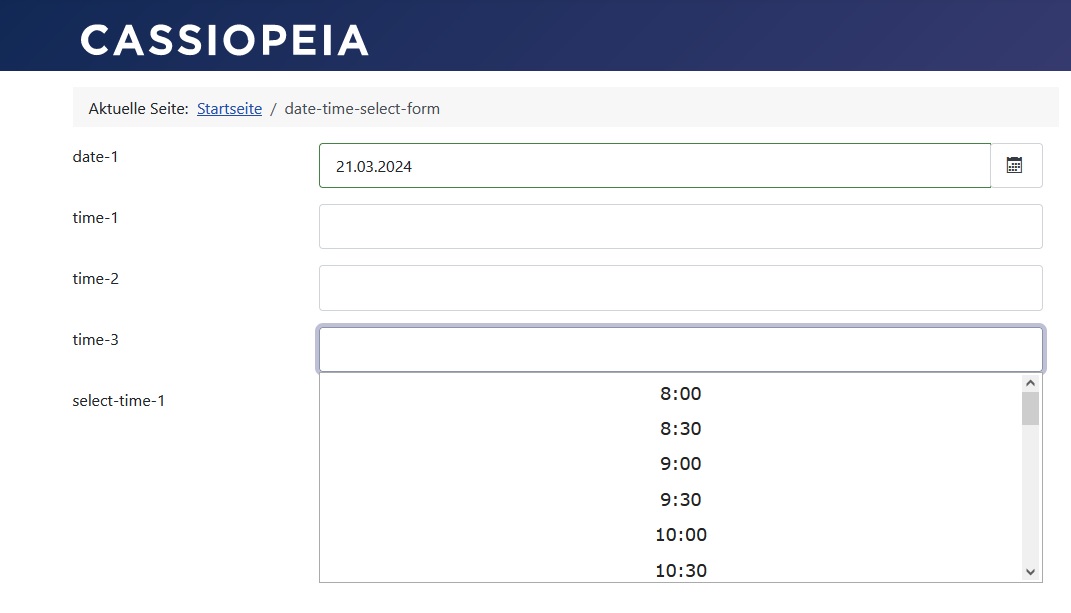
Morgen als Datum ausgewählt

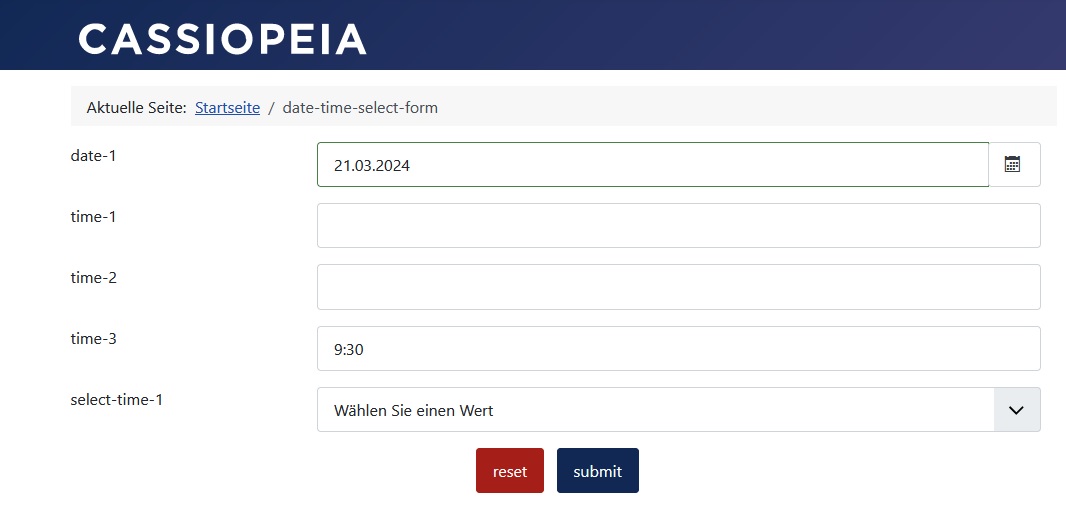
Zeit ausgewählt

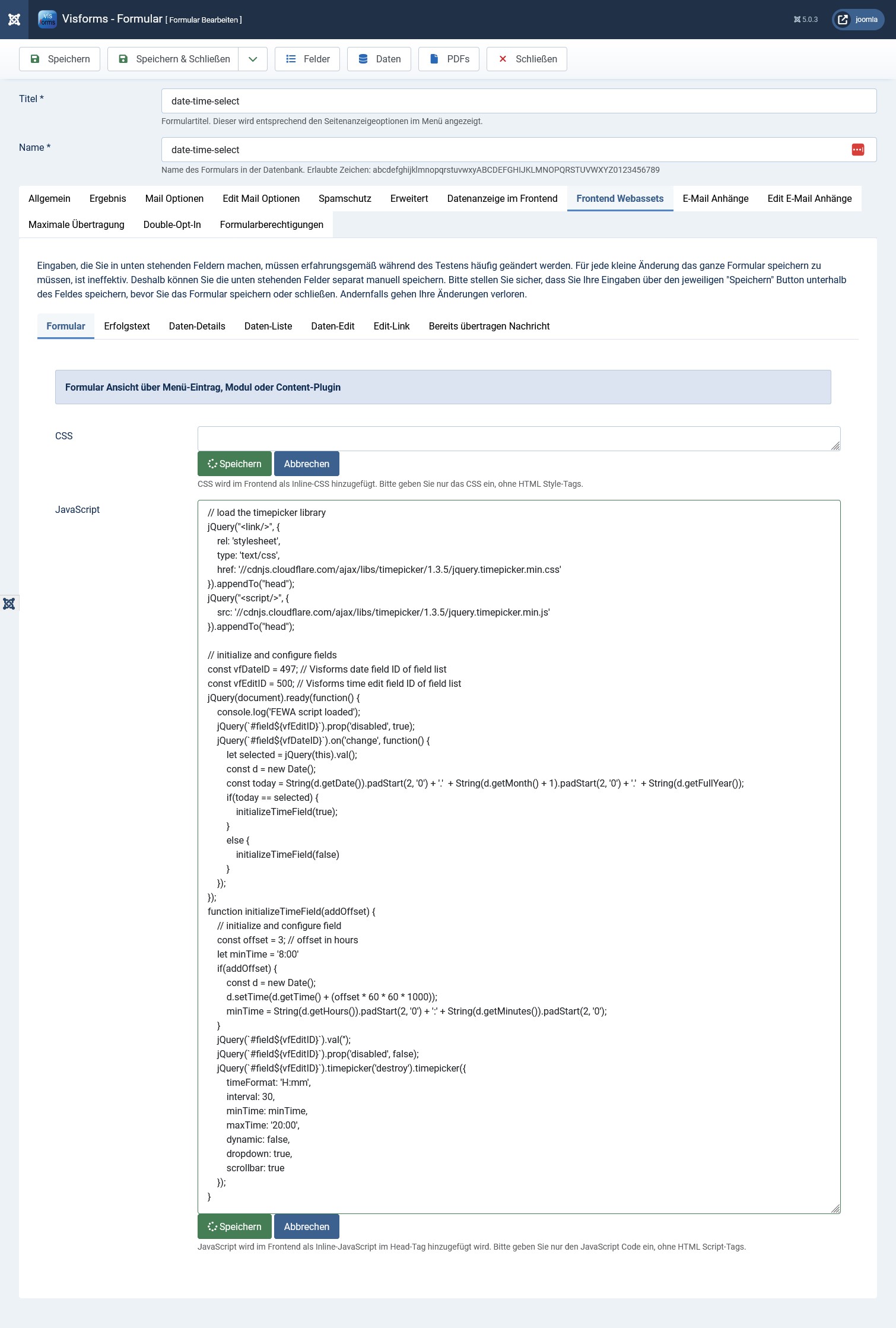
Formular-Konfiguration
Der JavaScript-Code wird in der Formular-Konfiguration, Reiter “Frontend Webassets” eingefügt. Da es sich um die Formular-Anzeige handelt, müssen Sie dort den Reiter “Formular” verwenden. Tragen Sie dort den JavaScript-Code im Feld “JavaScript” ein.

jQuery Timepicker
Die JavaScript-Bibliothek jQuery Timepicker ist ein jQuery Plugin. Sie dient zur Erweiterung von Standard-Formulareingabefeldern. Es hilft Benutzern, aus vordefinierten Zeiten auszuwählen.
Es verfügt über eine Dokumentation mit live-Konfigurator und eine Erläuterung möglicher Konfigurations-Optionen.
Der JavaScript-Code
Entsprechend den gesetzen Werten im JavaScript-Code, werden in den Listboxen Uhrzeiten zur Auswahl angezeigt:
- im jeweiligen Zeit-Format timeFormat,
- in 30 Minuten Schritten interval,
- von 8 Uhr morgens minTime,
- bis 20 Uhr abends maxTime,
- mindestens 3 Stunden in der Zukunft offset.
// load the timepicker library
jQuery("<link/>", {
rel: 'stylesheet',
type: 'text/css',
href: '//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.css'
}).appendTo("head");
jQuery("<script/>", {
src: '//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.js'
}).appendTo("head");
// initialize and configure fields
const vfDateID = 497; // Visforms date field ID of field list
const vfEditID = 500; // Visforms time edit field ID of field list
jQuery(document).ready(function() {
// console.log('FEWA script loaded');
jQuery(`#field${vfEditID}`).prop('disabled', true);
jQuery(`#field${vfDateID}`).on('change', function() {
const selected = jQuery(this).val();
const d = new Date();
const today = String(d.getDate()).padStart(2, '0') + '.' + String(d.getMonth() + 1).padStart(2, '0') + '.' + String(d.getFullYear());
if(today == selected) {
initializeTimeField(true);
}
else {
initializeTimeField(false);
}
});
});
function initializeTimeField(addOffset) {
// initialize and configure field
const offset = 3; // offset in hours
let minTime = '8:00';
if(addOffset) {
const d = new Date();
d.setTime(d.getTime() + (offset * 60 * 60 * 1000));
minTime = String(d.getHours()).padStart(2, '0') + ':' + String(d.getMinutes()).padStart(2, '0');
}
jQuery(`#field${vfEditID}`).val('');
jQuery(`#field${vfEditID}`).prop('disabled', false);
jQuery(`#field${vfEditID}`).timepicker('destroy').timepicker({
timeFormat: 'H:mm',
interval: 30,
minTime: minTime,
maxTime: '20:00',
dynamic: false,
dropdown: true,
scrollbar: true
});
}
Folgende Anpassungen an Ihre Situation sind notwendig:
- const vfDateID = 497 Die Visforms Datums-Feld-ID aus der Feldliste.
- const vfEditID = 500 Die Visforms Text-Feld-ID aus der Feldliste.
- const offset = 3 Der Offset in Stunden.
- let minTime = ‘8:00' Die früheste auswählbare Tages-Zeit.
- maxTime: ‘20:00' Die späteste auswählbare Tages-Zeit.
- interval: 30 Der Zeitanstand der auswählbaren Tages-Zeiten in Minuten.
Fortschrittsanzeige bei mehrseitigen Formularen mit eigenen Texten
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- HTML-Elemente des Formulars ermitteln.
- HTML-Elemente des Formulars mit neuem Text versehen.
Beschreibung
Die Fortschritt-Anzeige des Formulars soll mit eigenen Texten versehen werden. Visforms hat für die Fortschrittsanzeige bei mehrseitigen Formularen 2 Möglichkeiten der Darstellung. Die Texte der Darstellung werden in beiden Fällen durchnummeriert.
Es ist mit sehr wenig JavaScript-Code möglich, den einzelnen Schritt-Elementen eigene Texte zu geben.
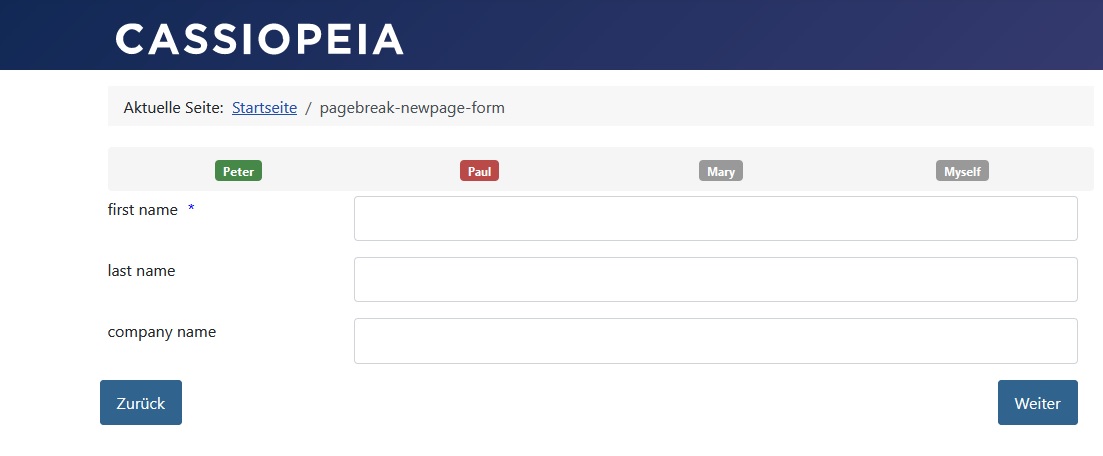
Das Formular

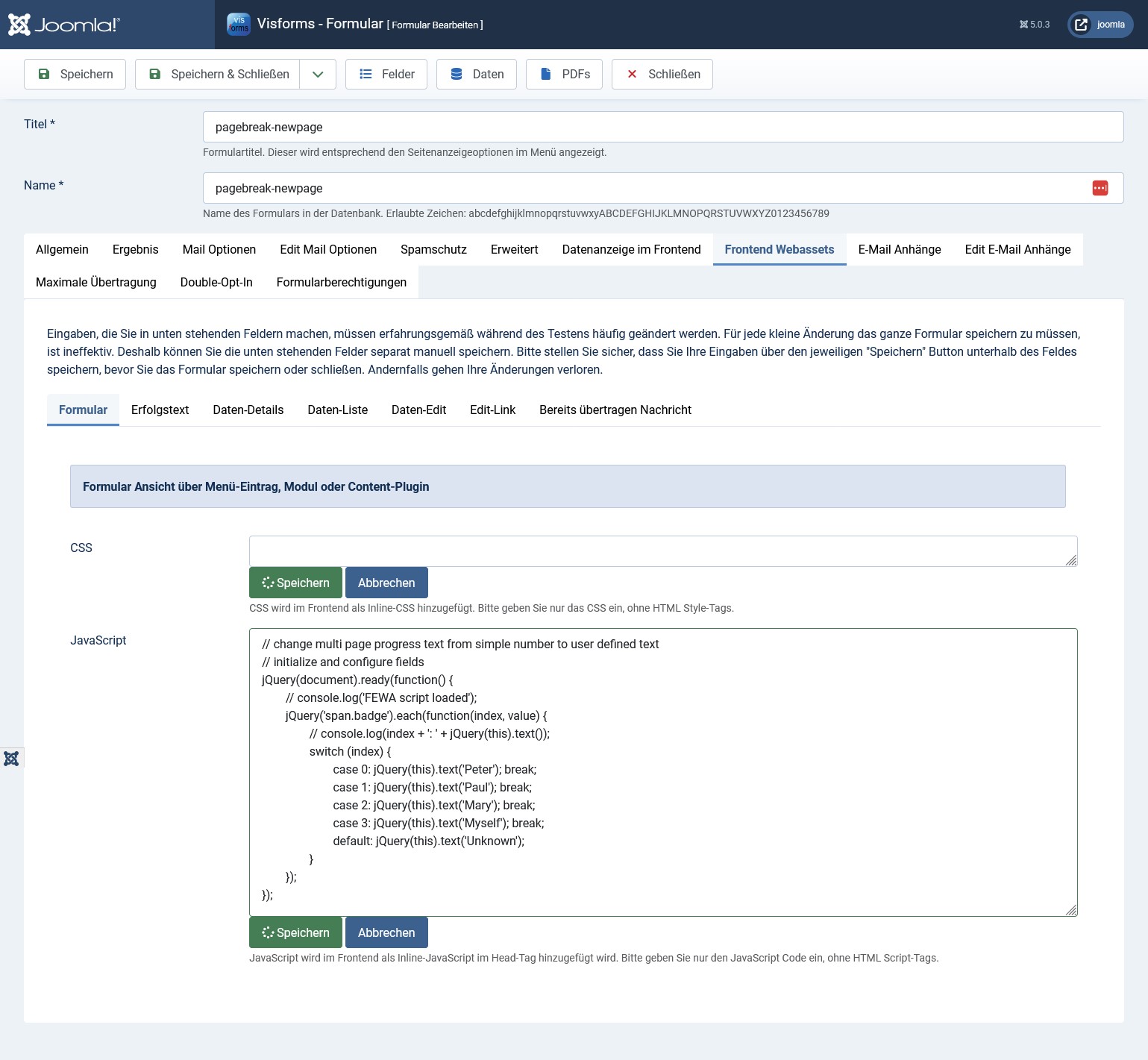
Die Formular-Konfiguration

Der JavaScript-Code
Hinweis: Der Code nutzt die Reihenfolge der einzelnen Seiten in aufsteigender Richtung. Das erste Element hat den Index 0.
// change multi page progress text from simple number to user defined text
// initialize and configure fields
jQuery(document).ready(function() {
// console.log('FEWA script loaded');
jQuery('span.badge').each(function(index, value) {
// console.log(index + ': ' + jQuery(this).text());
switch (index) {
case 0: jQuery(this).text('Peter'); break;
case 1: jQuery(this).text('Paul'); break;
case 2: jQuery(this).text('Mary'); break;
case 3: jQuery(this).text('Myself'); break;
default: jQuery(this).text('Unknown');
}
});
});
Der Anzahl gewählter Optionen bei Mehrfachselektion
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Auf Änderungen durch den Benutzer reagieren.
- Ermitteln der gewählten Optionen einer Mehrfachselektion-Listbox.
- Betroffene Felder anhand ihrer Feld-ID ansprechen.
- Ausgabe in ein Text-Feld des Formulars.
Beschreibung
Ermitteln der Anzahl der gewählten Optionen einer Mehrfachselektion-Listbox. Direkte Ausgabe der Anzahl in ein Text-Feld des Formulars.
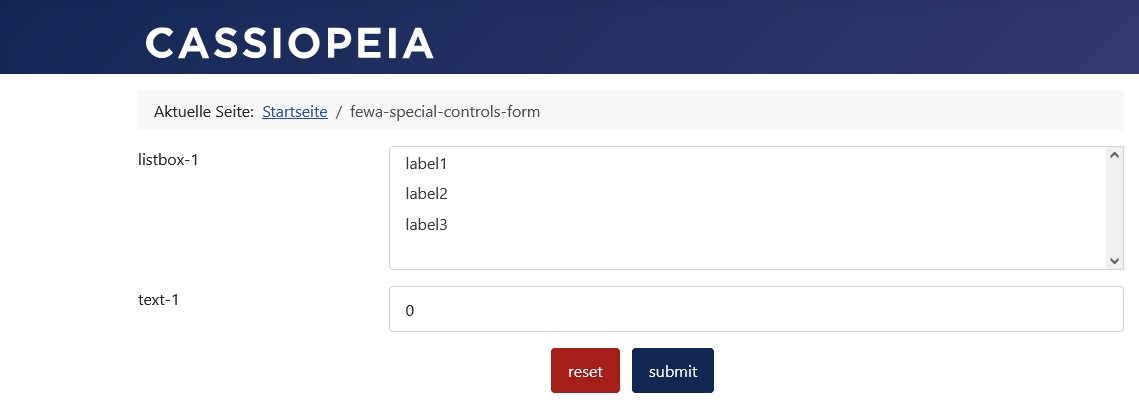
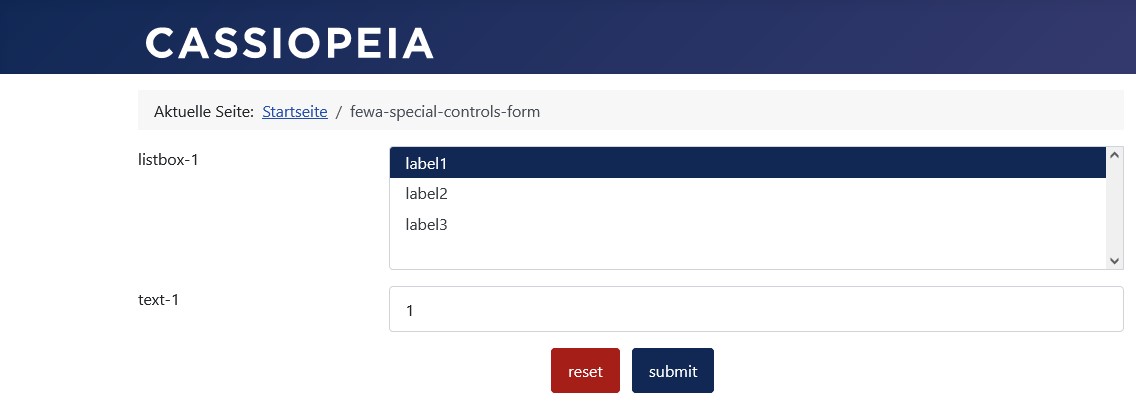
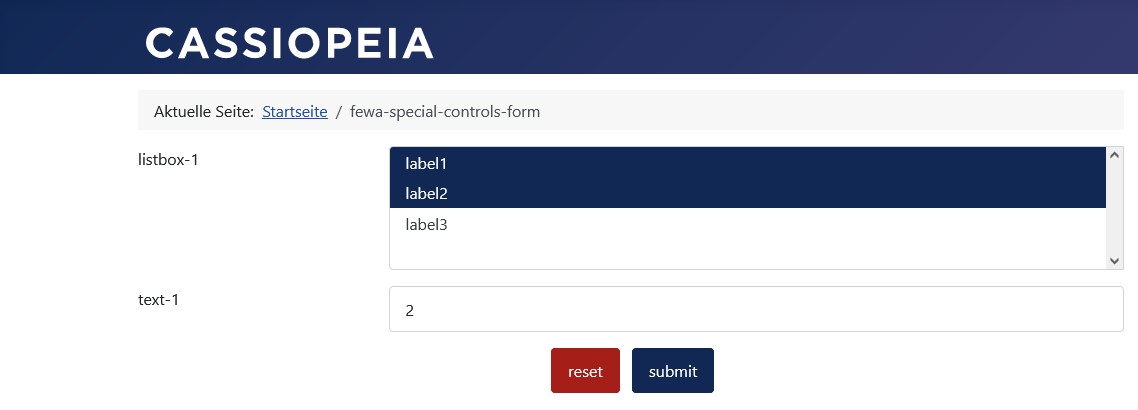
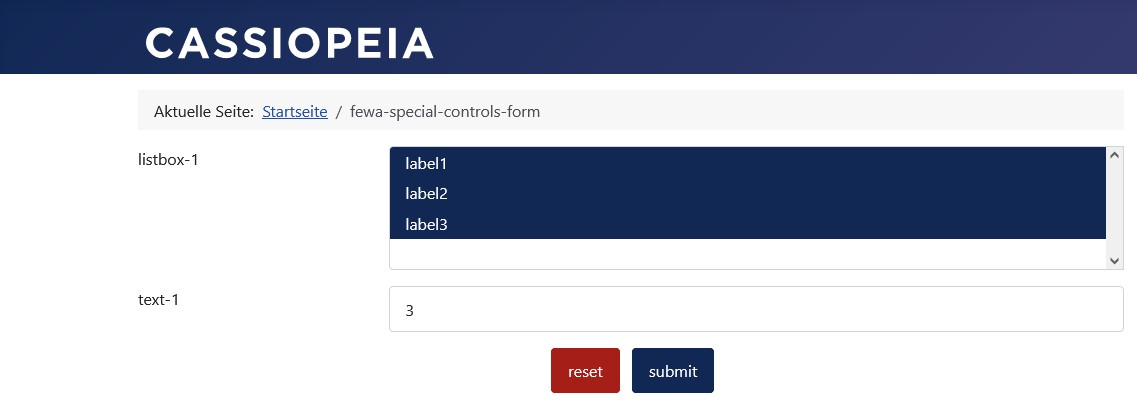
Das Formular
Was im folgenden Formular werden sukzessive mehr Optionen ausgewählt.
Die Anzahl der gewählten Optionen wird im Textfeld unmittelbar ausgegeben.
Sie können mit dem Wert aber auch beliebig anders verfahren.




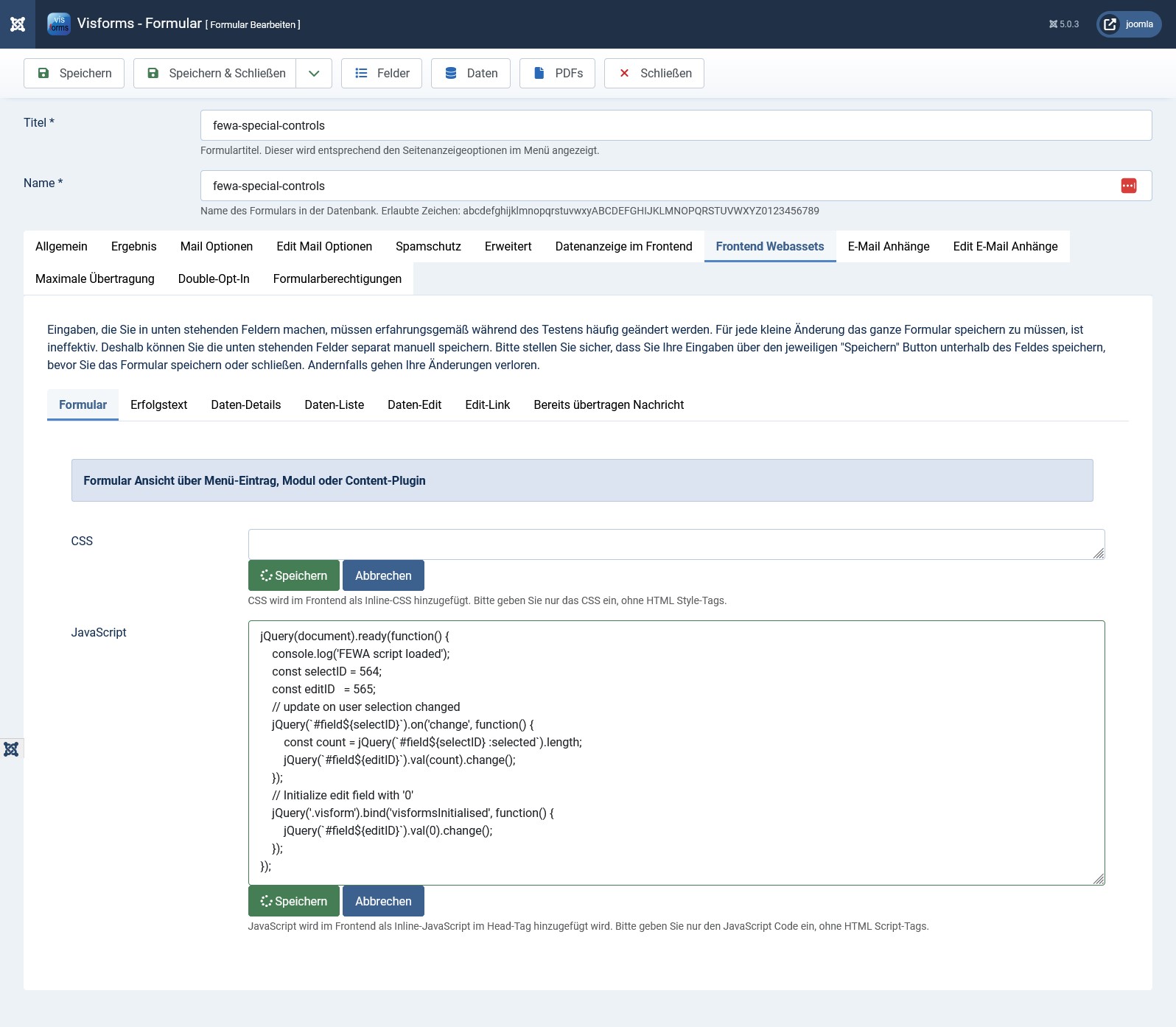
Die Formular-Konfiguration

Der JavaScript-Code
jQuery(document).ready(function() {
console.log('FEWA script loaded');
const selectID = 564;
const editID = 565;
// update on user selection changed
jQuery(`#field${selectID}`).on('change', function() {
const count = jQuery(`#field${selectID} :selected`).length;
jQuery(`#field${editID}`).val(count).change();
});
// Initialize edit field with '0'
jQuery('.visform').bind('visformsInitialised', function() {
jQuery(`#field${editID}`).val(0).change();
});
});
Folgende Anpassungen an Ihre Situation sind notwendig:
- const selectID = 564 Die Visforms Feld-ID aus der Feldliste der Mehrfachselektion-Listbox.
- const editID = 565 Die Visforms Feld-ID aus der Feldliste des Textfeldes zur Ausgabe.