JavaScript Beispiele Teil 3 zur Lösung von Anforderungen mit den Frontend Webassets
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Altersüberprüfung und bedingte Felder
Themen
Die folgenden Themen sind im Beispiel enthalten:
- Code erst dann ablaufen lassen, nachdem das HTML Dokument initialisiert wurde.
- Code erst dann ablaufen lassen, nachdem das Formular initialisiert wurde.
- Auf Änderungen durch den Benutzer reagieren.
- Ermitteln des Datums-Wertes als Text von einem Datums-Feld.
- Rechnen mit Datums-Wert als Text und einem Datum-Objekt.
- Berechnung des Alters in Jahren unter Berücksichtigung der Schaltjahre mit Schalttagen.
- Betroffene Felder anhand ihrer Feld-ID ansprechen.
- Ein Listbox-Feld unsichtbar machen.
- Setzen von Optionen eines Listbox-Feldes.
- Abwahl der aktuellen Option eines Listbox-Feldes.
Beschreibung
Der Benutzer wählt ein Geburtsdatum aus. Ja nachdem, ob das sich dadurch ergebende Alter eine Volljährigkeit bedeutet oder nicht, werden unterschiedliche weitere Felder angezeigt. Ist kein Datum ausgewählt, so sind keine zusätzlichen Felder zu sehen. Die jeweils zusätzlichen Felder für Volljährigkeit und Minderjährigkeit sind alles Bedingte Felder.
Die Anzeige dieser Bedingten Felder wird durch die Auswahl in einem später unsichtbaren Steuer-Feld vom Typ Listbox gesteuert:
- Bei keiner Auswahl werden keine zusätzlichen Felder angezeigt.
- Bei Auswahl der Option 0 mit Wert 0 werden die Felder zur Minderjährigkeit angezeigt.
- Bei Auswahl der Option 1 mit Wert 1 werden die Felder zur Volljährigkeit angezeigt.
Die Auswahl des unsichtbaren Steuer-Feldes vom Typ Listbox wird durch den JavaScript-Code durchgeführt. Der JavaScript-Code berechnet das Alter anhand des gewählten Geburtsdatums und setzt die entsprechende Option des Steuer-Feldes. Ist kein Geburtsdatum gesetzt oder wird es durch den Benutzer zurückgesetzt, so wird die Steuer-Listbox auf keine Auswahl gesetzt.
Es können beliebig viele Bedingte Felder mit dieser Logik (Volljährigkeit oder Minderjährigkeit oder keine Angabe) angezeigt und ausgeblendet werden.
Die Formular-Felder
Das Formular hat folgende 4 Felder:
- birth-date: Feld vom Typ Datum: Auswahl des Geburtsdatums.
- listbox-age’: Feld vom Typ Listbox:
Listbox als Steuer-Feld mit den 3 Zuständen:- Nichts ausgewählt.
- 0 ausgewählt.
- 1 ausgewählt.
- text-minor: Feld vom Typ Text:
Texteingabe für den Fall ‘minderjährig’. Bedingtes Feld, erscheint nur für Listbox = 0. - text-adult: Feld vom Typ Text:
Texteingabe für den Fall ‘Erwachsener’. Bedingtes Feld, erscheint nur für Listbox = 1.
Das Formular
Das Formular ohne eigenen JavaScript-Code
Das Steuer-Feld ist noch sichtbar. Die Optionen im Steuer-Feld werden noch manuell ausgewählt. Der JavaScript-Code führt später die Auswahl der Optionen anhand des gewählten Geburtsdatums automatisch durch.
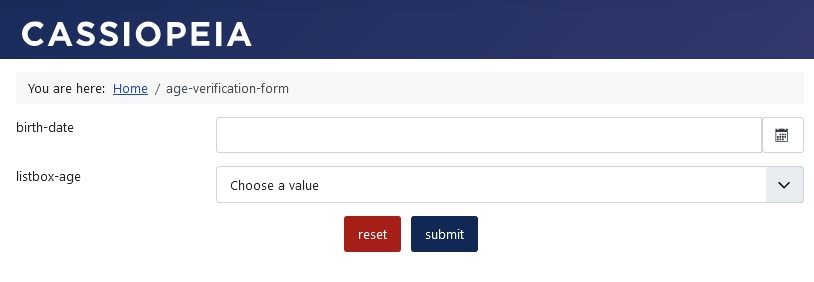
Kein Wert im Steuer-Feld ausgewählt.
Weder Feld text-minor noch Feld text-adult sind sichtbar.
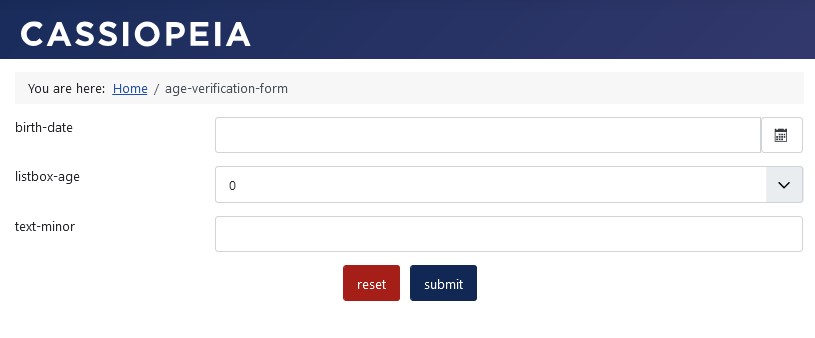
 Wert 0 im Steuer-Feld ausgewählt.
Wert 0 im Steuer-Feld ausgewählt.
Das Feld text-minor ist sichtbar.
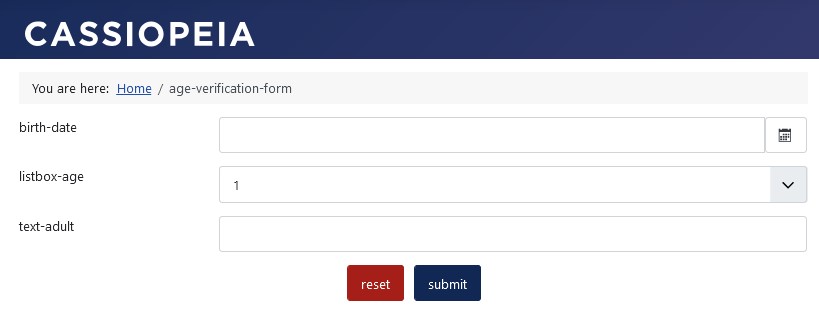
 Wert 1 im Steuer-Feld ausgewählt.
Wert 1 im Steuer-Feld ausgewählt.
Das Feld text-adult ist sichtbar.

Das Formular mit eigenem JavaScript-Code
Das Steuer-Feld wird durch den JavaScript-Code versteckt. Der JavaScript-Code führt die Auswahl der Optionen im Steuer-Feld anhand des gewählten Geburtsdatums automatisch durch.
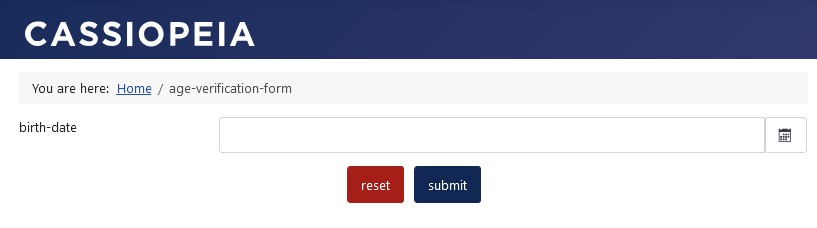
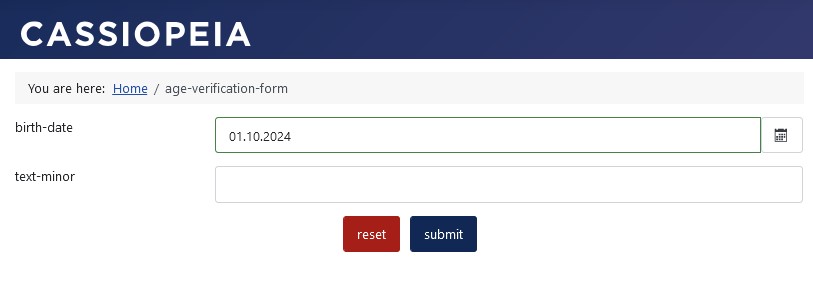
Kein Geburtsdatum ausgewählt.
Weder Feld text-minor noch Feld text-adult sind sichtbar.
 Ein junges Geburtsdatum ausgewählt.
Ein junges Geburtsdatum ausgewählt.
Das Feld text-minor ist sichtbar.
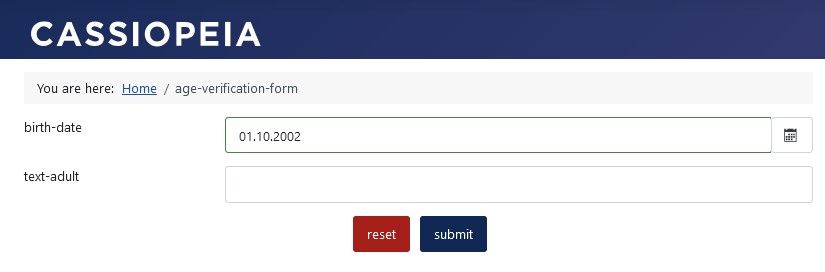
 Ein älteres Geburtsdatum ausgewählt.
Ein älteres Geburtsdatum ausgewählt.
Das Feld text-adult ist sichtbar.

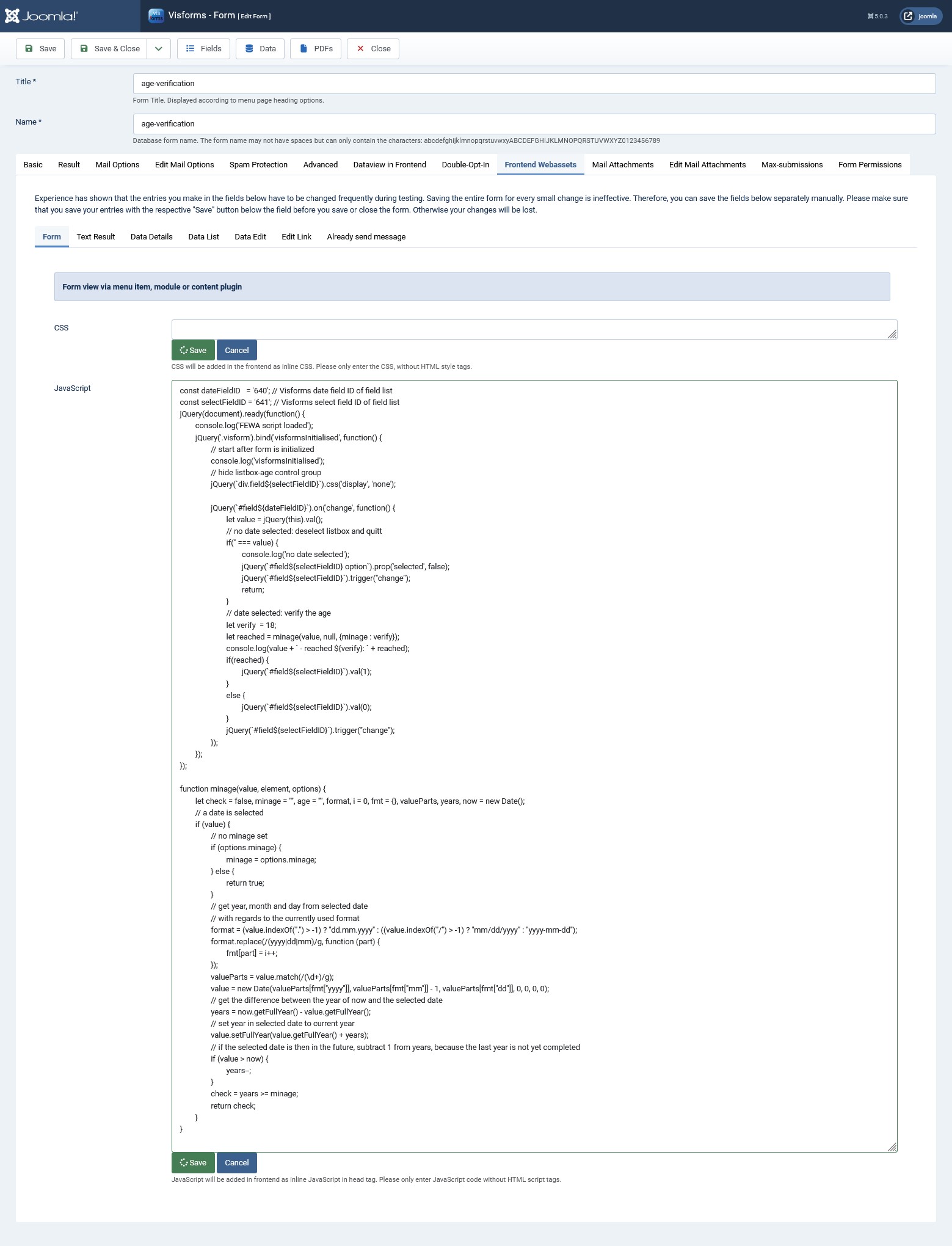
Die Formular-Konfiguration
Der JavaScript-Code wird in der Formular-Konfiguration, Reiter Frontend Webassets auf dem Unter-Reiter Formular in das Options-Feld JavaScript eingetragen.

Der JavaScript-Code
const dateFieldID = '640'; // Visforms date field ID of field list
const selectFieldID = '641'; // Visforms select field ID of field list
jQuery(document).ready(function() {
console.log('FEWA script loaded');
jQuery('.visform').bind('visformsInitialised', function() {
// start after form is initialized
console.log('visformsInitialised');
// hide listbox-age control group
jQuery(`div.field${selectFieldID}`).css('display', 'none');
jQuery(`#field${dateFieldID}`).on('change', function() {
let value = jQuery(this).val();
// no date selected: deselect listbox and quitt
if('' === value) {
console.log('no date selected');
jQuery(`#field${selectFieldID} option`).prop('selected', false);
jQuery(`#field${selectFieldID}`).trigger("change");
return;
}
// date selected: verify the age
let verify = 18;
let reached = minage(value, null, {minage : verify});
console.log(value + ` - reached ${verify}: ` + reached);
if(reached) {
jQuery(`#field${selectFieldID}`).val(1);
}
else {
jQuery(`#field${selectFieldID}`).val(0);
}
jQuery(`#field${selectFieldID}`).trigger("change");
});
});
});
function minage(value, element, options) {
let check = false, minage = "", age = "", format, i = 0, fmt = {}, valueParts, years, now = new Date();
// a date is selected
if (value) {
// no minage set
if (options.minage) {
minage = options.minage;
} else {
return true;
}
// get year, month and day from selected date
// with regards to the currently used format
format = (value.indexOf(".") > -1) ? "dd.mm.yyyy" : ((value.indexOf("/") > -1) ? "mm/dd/yyyy" : "yyyy-mm-dd");
format.replace(/(yyyy|dd|mm)/g, function (part) {
fmt[part] = i++;
});
valueParts = value.match(/(\d+)/g);
value = new Date(valueParts[fmt["yyyy"]], valueParts[fmt["mm"]] - 1, valueParts[fmt["dd"]], 0, 0, 0, 0);
// get the difference between the year of now and the selected date
years = now.getFullYear() - value.getFullYear();
// set year in selected date to current year
value.setFullYear(value.getFullYear() + years);
// if the selected date is then in the future, subtract 1 from years, because the last year is not yet completed
if (value > now) {
years--;
}
check = years >= minage;
return check;
}
}
Folgende Anpassungen an Ihre Situation sind notwendig:
- const dateFieldID = ‘640' Die Visforms Datums-Feld-ID aus der Feldliste.
- const selectFieldID = ‘641' Die Visforms Listbox-Feld-ID aus der Feldliste (Steuer-Feld).
- let verify = 18 Das Alter auf das geprüft werden soll.
Im Falle von Volljährigkeit oder Minderjährigkeit ist keine Änderung notwendig.
Die Funktion ‘minage()’ ist eine direkte Kopie aus dem Visforms-Code zur Validierung. Diese Funktion ist ab der Visforms Version 5.1.0 im Code von Visforms enthalten.
Der obige JavaScript-Code
- Versteckt die Listbox listbox-age.
- Steuert die Listbox ‘listbox-age’ entsprechend der Angabe des Datums in Feld birth-date.