Formular-Feld nicht anzeigen
Es ist möglich ein Feld im Formular nicht anzuzeigen und gleichzeitg seine anderen Funktionen dadurch nicht zu beeinträchtigen.
Konfiguration
Das Feld wird im Formular unsichtbar durch Angabe der vordefinierten CSS-Klasse visinvisible in der Feld-Konfiguration:
- Feld-Konfiguration » Reiter Layout
Gruppe CSS-Klassen-Einstellungen » Parameter CSS Klasse Control-Gruppe = ‘visinvisible’
Beispiel
Im Folgenden ein Beispiel mit einem Formular mit:
- 2 Feldern mit Feld-Typ Listbox:
- Listbox-Feld option-1,
- Bedingtes Listbox-Feld option-2.
- 2 Feldern mit Feld-Typ Text:
- Bedingtes Text-Feld text-1,
- Bedingtes Text-Feld text-2.
Ein weiteres Anwendungs-Beispiel mit unsichtbaren Formular-Feldern und der zusätzlichen Verwendung von SQL-Feldern finden Sie in im Abschnitt SQL-Felder » Abhängige versteckte Felder.
Bedingte Text-Felder sichtbar
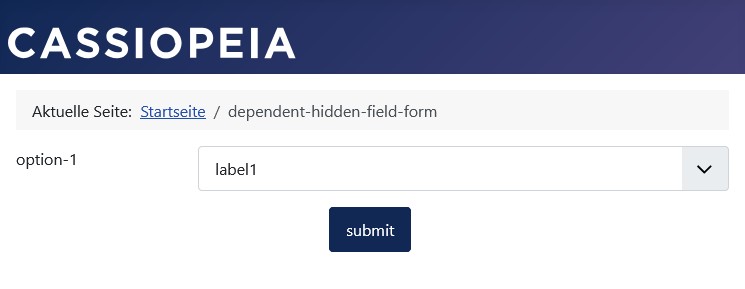
Text-Felder text-1 und text-2 sollen im Formular erstmal wie gewohnt zu sehen sein.
Text-Felder text-1 und text-2 werden dann weiter unten im Beispiel im Formular dauerhaft für den Benutzer nicht zu sehen sein.
Erst bei der Auswahl von Option label2 in Listbox-Feld option-1 soll das bedingte Feld option-2 angezeigt werden.

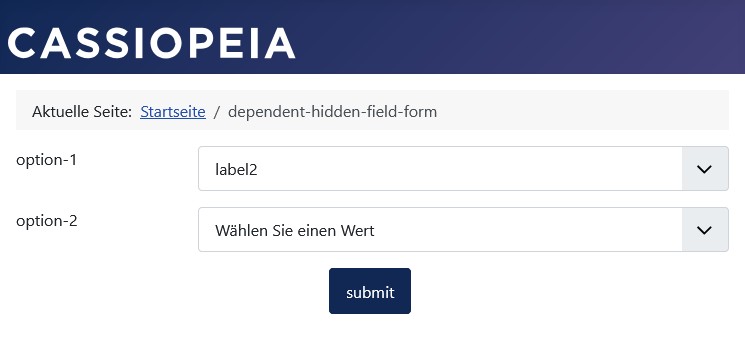
Bei Auswahl von Option label2 in Listbox-Feld option-1 wird das bedingte Feld option-2 angezeigt.
Im bedingten Listbox-Feld option-2 wird der Benutzer eine Auswahl treffen.

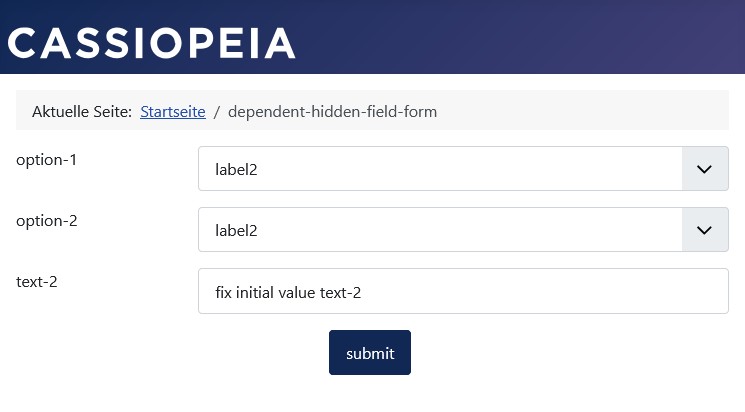
Passend zu der Auswahl in Listbox-Feld option-2 werden im Formular die bedingten Felder text-1 und text-2 angezeigt.
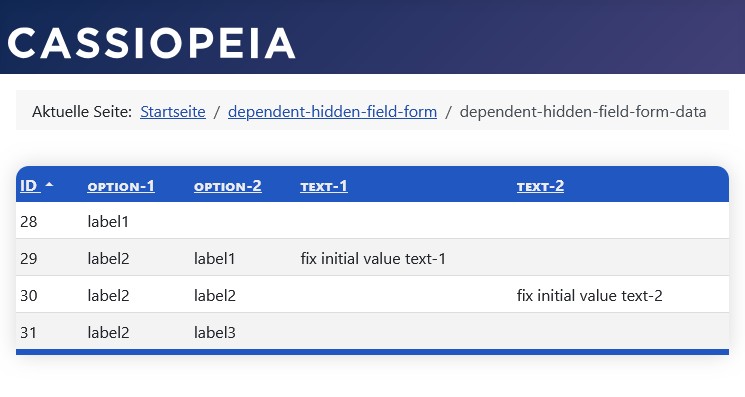
Bei den bedingten Feldern text-1 und text-2 werden:
- nur die Texte der bedingt angezeigten Texte in die Formular-Daten übernommen.
- die Texte der bedingt nicht angezeigten Felder werden nicht in die Formular-Daten übernommen.



Bedingte Text-Felder unsichtbar
Beide bedingte Text-Felder text-1 und text-2 sollen im Formular nicht zu sehen sein.
Dazu werden beide Text-Felder zusätzlich durch Angabe der vordefinierten CSS-Klasse visinvisible in der Feld-Konfiguration dauerhaft unsichtbar:
- Feld-Konfiguration » Reiter Layout
Gruppe CSS-Klassen-Einstellungen » Parameter CSS Klasse Control-Gruppe = ‘visinvisible’

Die übertragenen Daten
Für die beiden dauerhaft unsichtbaren bedingten Feldern text-1 und text-2 gilt in Bezug auf die übertragenen Formular-Daten das gleiche, wie für nicht dauerhaft unsichtbare bedingte Felder:
- Für den bedingt angezeigten Fall werden die Daten des Feldes beim Abschicken des Formulars übertragen.
- Für den bedingt nicht angezeigten Fall werden die Daten des Feldes beim Abschicken des Formulars nicht übertragen.