JavaScript über ein eigenes Modul laden
Mit einem eigenen Modul können Sie JavaScript einem Formular hinzufügen.
Das Modul wird dabei so konfiguriert, dass
- es unsichtbar bleibt,
- den Aufbau der Seite nicht stört,
- es nur zusammen mit dem Formular geladen wird.
Site-Modul vom Typ ‘Eigenes Modul’ erzeugen
Sie benötigen ein HTML Skript-Element mit den gewünschten JavaScript-Zeilen, dort wo Sie Visforms im Frontend anzeigen (Formular, Daten, Daten editieren). Sie können das HTML Skript-Element zusammen mit Visforms laden, indem Sie ein Site-Modul vom Typ ‘Eigenes Modul’ verwenden.
Erstellen Sie hierzu ein Joomla Site-Modul vom Typ ‘Eigenes Modul’.
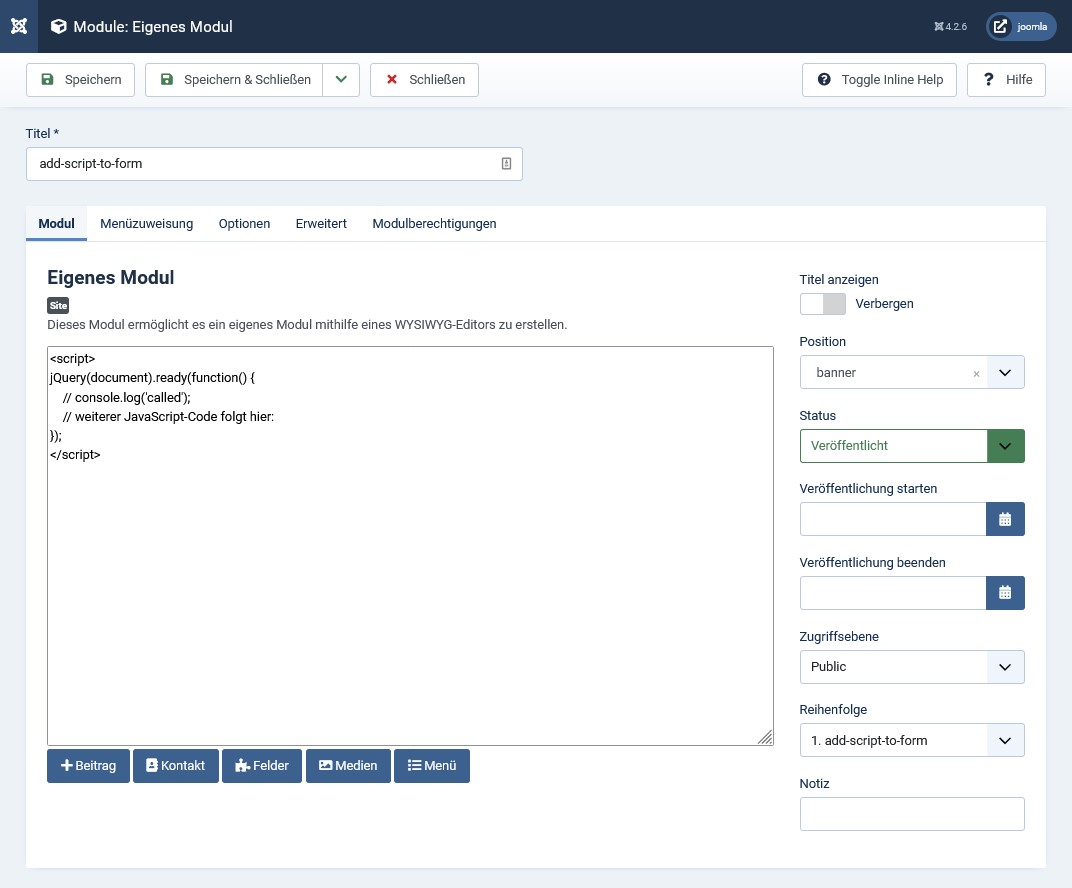
JavaScript-Code einfügen
Fügen Sie ein HTML Skript-Element mit Ihrem JavaScript-Code als Inhalt des Moduls hinzu.
Ein Beispiel:
<script>
jQuery(document).ready(function() {
// console.log('called');
// weiterer JavaScript-Code folgt hier:
});
</script>
Die auskommentierte Zeile kann helfen, in den Entwicklungstools des Webbrowsers zu sehen, ob das Skript geladen wird.
CSS-Regeln einfügen
Fügen Sie ein HTML Style-Element mit Ihren CSS-Regeln als Inhalt des Moduls hinzu.
Ein Beispiel:
<style>
/* The animation code */
@keyframes example1 {
from {background-color: red;}
to {background-color: yellow;}
}
@keyframes example2 {
from {opacity: 0;}
to {opacity: 1;}
}
// slected conditional fields
.conditional.field292 {
animation-name: example1;
animation-duration: 2s;
}
.conditional.field293 {
animation-name: example2;
animation-duration: 2s;
}
.conditional.field294 {
animation-name: fadeIn;
animation-duration: 2s;
}
// all other conditional fields
.conditional {
animation-name: fadeIn;
animation-duration: 2s;
}
// set special field color
#field294 {
color: green;
}
// all custom text: text alignment
.visCustomText {
text-align: center;
}
// hide special field on the summary page
.fieldset-summarypage tr:nth-child(4) {
display: none;
}
</style>
Hinweise zum Einfügen des Codes
Hinweis: Oftmals ist es nicht selbstverständlich und direkt möglich, das script Tag in das Modul einzufügen. Das kann unterschiedliche Ursachen haben.
WYSIWYG Editoren können stören
In Joomla ist standardmäßig der WYSIWYG Editor ‘TinyMCE’ vorausgewählt.
WYSIWYG Editoren verändern oft, insbesondere beim Einfügen von Skript-Code, den exakten Inhalt oder entfernen den notwendigen script Tag komplett.
Stellen Sie für das Einfügen und Editieren des JavaScript-Codes den WYSIWYG Editor zumindest vorübergehend aus.
Editor komplett abstellen:
Das erreichen Sie über folgende Einstellung.
Konfiguration » Reiter ‘Site’ » Gruppe ‘Website’ » Parameter ‘Standard Editor’ = ‘Editor Keiner’.
Editor für Ihren Benutzer abstellen:
Das erreichen Sie über folgende Einstellung.
Benutzer » Verwalten » ausgewählter Benutzer » Benutzerkontodetails » Parameter ‘Editor’ = ‘Editor Keiner’.
Editoren konfigurieren
WYSIWYG Editoren können umfangreich konfiguriert werden. Der Editor löscht alle nicht erlaubten HTML-Tags aktiv heraus. Konfigurieren Sie alternativ den Editor so, dass Sie den script Tag verwenden können un dieser nicht gelöscht wird.
Unter den Möglichkeiten der Konfiguration, befinden sich auch Einstellungen zu HTML-Tags, die etwa
- erlaubte Tags,
- zusätzlich erlaubte Tags,
- verbotene Tags.
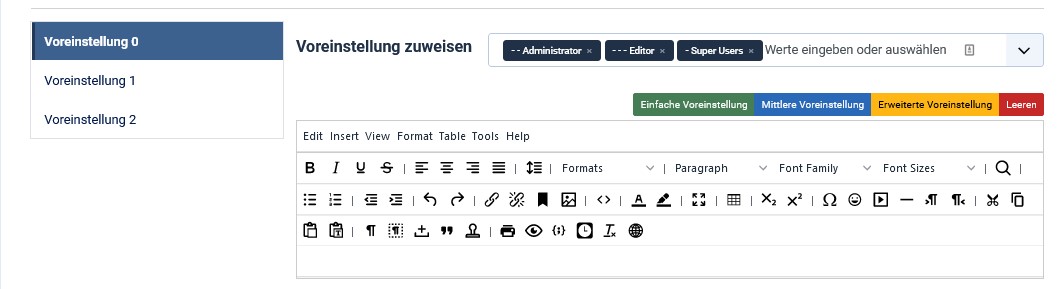
Editor ‘TinyMCE’ konfigurieren
Die Einstellungen beziehen sich immer auf eine der 3 möglichen Voreinstellungen.
Wählen Sie die Voreinstellungen für die Benutzer-Gruppe ‘Administrator’ aus, falls diese nicht schon ausgewählt ist (Default).

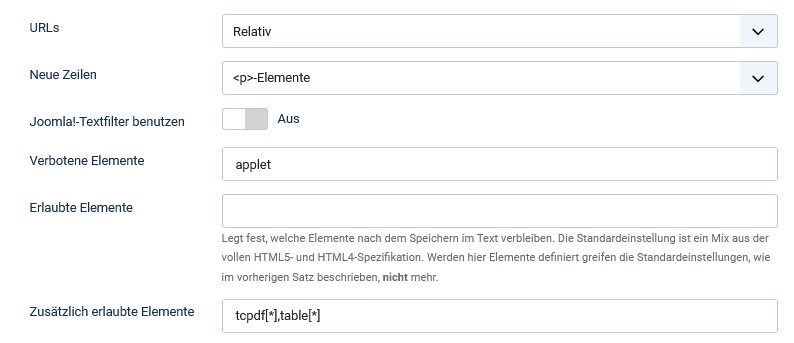
In der folgenden Konfiguration:
- sind die Joomla-Textfilter deaktiviert (siehe unten).
- ist das applet Tag explizit verboten (Einstellung ‘Verbotene Elemente’).
- ist laut Standardeinstellung ein Mix aus der vollen HTML5- und HTML4-Spezifikation erlaubt (Einstellung ‘Erlaubte Elemente’ ist leer)
Zu diesem Mix gehört auch das script Tag und muss daher auch nicht weiter spezifiziert werden. - sind tcpdf und table Tags explizit erlaubt (Einstellung ‘Zusätzlich erlaubte Elemente’).

Joomla-Textfilter können stören
Ebenso können die Einstellungen zu den Joomla-Textfiltern dazu führen, dass script Tags nicht gespeichert werden können.
In der Beispiel-Konfiguration zum Editor ‘TinyMCE’ sind die Joomla-Textfilter deaktiviert.
Die Einstellungen zu den Joomla-Textfilter befinden sich hier: System » Konfiguration » Reiter ‘Textfilter’.
Die Einstellungen sind spezifisch für jede Benutzer-Gruppe.
Das Site-Modul konfigurieren
Es sollen keine sichtbaren Elemente wie Titel, Rahmen oder andere Div-Elemente entstehen. Das Modul soll daher unsichtbar bleiben. Um dies zu erreichen sind die folgenden Einstellungen vorzunehmen.
Parameter ‘Titel’ = ‘Verbergen’.
Setzen Sie in der Modul-Konfiguration den Parameter ‘Titel’ = ‘Verbergen’.
Geeignete Modul-Position auswählen
Wählen Sie in der Modul-Konfiguration einen geeigneten Modulplatz aus. Die Modul-Position muss dort vorhanden sein, wo Ihr Formular erscheint. Diese Einstellung ist spezifisch für das von Ihnen verwendete Template vorzunehmen.
Bei dem Joomla Standard Template ‘Cassiopeia’ ist das etwa wie folgt der Fall.
Setzen Sie in der Modul-Konfiguration den Parameter ‘Position’ = ‘Banner’.

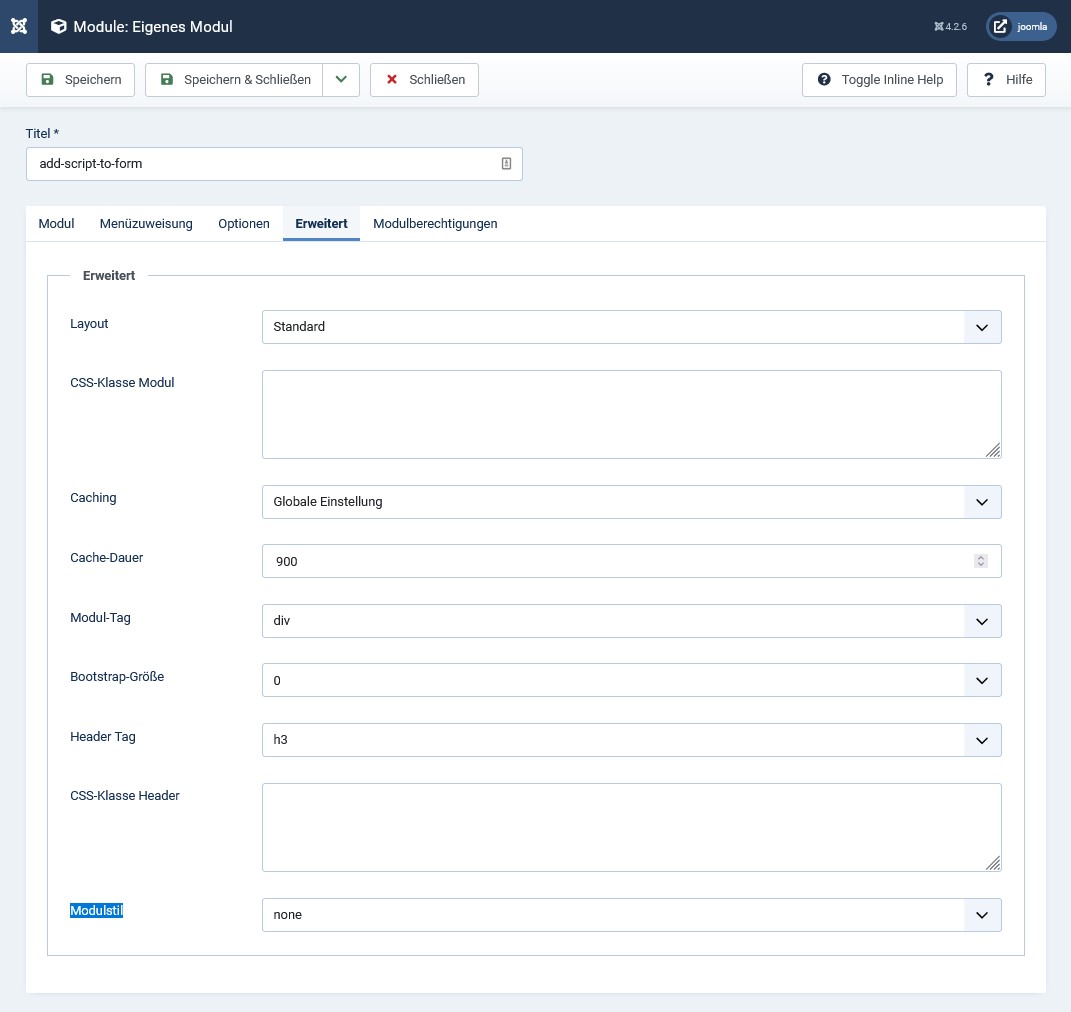
Parameter ‘Modulstil’ = ‘none’
Stellen Sie auf der Registerkarte ‘Erweitert’ sicher, dass nur das nötigste HTML generiert wird.
Setzen Sie hierzu den Parameter ‘Modulstil’ = ‘none’.

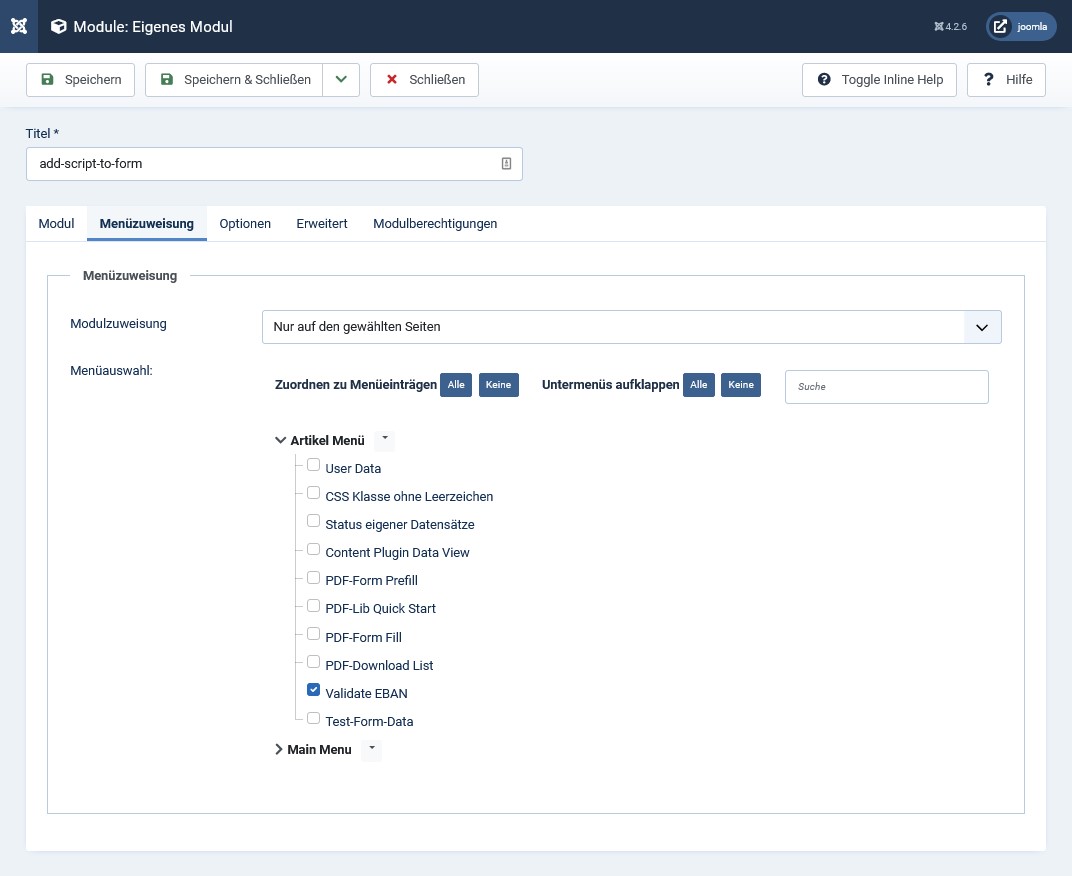
Parameter ‘Modulzuordnung’ = ‘Nur auf den ausgewählten Seiten’
Die Menüzuweisung für das Modul muss eingegrenzt und genau festgelegt werden, sodass es zusammen mit dem Formular erzeugt wird.
Setzen Sie den Parameter ‘Modulzuordnung’ = ‘Nur auf den ausgewählten Seiten’.
Wählen Sie in der Modul-Konfiguration auf der Registerkarte ‘Menüzuweisung’ nur das eine Menü aus, welches Sie zum Anzeigen des Formulars verwenden.