Das Formular Layout mit CSS anpassen
Normalerweise ist es die Aufgabe des Templates das CSS zu liefern, welches festlegt, wie die Inhalte der Webseite dargestellt werden sollen. Als Entwickler einer Joomla Erweiterung möchten wir erreichen, dass sich die Erweiterung möglichst nahtlos ins Gesamtbild der Webseite einpasst. Dies gelingt am besten, indem man so weit wie möglich die CSS Styles des Templates verwendet. Nun ist aber jedes Template unterschiedlich. Manche Templates legen fast gar nichts fest und andere hingegen spezifizieren bis ins kleinste Detail das Aussehen jedes Elements. Deshalb kommt es durchaus mal vor, dass kleine Nacharbeiten am CSS nötig sind.
CSS-Anpassungen update-sicher in Datei hinterlegen
Sie können CSS-Anpassungen update-sicher in einer eigenen CSS Datei hinterlegen. Diese Datei wird dann automatisch ins Formular mit eingebunden. Sie können diese Datei in der Administration Ihrer Joomla Webseite direkt anlegen und bearbeiten. Sie können dort auch eine Datei hochladen, die Sie auf Ihrem lokalen Rechner erstellt haben. Gehen Sie hierzu einfach in der Administration auf das Menü Komponenten » Visforms und dann auf den Button “CSS Bearbeiten” auf dem Visforms Dashboard. Sie gelangen in eine Sicht, die Sie vielleicht bereits aus der Joomla Templates Komponente kennen. Dort können Sie vorhandene CSS Dateien bearbeiten und neue CSS Dateien anlegen, hochladen und umbenennen. Klicken Sie hierzu zuerst auf den Button “Neue Datei anlegen”. Neue Dateien werden automatisch im richtigen Verzeichnis erzeugt. Dies ist das Verzeichnis media/com_visforms/css, in dem alle Visforms CSS Dateien liegen.
Die Einbindung zusätzlicher eigener CSS Dateien erfolgt über eine einfache Namenskonvention.
Hinweis: Ihre eigenen CSS-Dateien müssen die Zeichenkette "custom" im Dateinamen haben, damit diese automatisch eingebunden werden.
Ansonsten sind im Dateinamen die Buchstaben a-z, A-Z sowie die Sonderzeichen - (minus) und _ (Unterstrich) erlaubt.
Visforms verwendet schwache CSS Selektoren
Visforms verwendet schwache CSS Selektoren, um sich möglichst gut ins Design des Templates einzupassen. Leider passt das nicht immer perfekt. CSS (Cascading Style Sheets) basiert, wie schon der Name andeutet, auf einem System des Kaskadierens:
- Für unterschiedliche CSS Selektoren (etwa div oder .blue oder div.blue)
- und für ein HTML-Element und eine Eigenschaft (etwa die Schriftfarbe)
- können ganz unterschiedliche CSS Regeln definiert sein (etwa color: #fff; oder color: blue;).
Die Stärke der Selektoren entscheidet
Welche Regel auf ein konkretes Element letztlich angewandt wird, hängt davon ab, wie stark der Selektor ist, in dem die Regel definiert wurde. Der stärkste Selektor gewinnt. Wenn allerdings 2 Selektoren gleich stark sind, dann wird die Regel verwendet, die im Code zuletzt kommt.
Visforms kommt mit eigener CSS-Datei
Visforms kommt mit einer eigenen CSS-Datei. Damit Visforms aber möglichst gut ins Design des jeweiligen Templates passt, verwendet Visforms im wesentliche sehr schwache CSS-Selektoren. Abhängig vom CSS des Templates kommt es immer wieder vor, dass einige Regeln dann doch nicht wirklich zueinander passen.
Angenommen das Template legt keine Hintergrundfarbe für Formular"Elemente” fest, aber insgesamt eine helle Schriftfarbe. Wenn Visforms nun über seinen zwar sehr schwachen Selektor eine helle Hintergrundfarbe für Formular"Elemente” festlegt, dann wird im Formular eine helle Schrift auf einem hellem Hintergrund angezeigt. Das ist selbstverständlich nicht gut zu lesen.
Wechselwirkung zwischen Template und Visforms
Im Forum führt das regelmäßig zu Fragen, wie die eine CSS Eigenschaft geändert werden kann. Da diese aber, wie oben ausgeführt immer das Ergebnis der Wechselwirkung zwischen einem individuellen Template und Visforms ist, kann diese Frage nicht allgemein beantwortet werden. Es muss vielmehr immer die betroffene Webseite untersucht werden, um eine individuelle Lösung zu finden.
Die Entwickler-Tools verwenden
Entwickler-Tools sind einfach zu verwenden und helfen CSS zu verstehen und zu analysieren. Mit modernen Browsern ist es leicht herauszufinden, welche CSS Regel in welcher CSS-Datei auf einem konkreten Element tatsächlich angewandt wird. Man verwendet dazu die “Entwickler-Tools”, die in jedem modernen Browser integriert sind.
Hinweis: Obwohl die Tools "Entwickler-Tools" heißen, ist ihre Verwendung nicht wirklich kompliziert.
Nur wenige grundsätzliche Schritte
Es sind nur wenige grundsätzliche Schritte nötig, um herauszufinden, welche CSS-Regel konkret auf einem Element im Quellcode einer Webseite Anwendung findet. Auf diese Weise kann jeder selbst herausfinden, welche Anpassungen er im CSS vornehmen muss, um die gewünschte Darstellung zu erreichen.
Beliebiger Browser Ihrer Wahl
Gehen Sie im Browser Ihrer Wahl auf die Webseite, deren CSS Sie untersuchen wollen. Öffnen Sie die Entwickler-Tools:
- Im Firefox finden Sie diese im Menü unter Extras » Web Entwickler » Werkzeug ein-/ausblenden.
- Im Google Chrome finden Sie diese im Menü unter weitere Tools » Entwickler Tools.
- Im Internet Explorer finden Sie diese im Menü unter Entwickler-Tools (F12 Taste).
Auch andere Browser haben Entwickler-Tools, die über das Menü unter ähnlichen Namen zu finden sind. Die Entwickler-Tools gehen in einem eigenen Fenster auf, das oft unten im Browser mit angezeigt wird.
So öffnet man die Entwicklerkonsole
Firefox
Öffnen der Webkonsole:
- Sandwich-Symbol (≡) » Weitere Werkzeuge » Werkzeuge für Web-Entwickler » Inspektor
- Strg + Umschalt + i
- Strg + Umschalt + k
Chrome
Öffnen der Entwickler-Tools:
- Erweiterungspunkte (⫶) » Weitere Tools » Entwicklertools » Elements
- Strg + Umschalt + i = Entwickler-Tools, Tab “Elemente”
- Strg + Umschalt + j = Entwickler-Tools, Tab “Konsole”
- Drücken Sie F12,
Microsoft Edge
Öffnen der Entwickler-Tools:
- Erweiterungspunkte (⋯) » Weitere Tools » Entwicklungstools » “Elemente”
- Strg + Umschalt + i = Entwickler-Tools, zuletzt aktiver Tab
- Strg + Umschalt + j = Entwickler-Tools, zuletzt aktiver Tab
Safari
Öffnen des Web Inspektor:
- Strg + Umschalt + i = Entwickler-Tools, zuletzt aktiver Tab
Opera:
Öffnen von Dragonfly:
- Strg + Umschalt + i = Entwickler-Tools
Firefox und Google Chrome
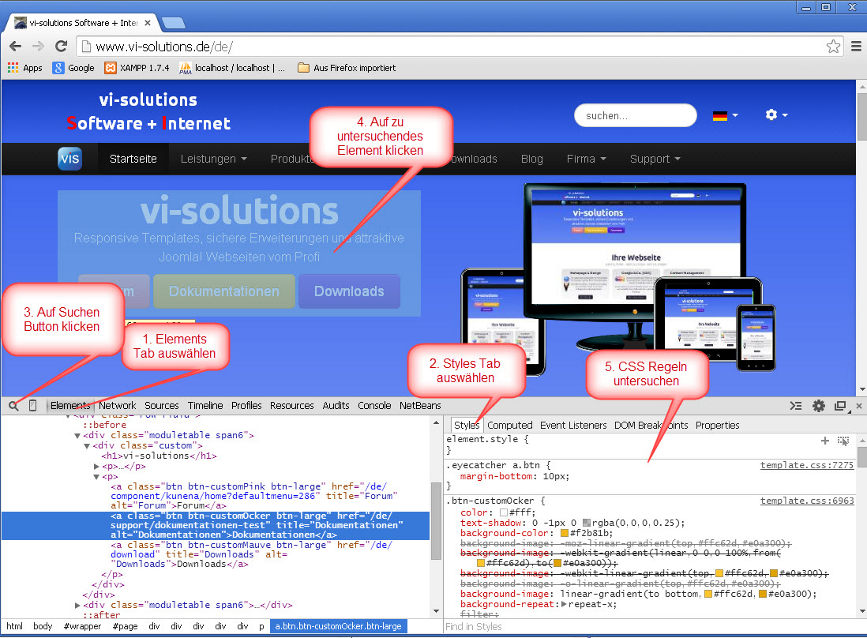
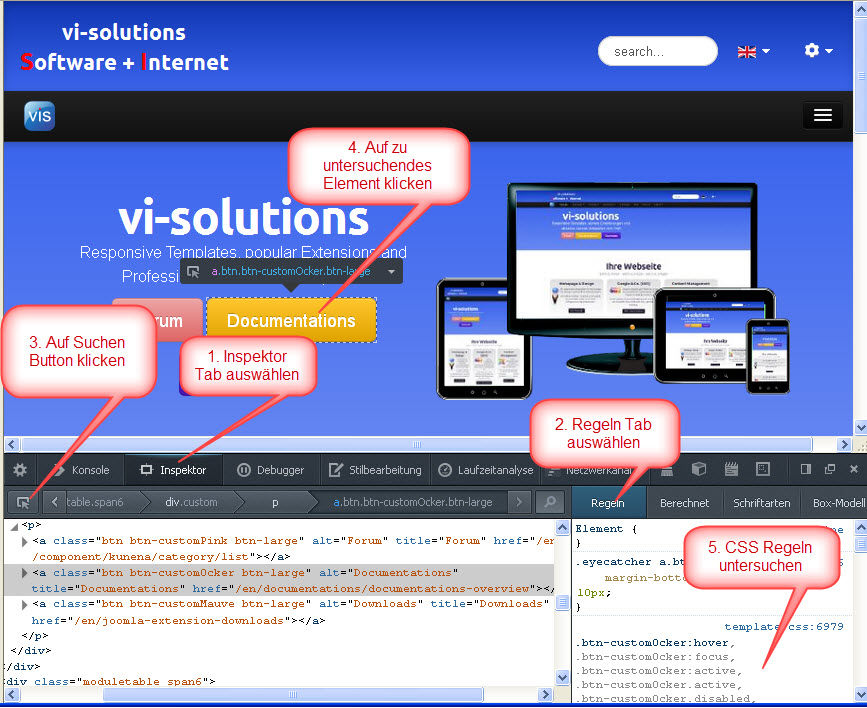
Auf den Bildern ist beispielhaft für Firefox und Google Chrome gezeigt, wie Sie das CSS Ihrer Webseite analysieren können. Die Entwickler-Tools anderer Browser sind sehr ähnlich aufgebaut.
Verwendung der Entwickler-Tools im Firefox

Verwendung der Entwickler-Tools im Google Chrome