Leere Bereiche aufgrund einer Parameter-Ersetzung vermeiden
Wenn ein Visforms-Platzhalter gegen einen leeren Feld-Wert oder eine 0 ersetzt wird, können leere oder unschöne Stellen im Dokument entstehen. Eine besonderere Parameter-Option in Verbindung mit einer Markierung des frei wählbaren und zu löschenden Bereiches lösen das Problem.
Hinweis: Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Beispiel
Hier ein Beispiel aus der Formular-Konfiguration.
Formular-Ergebnistext ohne Vermeidung
Konfiguriert wird ein Formular-Ergebnistext als HTML-Template mit Parameter-Ersetzung
- Formular-Konfiguration » Reiter: Ergebnis
Parameter Erfolgstext
<p>Der Ergebnis-Text des Formulars: Eine Tabelle mit ausgewählten Formular-Angaben.</p>
<table border="1" style="border-collapse: collapse; width: 50%;"><colgroup><col style="width: 30%;"><col style="width: 70%;"></colgroup>
<tbody>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Vorname</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${first}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Nachname</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${last}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Firma</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${company}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Stadt</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${city}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">PLZ</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${code}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Land</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${country}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">E-Mail</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${email}</td>
</tr>
<tr style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Auswahl 1</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${select-1}</td>
</tr>
</tbody>
</table>

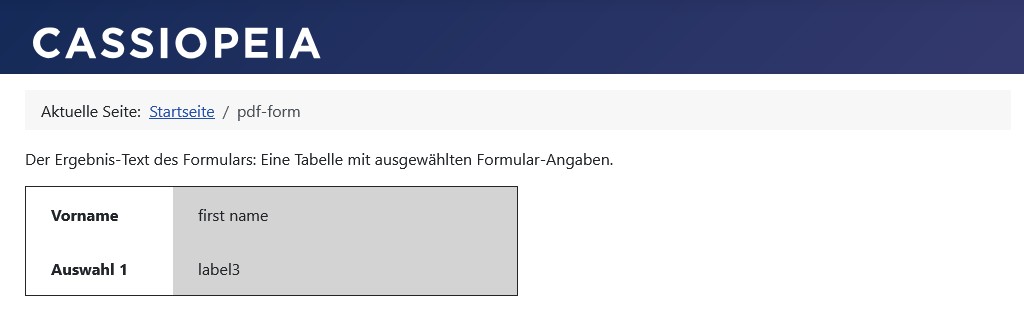
Formular-Ergebnistext mit Vermeidung
Konfiguriert wird ein Formular-Ergebnistext als HTML-Template mit Parameter-Ersetzung
- Formular-Konfiguration » Reiter: Ergebnis
Parameter Erfolgstext
<p>Der Ergebnis-Text des Formulars: Eine Tabelle mit ausgewählten Formular-Angaben.</p>
<table border="1px;" style="border-collapse: collapse; width: 50%;"><colgroup><col style="width: 30%;"><col style="width: 70%;"></colgroup>
<tbody>
<tr class="${first|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Vorname</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${first}</td>
</tr>
<tr class="${last|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Nachname</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${last}</td>
</tr>
<tr class="${company|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Firma</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${company}</td>
</tr>
<tr class="${city|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Stadt</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${city}</td>
</tr>
<tr class="${code|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">PLZ</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${code}</td>
</tr>
<tr class="${country|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Land</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${country}</td>
</tr>
<tr class="${email|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">E-Mail</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${email}</td>
</tr>
<tr class="${select-1|DIE}" style="height: 24px;">
<td style="height: 24px; font-weight: bold; padding: 15px 25px;">Auswahl 1</td>
<td style="height: 24px; background-color: lightgray; padding: 15px 25px;">${select-1}</td>
</tr>
</tbody>
</table>

Umsetzung der Vermeidung leerer Bereiche
Die Parameter-Ersetzung kennt zahlreiche Platzhalter-Arten und Platzhalter-Optionen:
- Zusätzliche Optionen für Feld-Platzhalter.
- Feldtyp-spezifische Optionen für Platzhalter.
- Overhead-Informationen der übermittelten Daten.
Hinweis: Die Parameter-Option DIE wird für die Vermeidung leerer Bereiche verwendet. DIE ist ein Akronym für Delete If Empty.
Es handelt sich um ein jeweils frei setzbares Flag für alle Template-Varianten, um beliebige Bereiche (darunter auch Zeilen) zu unterdrücken, falls ein Feld-Wert leer ist.
Das Flag wird unterstützt in:
- In allen PDF-Template-Bereichen:
- Header,
- Footer,
- Dokument.
- In den E-Mail-Texten aller 4 E-Mail-Typen:
- Administrator: Formular senden,
- Administrator: Formular editieren,
- Benutzer: Formular senden,
- Benutzer: Formular editieren.
- Im Ergebnis-Text nach Absenden des Formulars.
Vorgehen
Die Parameter-Option DIE wird für die Vermeidung leerer Bereiche verwendet:
- In der Regel wird ein Visforms-Parameter an die Stelle im Template platziert, an der sein ersetzter Feld-Wert erscheinen soll.
- Im Falle der Vermeidung leerer Bereiche aber, wird der Visforms-Parameter mit der Parameter-Option ${test|DIE} an die Stelle im Template platziert, die im Falle des leeren Feld-Wertes vermieden werden soll.
Beispiel für das Formular-Feld mit dem Namen test: ${test|DIE}
- Die Vermeidung erfordert die Angabe dieses Feld-Platzhalters test inklusive der Parameter-Option DIE im HTML class-Attributes im Template.
- Der im Template zu unterdrückende Bereich erhält dieses HTML class-Attribut.
Beispiel für die Vermeidung einer HTML-Tabellen-Zeile <tr>. Die HTML-Tabellen-Zeile <tr> enthält den möglicherweise leeren Platzhalter für das Formular-Feld mit dem Namen test:
<tr class="${test|DIE}">
<td>Test</td>
<td>${test}</td>
</tr>
Beispiel für die Vermeidung eines HTML-Paragrafen <p>. HTML-Paragrafen <p> soll nicht erscheinen, wenn der Platzhalter für das Formular-Feld mit dem Namen test leer ist:
<p class="${test|DIE}">Begleit-Text für den Wert des Formular-Feldes 'Test' im Tempple für den Fall, dass der Wert gesetzt ist.</p>
Hinweis: Je HTML-Element, darf maximal 1 DIE-Platzhalter eingefügt werden.
Was wird als Leer gewertet?
In der Regel wird allein der leere Text als ‘leer’ bewertet. Hiervon gibt es folgende Abweichungen:
- In den Overhead-Feldern Erstellt Von und Geändert Von wird die Benutzer-ID 0 als leer bewertet.
Die Zeile wird also entfernt, wenn es sich um einen Gastbenutzer handelt. - Im Feld-Typ Berechnung wird 0 als leer gewertet.
Welche Platzhalter unterstützen die Vermeidung?
Overhead-Felder
Folgende Overhead-Felder des Datensatzes unterstützen die Parameter-Option DIE
- Erstellt Von: ${created_by|DIE}.
Name des Benutzers, der den Datensatz angelegt hat. - Geändert Von: ${modified_by|DIE}.
Benutzer-ID des Benutzers, der den Datensatz zuletzt geändert hat. - IP Adresse: ${ipaddress|DIE}.
IP-Adresse für das Absenden des Formulars.
Formular-Felder
Folgende Feld-Typen unterstützen die Parameter-Option DIE.
Es handelt sich hierbei um alle echten Eingabe-Felder, also alle Formular-Felder außer Button, Neue Seite und Feldtrenner:
- Text
- Passwort
- Datum
- Zahl
- URL
- Telefon
- Versteckt
- Textarea
- Checkbox
- Radiobutton
- Listbox
- Checkbox Gruppe
- Datei Upload
- Berechnung
- Standort
- Signatur
- Radio SQL
- Listbox SQL
- Checkbox Gruppe SQL
Welche Platzhalter sind ausgeschlossen
Einige Platzhalter für Overhead-Felder des Datensatzes haben naturgemäß immer einen Wert.
Für diese Overhead-Felder des Datensatzes ergibt die Parameter-Option DIE keinen Sinn.
Deshalb gibt es bei folgenden Platzhaltern die Parameter-Option DIE nicht:
- Tages-Datum: ${currentdate}: Das aktuelle Datum.
Denn ${currentdate} gibt immer das aktuelle Datum zurück. - Erstellt: ${created}: Datum und Uhrzeit.
Wenn in der Daten-Tabelle kein Wert hinterlegt ist, wird immer das aktuelle Datum zurückgegeben. - Modifiziert: ${modified}: Datum und Uhrzeit der letzten Änderung.
Wenn in der Daten-Tabelle kein Wert hinterlegt ist, wird immer das aktuelle Datum zurückgegeben.
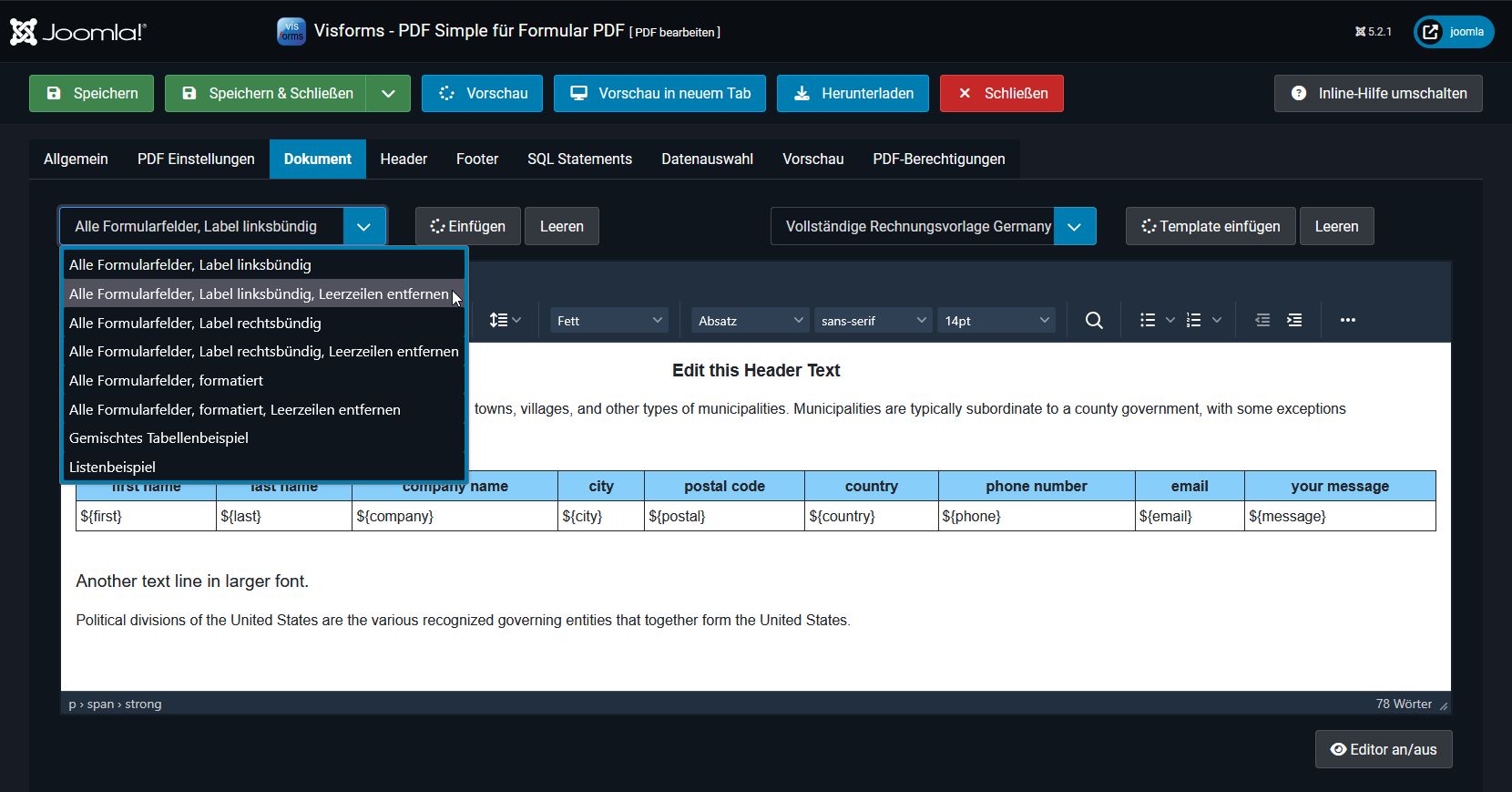
Besondere PDF-Template-Vorlagen
Für die PDF-Templates gibt es folgende besondere PDF-Template-Vorlagen, bei denen die Parameter-Option DIE an den relevanten Stellen bereits enthalten ist:
- Alle Formularfelder, Label linksbündig, Leerzeilen entfernen.
- Alle Formularfelder, Label rechtsbündig, Leerzeilen entfernen.
- Alle Formularfelder, formatiert, Leerzeilen entfernen.
Diese 3 besonderen PDF-Template-Vorlagen enthalten die Parameter-Option DIE auf jeder HTML-Tabellen-Zeile tr, die Daten eines Formularfeldes anzeigt.
Eine PDF-Template-Vorlage besteht aus jeweils 3 Teilen für die getrennten Template-Bereiche
- Header,
- Footer,
- Dokument.

Grenzen
Das Feature ist sehr allgemein gehalten und vieles kann damit einfach umgesetzt werden.
Es gelten trotz allem die folgenden Grenzen:
- Es ist nicht möglich frei festlegen, was bei der Platzhalter-Ersetzung als leer gewertet wird.
Die Ersetzungs-Regeln sind im Detail oben beschrieben. - An jeder Stelle der Vermeidung im HTML die geprüft werden soll, kann maximal ein Platzhalter gesetzt werden.
Mehr als einen Platzhalter pro Stelle im HTMl zur Kontrolle der Vermeidung zu nutzen ist nicht möglich.
Wenn keine HTML-Tabelle vorliegt
Außerhalb der PDF-Templates ist das HTML weniger Tabellenbasiert, also in E-Mail-Templates und dem Ergebnis-Text. Da die Parameter-Option DIE auch auf sehr kleine HTML-Einheiten anwendbar ist, können auch alle nicht auf einer HTML-Tabelle basierende Templates sauber gestaltet werden. Eine dieser sehr kleinen HTML-Einheiten ist etwa das DIE-Element.
Vermeidung auf der Zusammenfassungs-Seite im Formular
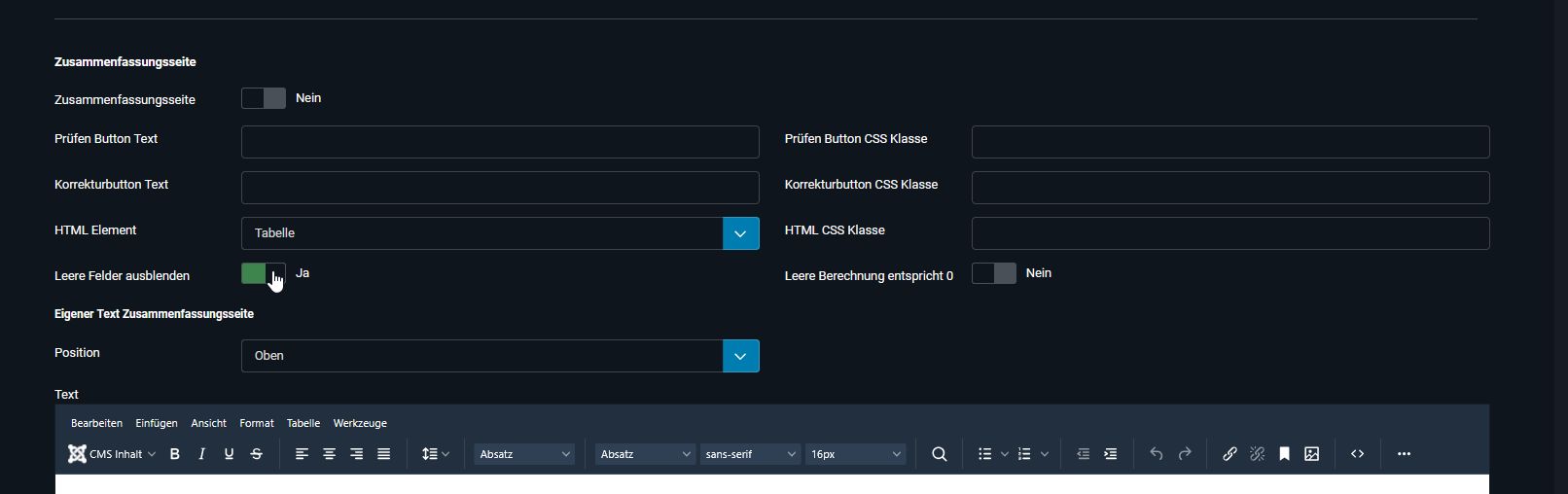
Für die Vermeidung von Leer-Bereichen auf der Zusammenfassung-Seite im Formular gibt es eine eigene Einstellung in der Konfiguration.
- Formular-Konfiguration » Reiter: Erweitert » Aktion
Gruppe: Zusammenfassungsseite »Parameter: Leere Felder ausblenden = “Ja”.

Vermeidung bei den automatisch eingefügten E-Mail-Inhalten
Für die Vermeidung von Leer-Bereichen bei den automatisch eingefügten E-Mail-Inhalten gibt es jeweils eine eigene Einstellung in der Konfiguration.
Diese Einstellung besteht bei den E-Mail-Konfigurationen aller 4 E-Mail-Typen:
- Formular-Konfiguration » Reiter: E-Mail Optionen
Gruppe: Administrator E-Mail » Gruppe: Automatisch eingefügte E-Mail-Inhalte »Parameter: Leere Felder ausschließen = “Ja”.
Gruppe: Benutzer E-Mail » Gruppe: Automatisch eingefügte E-Mail-Inhalte »Parameter: Leere Felder ausschließen = “Ja”. - Formular-Konfiguration » Reiter: Edit E-Mail Optionen
Gruppe: Administrator E-Mail » Gruppe: Automatisch eingefügte E-Mail-Inhalte »Parameter: Leere Felder ausschließen = “Ja”.
Gruppe: Benutzer E-Mail » Gruppe: Automatisch eingefügte E-Mail-Inhalte »Parameter: Leere Felder ausschließen = “Ja”.
