Platzhalter-Arten
Es gibt nicht nur einfache Platzhalter für die Feld-Werte, sondern verschiedene Arten von Platzhaltern mit Daten aus mehreren Bereichen. Platzhalter-Optionen können die eingefügte Information sowie Art und Weise der Darstellung beeinflussen. Für die unterschiedlichen Bereiche sind jeweils eigene Präfixe zu verwenden.
Hinweis: Einige dieser Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
- Feld-Platzhalter:
- Feldwerte.
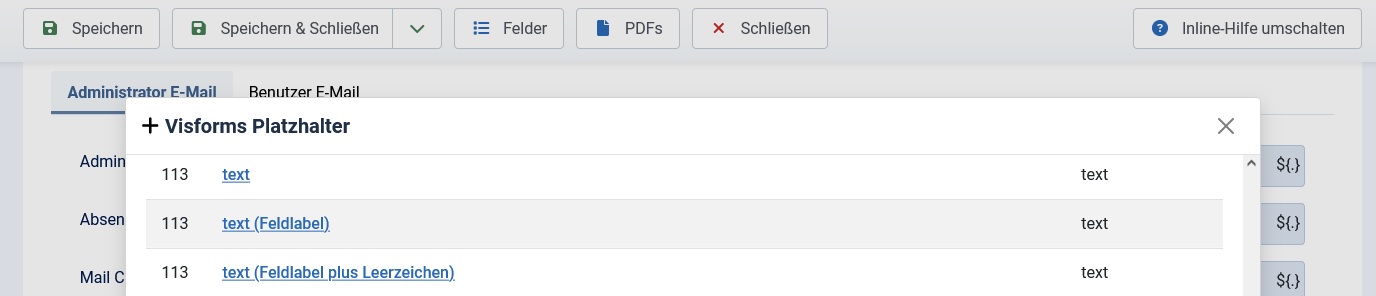
- Feldlabel.
- Overhead-Platzhalter:
- Formular-Eigenschaften.
- Verwaltungs-Informationen übermittelter Daten.
- Joomla-Objekt-Platzhalter:
- Joomla User-Objekt
- Joomla Input-Objekt
- Spezielle Platzhalter:
- Aktuelles Datum.
- Double-Opt-In Link in der Double-Opt-In E-Mail.
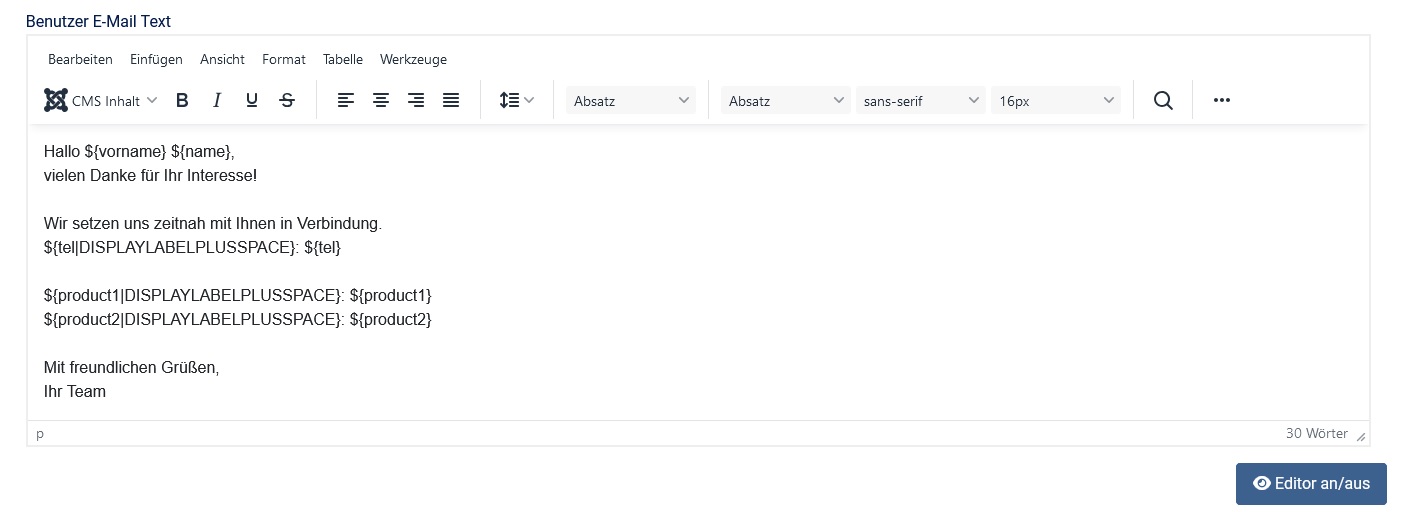
Feld-Platzhalter
Die Feld-Platzhalter können für die übermittelten Formular-Daten verwendet werden.
Das einfachste Format ohne zusätzliche Option für Feld-Platzhalter lautet: ${fieldname}
Hinweis: Felder vom Typ Submit-Button, Image Submit-Button, Reset-Button und Feldtrenner kennen keine Platzhalter.
Alle Feld-Platzhalter haben mehrere Ausführungen.
Die unterschiedlichen Ausführungen können durch Angabe einer zusätzlichen Platzhalter-Option festgelegt werden.
Einige Feld-Platzhalter haben darüber hinaus weitere Feldtyp-spezifische Optionen.

Zusätzliche Optionen für Feld-Platzhalter
Alle Feld-Platzhalter haben mindestens 3 Ausführungen:
- ${feldname}: Mit Feldwert ersetzen.
- ${feldname|DISPLAYLABEL}: Mit Feldlabel ersetzen.
- ${feldname|DISPLAYLABELPLUSSPACE}: Mit Feldlabel plus Leer-Zeichen ersetzen.
Man kann damit im Text durch Kombination des Feldlabel plus Leerzeichen mit Feldwert erreichen, dass die Darstellung Label Wert nur dann angezeigt wird, wenn tatsächlich ein Wert existiert.
Hinweis: Achtung: Eine dadurch eventuell entstehende Leerzeile bleibt dabei bestehen.

Feldtyp-spezifische Optionen für Platzhalter
Abhängig vom Feldtyp haben einige Feld-Platzhalter zusätzliche Platzhalter-Optionen um zu steuern, wie der Wert konkret angezeigt werden soll:
- ${feldname|FELD-TYP-SPEZIFISCHER-PARAMETER}
Es gibt Feldtyp-spezifische Platzhalter-Optionen für die Darstellung des Wertes für folgende Feld-Typen:
- Feld-Typ Datei Upload:
- ORGNAME: Originalname der Datei.
- PATH: Lokaler Pfad und Name der Datei.
- FULLPATH: Kompletter Pfad und Name der Datei.
- LINK: URL-Link zur Datei.
- ASIMAGE: Als Bild darstellen (Visforms Subscription).
- Feld-Typ Standort (Visforms Subscription):
- LAT: Nur die Latitude (Breitengrad).
- LNG: Nur die Longitude (Längengrad).
- Feld-Typen Radiobutton, Radio SQL (SQL nur Visforms Subscription)
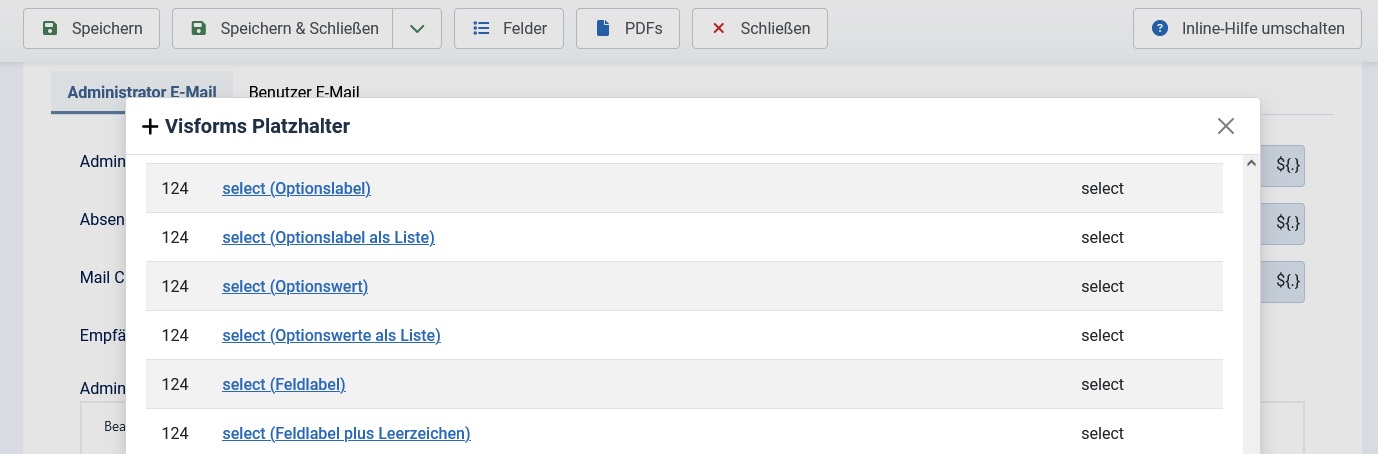
- DISPLAYOPTIONLABEL: Label der Option
- DISPLAYOPTIONVALUE: Wert der Option.
- Feld-Typen Listbox, Checkbox Gruppe, Listbox SQL, Checkbox Gruppe SQL (SQL nur Visforms Subscription):
- DISPLAYOPTIONLABEL: Label der Option.
- DISPLAYOPTIONLABELASLIST: Label der Optionen als Liste bei Mehrfach-Selektion.
- DISPLAYOPTIONVALUE: Wert der Option.
- DISPLAYOPTIONVALUEASLIST: Wert der Optionen als Liste bei Mehrfach-Selektion.
Beispiel für Feld-Typ Datei Upload:

Beispiel für Feld-Typ Listbox:

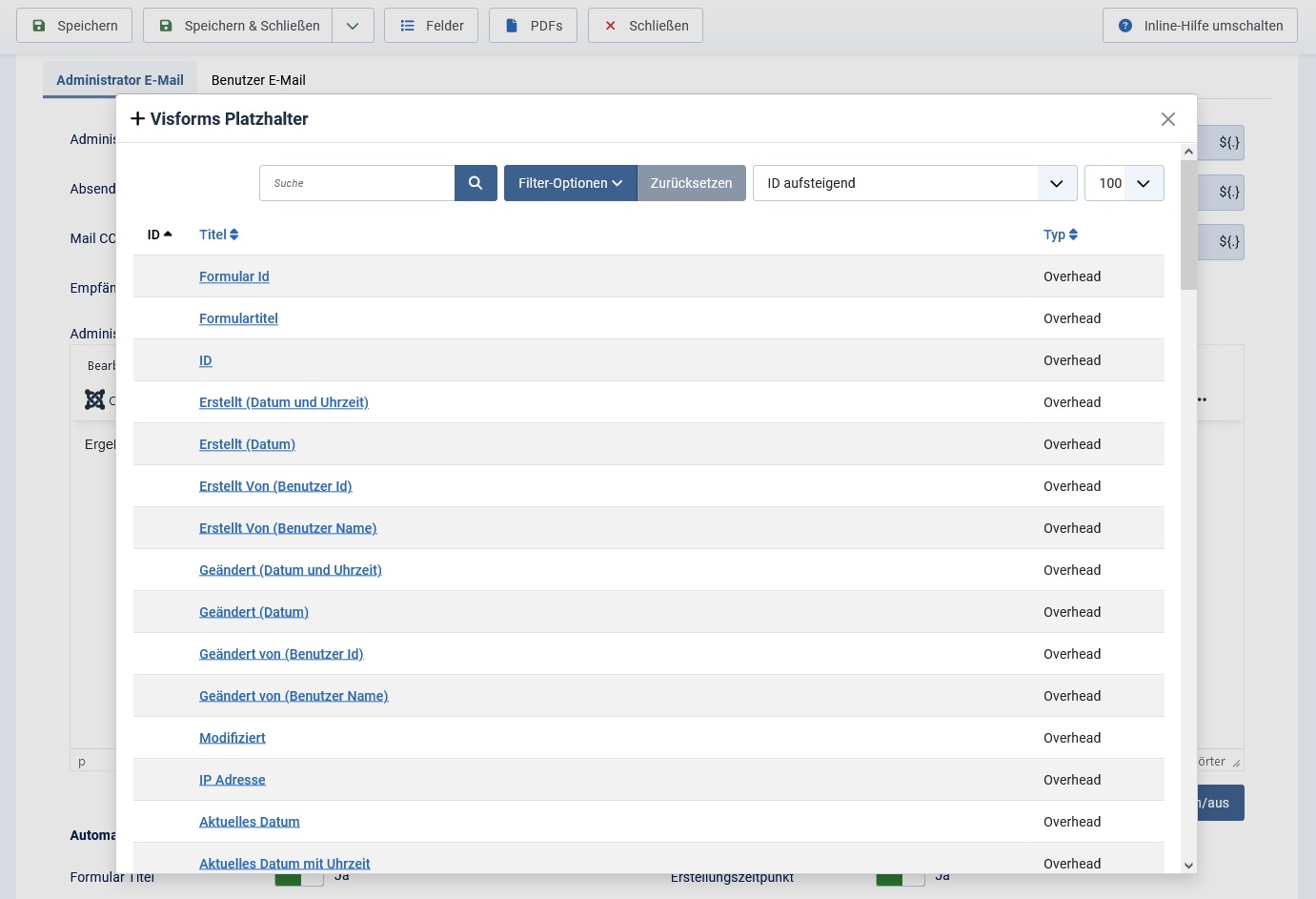
Overhead-Platzhalter
Overhead-Platzhalter stehen für zusätzliche Verwaltungs-Informationen, die nicht zur Übertragung der eigentlichen Formular-Daten gehören.
Das sind einerseits Informationen zum Formular selbst sowie Verwaltungs-Informationen zum Datensatz der Formular-Daten.

Formular-Eigenschaften
Es gibt folgende Platzhalter für Formular-Eigenschaften:
- ${formid}: Die Formular-ID.
- ${formtitle}: Der Formular-Titel.
Verwaltungs-Informationen übermittelter Daten
Verwaltungs-Informationen der übermittelten Daten sind nur vorhanden, wenn die Formular-Daten gespeichert werden.
Hinweis: Der Name des Platzhalters stimmt mit dem Namen des jeweiligen Tabellen-Feldes im Formular-Datensatze überein.
- ${id}: Datensatz-ID.
- ${created}: Datum und Uhrzeit.
- ${created|DATE}: Datum ohne Uhrzeit.
- ${created_by}: Benutzer-ID des Benutzers, der den Datensatz angelegt hat.
- ${created_by|NAME}: Name des Benutzers, der den Datensatz angelegt hat.
- ${modified}: Datum und Uhrzeit der letzten Änderung.
- ${modified|DATE}: Datum ohne Uhrzeit der letzten Änderung.
- ${modified_by}: Benutzer-ID des Benutzers, der den Datensatz zuletzt geändert hat.
- ${modified_by|NAME}: Name des Benutzers, der den Datensatz zuletzt geändert hat.
- ${ismfd}: Modifiziert, also der Hinweis, dass der Datensatz nachträglich geändert wurde.
- ${ipaddress}: IP-Adresse für das Absenden des Formulars.
Bemerkungen zu ${created_by|NAME} und ${modified_by|NAME}:
- Ist die Benutzer-ID gleich 0, wird der Platzhalter einfach nur entfernt.
- Ist die Benutzer-ID ungleich 0 und ein Benutzer mit der ID existiert, wird der Name des Benutzers eingefügt.
- Ist die Benutzer-ID ungleich 0 und ein Benutzer mit der ID existiert nicht, wird der Platzhalter einfach nur entfernt.
Das kann etwa der Fall sein, wenn der Benutzer zwischenzeitlich gelöscht wurde. - Joomla hat eine verwirrende Bezeichnung mit User Name und Username.
Hier geht es um den User Name.
Joomla-Objekt-Platzhalter
Die Joomla-Objekt-Platzhalter stehen für Informationen die Joomla im Backend für verschiedene Bereiche in seinen Laufzeitobjekten bereithält. Die allermeisten dieser Informationen sind von keinerlei Interesse bei der Entwicklung einer Lösung mit Nutzung der Visforms Parameter-Ersetzung.
Unter den Joomla Informationen befinden sich allerdings einige für die Visforms-Entwicklung sehr interessante und nützliche Informationen. Die für Visforms relevanten Informationen, befinden sich in den beiden Joomla-Laufzeit-Objekten Joomla User-Objekt und Joomla Input-Objekt. Diese beiden Joomla-Laufzeit-Objekte sind für folgende Bereiche der Visforms-Entwicklung wichtig:
- Formular-Entwicklung,
- Datenansicht-Entwicklung,
- PDF-Template-Entwicklung.
Die Platzhalter können sich auf Parameter aus den folgenden Joomla-Objekten beziehen:
- Das Joomla User-Objekt, das unter anderem die Informationen über den Joomla Benutzers enthält.
- Das Joomla Input-Objekt, das unter anderem die aktuellen Formulardaten enthält.
Joomla User-Objekts
Das Joomla User-Objekt enthält unter anderem die Informationen des aktuellen Benutzers.
Um den Platzhalter für eine Information aus dem Joomla User-Objekt zu schreiben, verwenden Sie das Präfix für das User-Objekt user: vor dem Parameter-Namen.
Die Platzhalter des Joomla User-Objekt haben das Format: ${user:parametername}.
Zum Beispiel ${user:id} für die ID des aktuellen Benutzers.
Joomla Input-Objekts
Das Joomla Input-Objekt enthält alle Daten, die mit dem letzten Request (Server-Anfrage) an das Backend übergeben werden.
Hinzu kommen weitere Daten, die für interne Prozesse von Joomla wichtig sind.
Um den Platzhalter für eine Information aus dem Joomla Input-Objekt zu schreiben, verwenden Sie das Präfix für das Input-Objekt input: vor dem Parameter-Namen.
Die Platzhalter des Input-Objekts haben das Format ${input:parametername}.
Sie müssen “parametername” mit dem Namen des Input-Parameters ersetzen, den Sie verwenden wollen.
Joomla Input-Objekts für ein Formularfeld
Das Joomla Input-Objekt enthält auch die Daten, die Visforms mit dem POST-Request an das Backend sendet.
Ein POST-Request wird von Visforms durch den Web-Browser unter anderem in folgenden Fällen gesendet.
- Das Formular wird abgeschickt.
- Formular führt einen sogenannten AJAX-Request durch, um SQL-Felder zu aktualisieren.
- Das Formular führt einen sogenannten AJAX-Request durch, um eine E-Mail zu verifizieren.
- In der Administration wird der PDF-Druck als Vorschau durchgeführt.
In all diesen Fällen enthält der POST-Request verschiedene Daten von Visforms, dem Formular oder den Feldern.
Insbesondere im folgenden Fall enthält der POST-Request auch alle aktuellen Feld-Werte.
Hinweis: Falls ein SQL-Feld aktualisiert wird enthält das Joomla Input-Objekt alle aktuellen Formulardaten.
Hinweis: Um den Platzhalter für ein Formularfeld für ein SQL-Statement eines SQL-Feldes zu schreiben, müssen Sie das Präfix für das Input-Objekt input: vor dem Feldnamen verwenden.
Die Platzhalter für ein Formularfeld haben das Format ${input:feldname}.
Sie müssen “feldname” mit dem Namen des Feldes ersetzen, den Sie verwenden wollen.
Schauen Sie sich für weitere Details die Abschnitte SQL-Felder mit Optionenlisten und SQL-Felder mit Text-Ähnlichkeit an._
Spezielle Platzhalter
Es gibt einen Platzhalter mit einer Option für das aktuelle Datum:
- ${currentdate}: Das aktuelle Datum
- ${currentdate|DATETIME}: Das aktuelle Datum mit Uhrzeit
Es gibt einen speziellen Platzhalter ohne weitere Optionen, der komplett separat behandelt wird:
- ${doiclink}: Der Double-Opt-In Link in der Double-Opt-In E-Mail.
Spezielle Platzhalter-Optionen
Es gibt eine spezielle Platzhalter-Option DIE.
Die Parameter-Option DIE wird für die Vermeidung leerer Bereiche verwendet.
DIE ist ein Akronym für Delete If Empty.
Details und Beispiele befinden sich in Leere Bereiche aufgrund einer Parameter-Ersetzung vermeiden .