Daten in Übersichtsansicht untereinander anzeigen
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Die Visforms Subscription erweitert Ihre Möglichkeiten, die Datenansichten im Frontend individuell und flexibel zu gestalten. Insbesondere können Sie festlegen, dass Datensätze in der Übersichtsansicht im Frontend (Datenlistenansicht) nicht als Tabellenzeile angezeigt werden, sondern alle Daten in einem Datensatzes untereinander.
Der Ausgangspunkt
Horizontale Anordnung der Information
Standardmäßig werden Daten in den Übersichtsansichten im Frontend als Tabelle angezeigt, in der die Daten eines Datensatzes in einer Zeile stehen. Diese Art der Darstellung ist kompakt und für viele Anwendungen gut geeignet.
Allerdings stößt diese Darstellung an ihre Grenzen. Insbesondere dann, wenn man eine größere Anzahl von Informationen je Datensatz in der Übersichtsansicht anzeigen will. In diesen Fällen wird die Tabelle schnell für eine Seite zu breit. Insbesondere auf schmalen Devices tritt dies häufig ein.
Vertikale Anordnung der Information
Eine vertikale Datenansicht bietet in diesen Fällen einen besonderen Vorteil. Hier werden die Daten eines Datensatzes vertikal untereinander angeordnet. Eine beliebig große Anzahl von Informationen je Datensatz kann übersichtlich und leicht lesbar dargestellt werden. Dank einer grundsätzlichen Überarbeitung der Suchfilter für Visforms, kann der Benutzer alle Datensätze in gewohnter Weise durchsuchen, filtern und sortieren.
Eigene Feldreihenfolge
Legen Sie eine eigene Feldreihenfolge für die Datenansicht fest, um die Anzeige der Informationen je Datensatz in die gewünschte Reihenfolge zu bringen. Etwa derart, dass ein hochgeladenes Bild immer ganz oben steht. Mehr dazu in: Feldreihenfolge in Ansichten.
Menüoption zur Auswahl der Datenorientierung
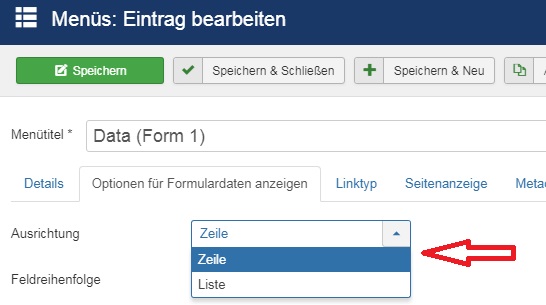
Die Ausrichtung der Daten eines Datensatzes in der Datenübersicht kann mit Hilfe der neuen Menüoption “Orientierung” festgelegt werden.
Bitte setzen Sie diese Einstellung auf “Liste”.
Siehe auch die folgende Abbildung.

Das Layout
Kein CSS bei Auswahl der Option “Liste”
Es ist unser Ziel, eine möglichst vielseitige Ansicht der Daten zu ermöglichen. Daher haben wir uns für folgendes entschieden. Bei obiger Auswahl der Option “Liste”, fügen wir der damit erzeugten Ansicht kein CSS hinzu.
Gut strukturiertes HTML
Stattdessen bauen wir die ganze Seite mit einem sehr gut strukturierten HTML auf. Darin können alle Element sinnvoll und direkt über wirklich einfache CSS Selektoren angesprochen werden.
Eigenes CSS schreiben
Dies bedeutet, dass Sie eigenes CSS schreiben, um die Ansicht nach Ihren Bedürfnissen frei zu gestalten. Es gibt selbstverständlich auch Visforms Benutzer, die bislang keine großen Erfahrungen mit CSS haben. Für diese Benutzer folgt unten ein komplettes schrittweises CSS Beispiel, mit denen die Seite in eine ansprechende Form gebracht wird.
HTML-Struktur
Leere Elemente werden nicht erzeugt.
<table class="visdatatabledatahorizontal visdata visdatatable jlist-table">
// Das tr-Element wir für jeden Datensatz wiederholt
<tr>
<td>
// Umhüllendes Element die Haupt Overhead Feld (Counter, ID, edit-link, publish-link, created)
<div class="div-data-controls">
//Overheadfelder
<div class="div-data-counter">
// Label
<span class="vfdvlabel data-counter"></span>
// Wert
<span class="vfdvvalue data-counter"></span>
</div>
<div class="div-data-id">
<span class="vfdvlabel data-id"></span>
<span class="vfdvvalue data-id"></span>
</div>
<div class="div-data-edit">
<span class="vfdvvalue data-edit"></span>
</div>
<div class="div-data-publish">
<span class="vfdvvalue data-publish"></span>
</div>
<div class="div-data-created">
<span class="vfdvlabel data-created"></span>
<span class="vfdvvalue data-created"></span>
</div>
// Felder mit Feld-ID nach dem f in der class (also z.B. div-data-f13)
<div class="div-data-f"">
<span class="vfdvlabel data-f"></span>
<span class="vfdvvalue data-f"></span>
</div>
// Restliche Overhead Felder
<div class="div-data-ip">
<span class="vfdvlabel data-ip"></span>
<span class="vfdvvalue data-ip"></span>
</div>
<div class="div-data-mfd">
<span class="vfdvlabel data-mfd"></span>
<span class="vfdvvalue data-mfd"></span>
</div>
<div class="div-data-modifiedat">
<span class="vfdvlabel data-modifiedat"></span>
<span class="vfdvvalue data-modifiedat"></span>
</div>
</td>
</tr>
</table>
Beispiel-CSS
Am besten legen Sie eine eigene Visforms CSS Datei an, in der Sie Ihr individuelles CSS zum Stylen der Datenansicht ablegen.
Befolgen Sie diese Schritte, um eine eigene Visforms CSS Datei anzulegen:
- Klicken Sie im Visforms Dashboard auf die Kachel “CSS Bearbeiten”.
- Klicken Sie auf den Button “Neue Datei anlegen”.
- Wählen Sie den Dateityp “CSS” aus und vergeben Sie einen Dateinamen, etwa “customdataview”.
- Klicken Sie dann auf “Erstellen”.
Hinweis: Beachten Sie die Namenskonvention. Der Dateiname muss den String "custom" enthalten.
Ansonsten sind im Dateinamen erlaubt
- die Buchstaben a-z und A-Z und
- die Sonderzeichen - (Minus) und _ (Unterstrich).
Geben Sie folgendes Beispiel-CSS in der CSS Datei ein und speichern Sie die Datei. Sie können auch nur einzelne Teile des Beispiel-CSS in die CSS-Datei eintragen, die Ihren Layout-Vorstellungen entsprechen.
Lassen Sie vorzugsweise die Kommentare, die zwischen /* und */ stehen weg. Diese wurden hier nur eingefügt, um zu erläutern, wozu der jeweilige Code dient.
Bereits diese wenigen CSS-Zeilen reichen aus, dass die Datenansicht übersichtlich aussieht.
/* div Elementen oben und unten etwas Rand geben */
.visdatatabledatahorizontal div {
padding: 10px 0;
}
/* Overheadelemente oben in einer Zeile anzeigen */
.visdatatabledatahorizontal .div-data-controls > div {
display: inline;
}
/* Label Fett, wie Überschrift */
.visdatatabledatahorizontal span.vfdvlabel {
font-weight: bold;
padding: 0 10px;
}
/* : hinter dem Label einfügen */
.visdatatabledatahorizontal span.vfdvlabel:after {
content: ":";
}
/* Wert vorn und hinten mit etwas Platz versehen */
.visdatatabledatahorizontal span.vfdvvalue {
padding: 0 10px;
}
/* Maximale Größe für Bilder begrenzen */
.visdatatabledatahorizontal img {
max-width: 50%
}
Hinweis: Wir verwenden überall an erster Stelle den CSS-Selektor .visdatatabledatahorizontal um nur das HTML anzusprechen, das von der Datenansicht mit der Orientierung "Liste" erzeugt wird.
Sie können alle Labels oder nur ausgewählte Label verstecken
/* Alle Label verstecken */
.visdatatabledatahorizontal span.vfdvlabel {
display: none;
}
/* Ausgewähltes Label verstecken (Label des Feldes mit der ID 15) */
.visdatatabledatahorizontal span.vfdvlabel.data-f15 {
display: none;
}
Nachdem Sie das Label für ein Feld versteckt haben, können Sie den Wert rechtsbündig anzeigen.
.visdatatabledatahorizontal div.div-data-f15 {
text-align: right;
}