Uikit 3 Layout
Hinweis: Diese Features sind Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Flexible, responsive Formulare
Das Uikit ist ein weit verbreitetes UI-Framework, das in vielen Joomla Templates eingesetzt wird. Mit einem “Mobile First” Ansatz bietet es die Möglichkeit extrem flexible responsive Layouts umzusetzen. Das Visforms Layout Uikit 3 liefern HTML, das mit dem Uikit 3 UI-Framework kompatible ist. Wenn Sie dieses Layout nutzen wollen, benötigen Sie ein entsprechendes Uikit Template.
Das Uikit Layout für Visforms bieten Ihnen die Möglichkeit, die gesamte Palette der Gestaltungsmöglichkeiten dieser Frameworks auszuschöpfen. Insbesondere kommen mit dem Uikit Layout für Visforms einige weitere Gestaltungsoptionen für Ihre Formulare hinzu, die mit den anderen Visforms Layouts nicht zur Verfügung stehen.
Diese sind:
- Tipp-Text wird als Tooltip über dem Control und nicht dem Feldlabel angezeigt.
- Feldlabel kann für alle Feldtypen versteckt werden.
- Captcha Label kann versteckt werden.
- Bei der Verwendung von mehrseitigen Formularen können die zusätzlichen Buttons, die nur in mehrseitigen Formularen vorhanden sind (Korrektur-Button, Zurück-Button, Prüfen-Button) mit einer eigenen CSS Klasse versehen werden.
Das ermöglicht ein einfaches Stylen der Buttons. - In der Daten-Bearbeiten-Ansicht im Frontend können zusätzliche Buttons, die nur in dieser Ansicht vorhanden sind (Speicher-Button, Abbrechen-Button) mit einer eigenen CSS Klasse versehen werden.
Das ermöglicht ein einfaches Stylen der Buttons. - Alle Fehlermeldungen werden nicht als Popup angezeigt, sondern unterhalb des Eingabefeldes.
Uikit 3 Layout aktivieren
- Gehen Sie in der Formularkonfiguration auf den Reiter “Erweitert”.
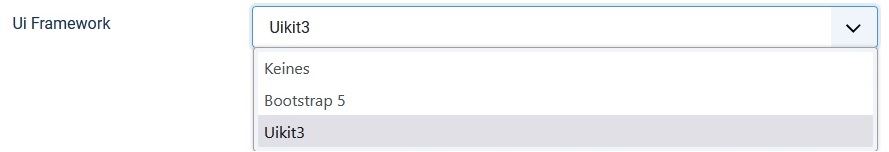
- Unter der Zwischenüberschrift “Layout” finden Sie die Option “UI Framework”.
- Wählen Sie dort den Wert “Uikit3” aus.
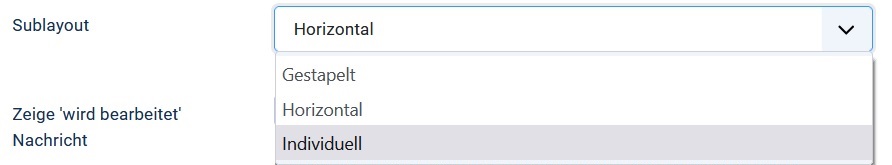
Anschließend wird Ihnen eine neue Option “Sublayout” angezeigt, in der Sie zwischen 3 Ausführungen wählen können:
- Gestapelt
- Horizontal
- Individuell
Layout wählen

Sublayout wählen

Gestapelt Layout
In dieser Ausführung des Uikit Layouts wird das Feldlabel in einer Zeile oberhalb des Eingabefeldes angezeigt.
Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt.
Benutzerdefinierte Texte können
- oberhalb des Labels,
- zwischen Label und Eingabefeld oder
- unterhalb des Eingabefeldes angezeigt werden.
Falls eine Fehlermeldung vorhanden ist, steht der Text unterhalb der Fehlermeldung.
Das Feldlabel kann auch komplett unterdrückt werden.
Horizontal Layout
In dieser Ausführung des Uikit Layouts wird das Feldlabel stets in einer Zeile mit dem Eingabefeld angezeigt.
In Uikit 3 erhält das Label 1/3 des Platzes, das Eingabefeld 2/3. Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt.
Benutzerdefinierte Texte können angezeigt werden
- oberhalb oder
- unterhalb des Eingabefeldes.
Falls eine Fehlermeldung vorhanden ist, steht der Text unterhalb der Fehlermeldung.
Die Anzeige des Feldlabels kann auch unterdrückt werden.
Der für das Label bereitgestellt Platz bleibt in diesem Fall leer.
Individuell Layout
Das individuelle Layout ist sehr anpassungsfähig und ermöglicht es Ihnen flexibel Formulare mit sehr gutem responsivem Verhalten zu erstellen.
Wenn Sie die individuelle Ausführung des Uikit Layouts wählen, können Sie
- die Feldlabel verstecken und
- den Platz entfernen, der im horizontalen Layout für das Label reserviert ist.
Das Eingabefeld wird dann ganz links angezeigt.
Insbesondere können Sie festlegen:
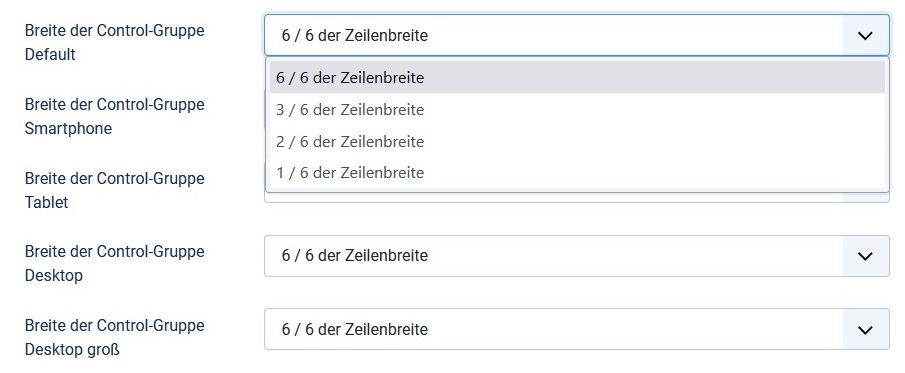
- Wie breit das gesamte Formularfeld relativ zur vorhandenen Bildschirmbreite ist.
Das gesamte Formularfeld umfasst Label, Eingabefeld, Benutzerdefiniertem Text und Fehlermeldung.
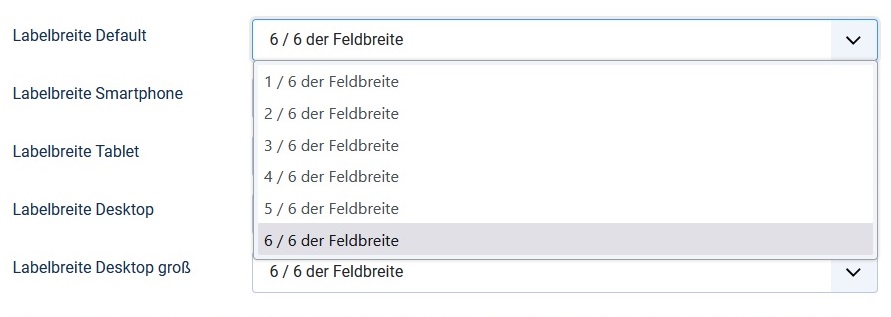
Dies steuert indirekt, wie viele Felder nebeneinander in einer Reihe angezeigt werden. - Wie viel Platz das Feldlabel innerhalb des Raums einnimmt, der dem gesamten Feld zugeteilt wurde.
Genauer ist damit gemeint, wie breit das Feldlabel im Verhältnis zu dem gesamten Feld prozentual ist.
Hierbei haben Sie die Möglichkeit für unterschiedliche Device-Größen, unterschiedliche Vorgaben zu machen.
Damit können Sie etwa folgende Unterschiede erzeugen
- auf einem großen Desktop 3 Felder nebeneinander anzeigen,
- auf einem mobilen Tablett 2 Felder and
- auf einem mobilen Smartphone nur ein Feld pro Reihe.
Diese Möglichkeiten ergeben sich automatisch aus der Art und Weise, wie Bootstrap 4/5 das responsive Verhalten implementiert.
Weiterhin können Sie allein durch entsprechende Wahl der prozentualen Breite für das Feldlabel für jedes Feld individuell folgendes steuern.
- Wird das Label in einer Zeile mit dem Eingabefeld angezeigt, oder
- erscheint das Label oberhalb des Eingabefeldes.
Vergeben Sie für die Feldlabel-Breite einen Wert, der weniger als 100 % der zur Verfügung stehenden Breite entspricht. Dann wird die Breite des Eingabefeldes so berechnet, dass Label und Eingabefeld zusammen die gesamte Breite ausfüllen.
Vergeben Sie für die Feldlabel-Breite einen Wert, der 100 % der zur Verfügung stehenden Breite entspricht. Dann wird das Eingabefeld unterhalb des Labels platziert.
Benutzerdefinierte Texte und Fehlermeldungen werden immer linksbündig mit dem Eingabefeld angezeigt. Dies lässt das Formular immer ordentlich ausgerichtet aussehen.
Sie finden direkt in der Feldkonfiguration ausführliche Erläuterungen zu allen Optionen, mit denen Sie im individuellen Layout ein in höchstem Maße responsives Formular erstellen können.
Individuelle Konfiguration Uikit 3


CSS Klassen für Button vergeben
Uikits kennen spezielle CSS Klassen, um Buttons zu formatieren, unter anderem
- uk-button und
- uk-button-primary.
Standardmäßig fügt Visforms den Buttons sinnvolle CSS Klassen hinzu, damit diese farblich gestaltet werden. Wenn Ihnen diese Farben nicht gefallen oder wenn die entsprechenden Klassen im CSS Ihres Templates nicht implementiert sind, haben Sie die folgende einfache Möglichkeit der Anpassung.
Verwenden Sie folgende CSS-Klassen Optionen, um die jeweiligen Buttons nach Ihren Wünschen frei zu gestalten:
- in der Formularkonfiguration oder
- in der Feldkonfiguration für Felder vom Type “Submit” oder “Reset”.