Uikit 3 layout
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
Flexible, responsive forms
Uikit is a widely used UI framework that is used in many Joomla templates. With a “mobile first” approach, it offers the possibility of implementing extremely flexible responsive layouts. The Visforms Layout Uikit 3 deliver HTML that is compatible with the Uikit 3 UI framework. If you want to use this layout, you need a corresponding Uikit template.
The Uikit layout for Visforms offer you the opportunity to exploit the full range of design options of these frameworks. In particular, the Uikit layout for Visforms adds some more design options for your forms that are not available with the other Visforms layouts.
These are:
- Tip text is displayed as a tooltip above the control and not the field label.
- Field label can be hidden for all field types.
- Captcha label can be hidden.
- When using multi-page forms, the additional buttons that are only available in multi-page forms (correction button, back button, check button) can be provided with their own CSS class.
This allows easy styling of the buttons. - In the data editing view in the frontend, additional buttons that are only available in this view (save button, cancel button) can be provided with their own CSS class.
This allows easy styling of the buttons. - All error messages are not displayed as a popup, but below the input field.
Enable Uikit 3 layout
- Go to the “Advanced” tab in the form configuration.
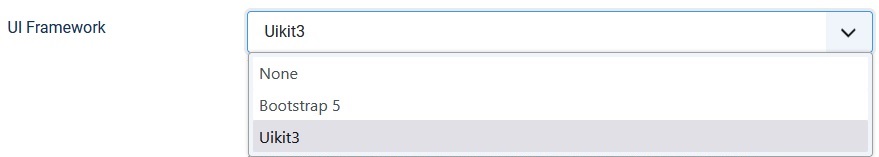
- Under the subheading “Layout” you will find the “UI Framework” option.
- Select the value “Uikit3” there.
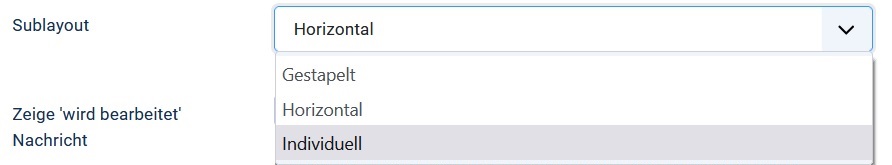
You will then be shown a new “Sublayout” option in which you can choose between 3 versions:
- Stacked
- Horizontal
- Individually
Choose layout

Select sublayout

Stacked layout
In this version of the Uikit layout, the field label is displayed in a line above the input field.
Error messages are displayed below the input field.
Custom texts can
- above the label,
- between label and input field or
- displayed below the input field.
If there is an error message, the text is below the error message.
The field label can also be completely suppressed.
Horizontal layout
In this version of the Uikit layout, the field label is always displayed in one line with the input field.
In Uikit 3 the label gets 1/3 of the space, the input field 2/3. Error messages are displayed below the input field.
Custom texts can be displayed
- above or
- below the input field.
If there is an error message, the text is below the error message.
The display of the field label can also be suppressed.
In this case, the space provided for the label remains empty.
Individual layout
The individual layout is very adaptable and allows you to flexibly create forms with very good responsive behavior.
If you choose the individual version of the Uikit layout, you can
- hide the field labels and
- remove the space reserved for the label in the horizontal layout.
The input field is then displayed on the far left.
In particular, you can specify:
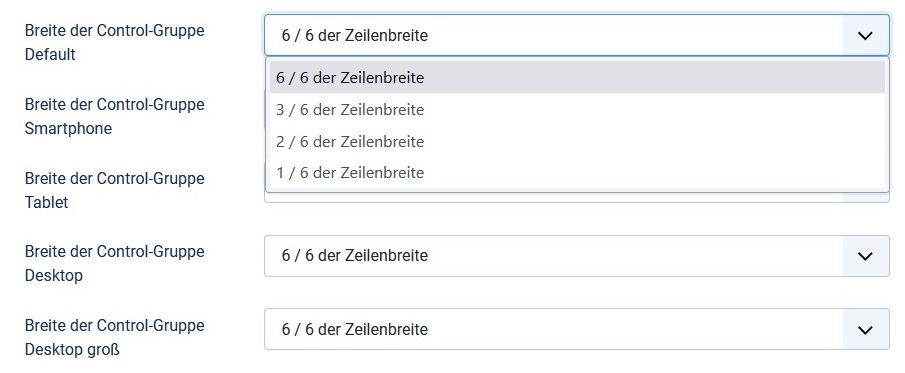
- How wide the entire form field is relative to the existing screen width.
The entire form field includes label, input field, custom text and error message.
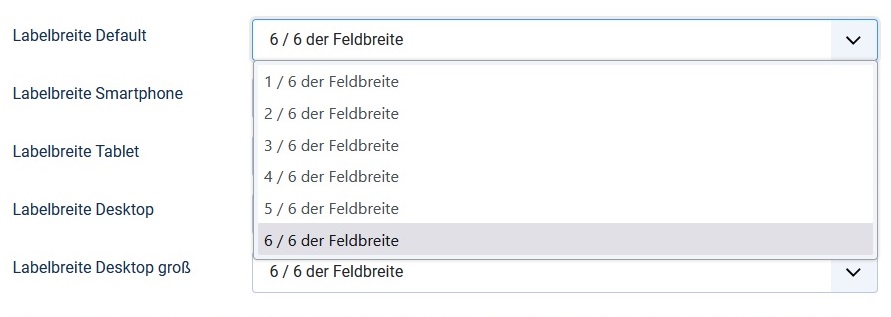
This indirectly controls how many fields are displayed next to each other in a row. - How much space the field label takes up within the space allocated to the entire field.
More precisely, this means how wide the field label is in relation to the entire field as a percentage.
You have the option of making different specifications for different device sizes.
This allows you to create the following differences:
- display 3 fields next to each other on a large desktop,
- on a mobile tablet 2 fields and *On a mobile smartphone only one field per row.
These possibilities arise automatically from the way Bootstrap 4/5 implements responsive behavior.
Furthermore, you can control the following individually for each field simply by selecting the percentage width for the field label.
- Will the label be displayed on a line with the input field, or
- the label appears above the input field.
Set the field label width to a value that is less than 100% of the available width. Then the width of the input field is calculated so that the label and input field together fill the entire width.
Set the field label width to a value that is 100% of the available width. Then the input field is placed below the label.
User-defined texts and error messages are always displayed left-aligned with the input field. This keeps the form looking neatly aligned at all times.
You will find detailed explanations of all options directly in the field configuration, with which you can create a highly responsive form in an individual layout.
Individual configuration Uikit 3


Assign CSS classes for buttons
Uikits know special CSS classes to format buttons, among other things
- uk-button and
- uk-button-primary.
By default, Visforms adds useful CSS classes to the buttons so that they can be colored. If you don’t like these colors or if the corresponding classes are not implemented in the CSS of your template, you have the following simple option for customization.
Use the following CSS class options to freely design the respective buttons according to your wishes:
- in the form configuration or
- in the field configuration for fields of type “Submit” or “Reset”.