At least 2 fields are involved
Conditional display of fields means that, for example, field “A” is only visible in the form as long as the user has selected a specific value for field “B”. This means that at least 2 fields are always involved in the “conditional display”:
- the regulating field (in our example B) and
- the regulated field (in our example A).
Which field types can be used as governing fields?
Listboxes, radiobuttons, checkbox groups and checkboxes can be used as governing fields.
Which field types can be used as regulated fields?
All field types except the following can be used as regulated fields:
- Form buttons,
- Field type New page,
- Field type Hidden.
The configuration
- Create at least one field of the type list box, radio button, check box group or check box.
This field is used as the governing field. - Create another field.
This field is used as the regulated field and with conditional display. - Save this second field.
- Click in the input field of the “Conditional Display” option.
You will now see all the options that you have created in the controlling field in this selection list. - Select the option that will trigger the regulated field to be displayed by clicking with the mouse.
- Hold down the Ctrl key if you want to select more than one option.
- Save the regulated field.
Caution: The character combination comma-plus-space , may not be included in the value of an option. The character combination comma-plus-space , prevents the conditional display from working correctly and errors occur. However, this combination is not a problem in the visible label of an option.
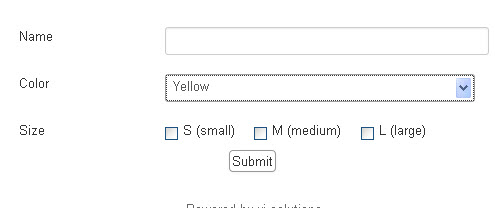
The following figures illustrate how you can create a field with conditional display and how it is displayed in the form.
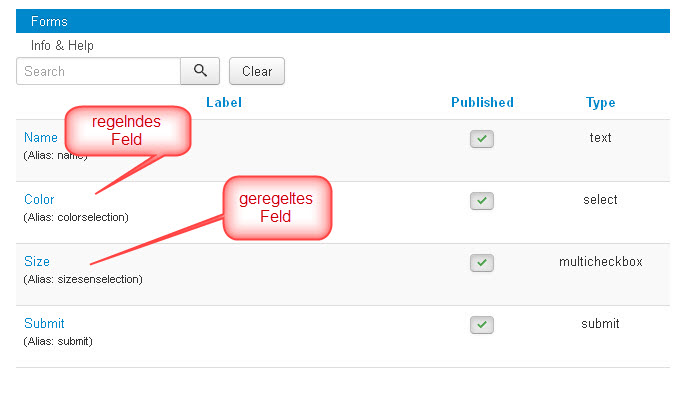
Overview
List of fields created for the form.

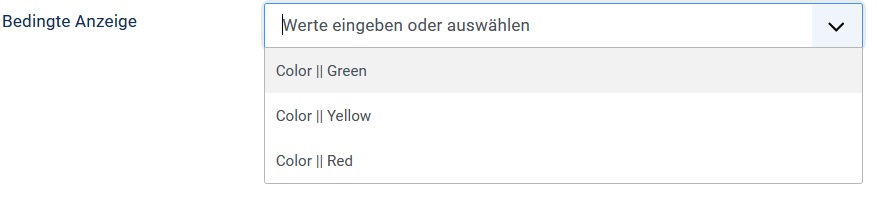
Select conditional display option
Options for all fields of the list box, radio button, check box group or check box type are displayed in the selection list. These are all fields that can be used to control the display of that field on the form.

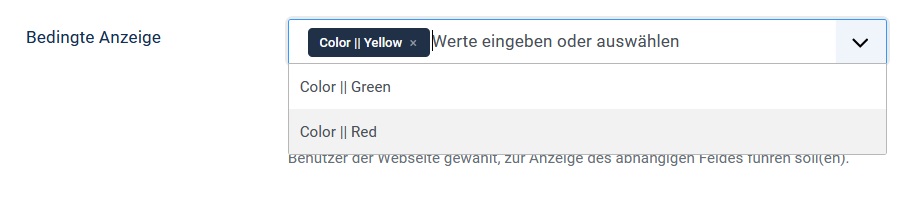
Conditional display option selected
It is possible to select multiple options for conditional display by pressing the Ctrl key.

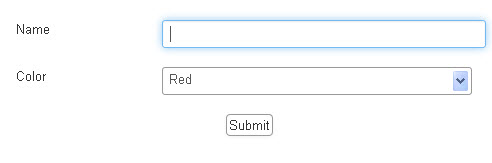
In frontend: conditional field is not displayed
Option that causes the conditional field to be displayed is not selected.

In frontend: Conditional field is shown
Option that leads to the display of the conditional field is selected.

Any number of conditions
Or condition
You can set as many conditions as you want in the Conditional Display list box that will cause it to be displayed. These are always OR conditions.
And condition
If you want to specify several conditions for a field, all of which must be fulfilled before this field is displayed, then the fields are AND conditions. If you want to create such an AND condition, you must use nested conditional fields to do so. Exactly how this is done is described below.
Any depth of nesting
Visforms allows you to nest conditional fields to any depth. A field that is only displayed under certain conditions can itself control the display of another field. Field A controls the display of Field B. Field B, in turn, controls the display of field C.
Endless loops are automatically avoided
In the selection list, where you can specify which fields and which values control whether a controlled field is displayed or not, you will not find all the existing options of all fields from Type list box, radio button, check box group or check box. So not just all the fields of the right type that you created for the form. However, you will only find fields of the correct type that can actually be used to control the field.
There are no options in the selection list that would lead to an “endless loop”.
This prevents you from making a configuration like this:
Field A suppresses the display of field B and at the same time field B suppresses the display of field A.
Deeper levels of dependency are also taken into account.
Peculiarities of conditional fields
Conditional fields in Visforms introduce direct interactions between form fields. Therefore, when configuring fields, there are actions that could possibly lead to conflicts in these interactions. As a result, some actions are not allowed for governing and/or governed fields. You will be informed of this by a meaningful error message.
In particular, the following actions are involved:
- The field type of governing field cannot be changed.
- Regulating fields cannot be deleted.
- Regulating fields cannot be hidden.
- When copying governing and governed fields, rules that are no longer valid in the new context are deleted.
This applies to batch copying of fields and/or forms with fields.
And it also applies when using the “Save as copy” button. - The composition of the option list for selection “conditional display” also depends on the state of the controlled field.
The list therefore remains empty until a newly created field or a field whose field type you have changed has been saved for the first time.
If you want to delete or hide a governing field, you must first remove all options of the governing field from the “conditional display” in all fields controlled or regulated by this field.