Load JavaScript via a custom module
You can add JavaScript to a form using a custom module.
The module is configured in such a way that
- it remains invisible,
- does not disturb the structure of the page,
- it is only loaded together with the form.
Create site module of type ‘Custom Module’
You need an HTML script element with the desired JavaScript lines where you display Visforms in the frontend (form, data, edit data). You can load the HTML script element together with Visforms using a site module of type ‘Custom Module’.
To do this, create a Joomla Site Module of type ‘Custom Module’.
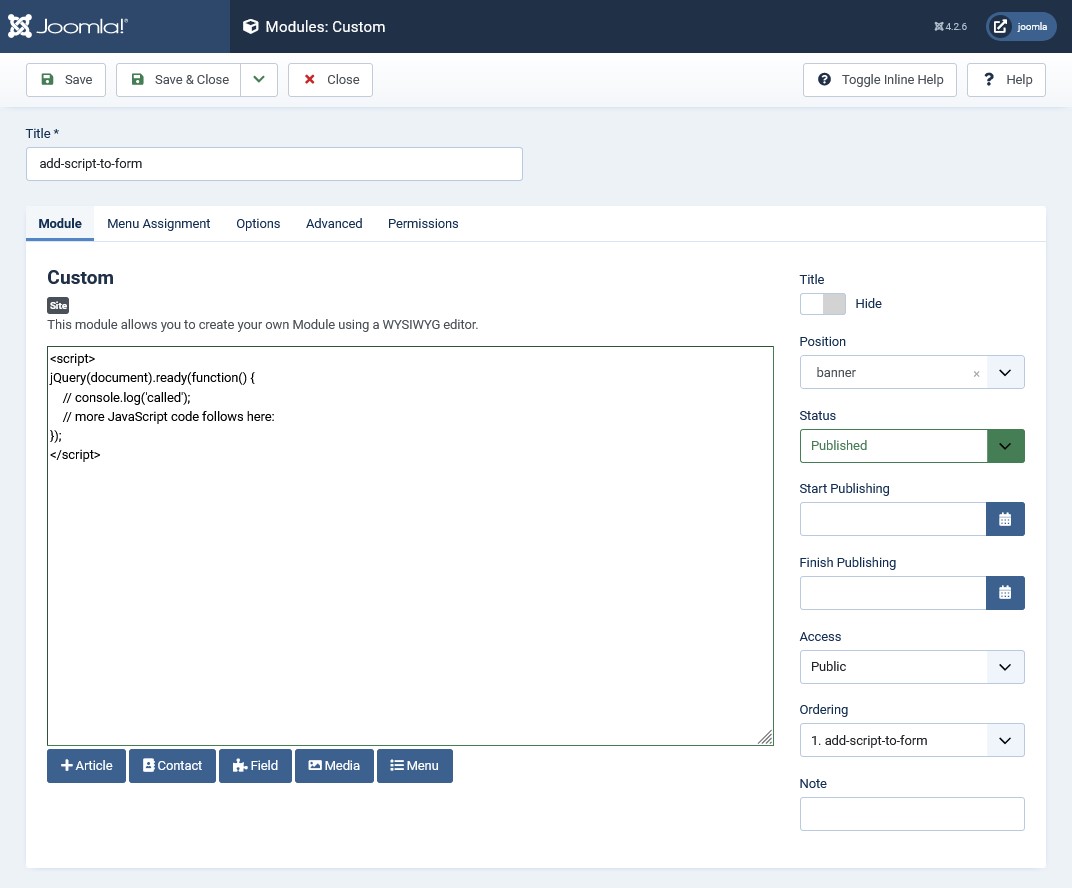
Insert JavaScript code
Add an HTML script element with your JavaScript code as the content of the module.
An example:
<script>
jQuery(document).ready(function() {
// console.log('called');
// more JavaScript code follows here:
});
</script>
The commented out line can help to see if the script is loading in the web browser’s development tools.
Insert CSS rules
Add an HTML style element with your CSS rules as the content of the module.
An example:
<style>
/* The animation code */
@keyframes example1 {
from {background-color: red;}
to {background-color: yellow;}
}
@keyframes example2 {
from {opacity: 0;}
to {opacity: 1;}
}
// selected conditional fields
.conditional.field292 {
animation name: example1;
animation duration: 2s;
}
.conditional.field293 {
animation name: example2;
animation duration: 2s;
}
.conditional.field294 {
animation name: fadeIn;
animation duration: 2s;
}
// all other conditional fields
.conditional {
animation name: fadeIn;
animation duration: 2s;
}
// set special field color
#field294 {
color: green;
}
// all custom text: text alignment
.visCustomText {
text-align: center;
}
// hide special field on the summary page
.fieldset-summarypage tr:nth-child(4) {
display: none;
}
</style>
Notes on pasting the code
Note: It is often not self-evident and directly possible to insert the script tag into the module. This can have different causes.
WYSIWYG editors can interfere
In Joomla, the WYSIWYG editor ‘TinyMCE’ is preselected by default.
WYSIWYG editors often change the exact content, especially when inserting script code, or remove the necessary script tag completely.
For inserting and editing the JavaScript code, turn off the WYSIWYG editor, at least temporarily.
Turn off editor completely:
You can achieve this with the following setting.
Configuration » Tab ‘Site’ » Group ‘Website’ » Parameter ‘Standard Editor’ = ‘Editor None’.
Turn off editor for your user:
You can achieve this with the following setting.
Users » Manage » selected user » user account details » parameter ‘Editor’ = ‘Editor None’.
Configure editors
WYSIWYG editors can be extensively configured. The editor actively deletes all illegal HTML tags. Alternatively, configure the editor so that you can use the script tag and is not deleted.
The configuration options also include settings for HTML tags, such as
- allowed tags,
- additional allowed tags,
- forbidden tags.
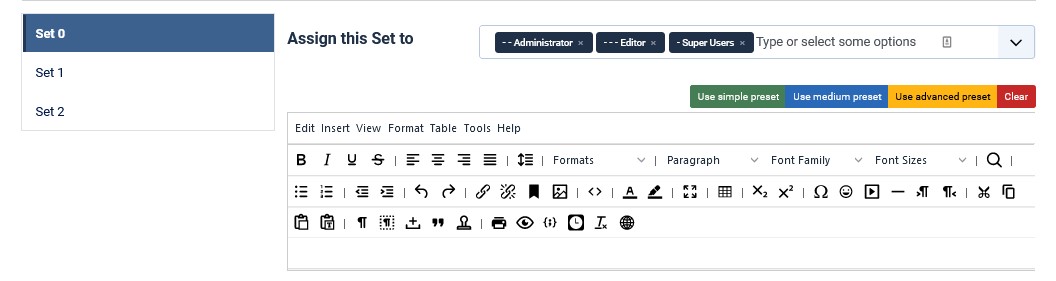
Configure editor ‘TinyMCE’
The settings always refer to one of the 3 possible presets.
Select the default settings for the ‘Administrator’ user group if this is not already selected (default).

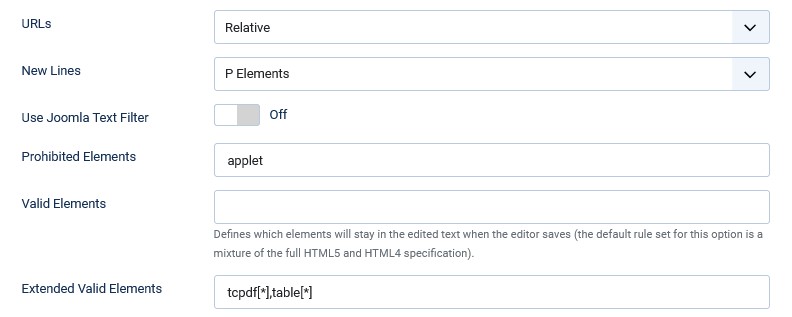
In the following configuration:
- the Joomla text filters are disabled (see below).
- the applet tag is explicitly forbidden (setting ‘Forbidden elements’).
- by default, a mix of the full HTML5 and HTML4 specification is allowed (setting ‘Allowed elements’ is empty)
The script tag also belongs to this mix and therefore does not have to be specified further. - tcpdf and table tags are explicitly allowed (setting ‘Additionally allowed elements’).

Joomla text filters can interfere
Likewise, the settings for the Joomla text filters can lead to the fact that script tags cannot be saved.
In the example configuration for the ‘TinyMCE’ editor, the Joomla text filters are deactivated.
The Joomla text filter settings are located here: System » Configuration » Tab ‘Text Filter’.
The settings are specific to each user group.
Configure the site module
There should be no visible elements such as titles, frames or other div elements. The module should therefore remain invisible. To achieve this, the following settings must be made.
Parameter ‘Title’ = ‘Hide’.
Set the parameter ‘Title’ = ‘Hide’ in the module configuration.
Select suitable module position
Select a suitable module slot in the module configuration. The module position must be present where your form appears. This setting is specific to the template you are using.
This is the case with the Joomla standard template ‘Cassiopeia’ as follows.
Set the parameter ‘Position’ = ‘Banner’ in the module configuration.

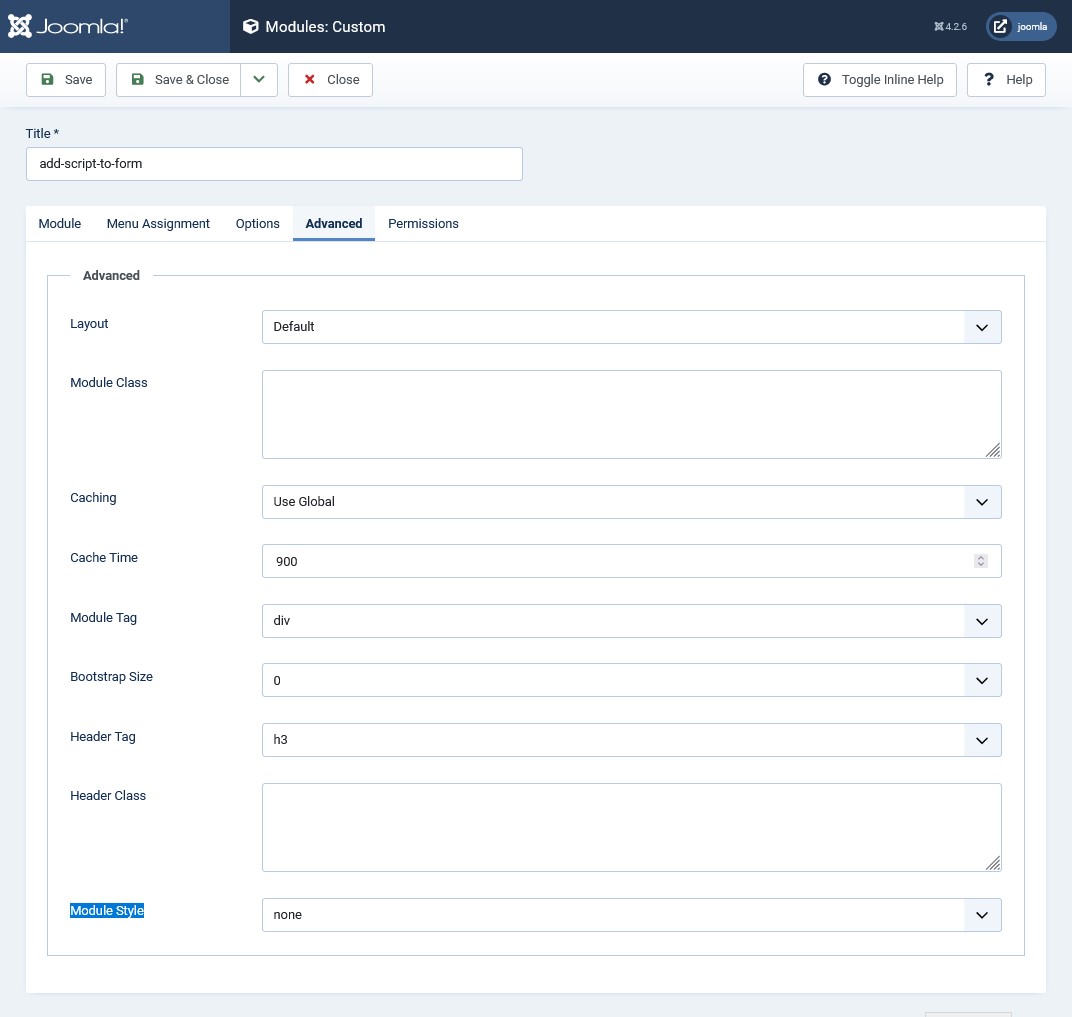
Parameter ‘Module style’ = ‘none’
On the ‘Advanced’ tab, ensure that only the essential HTML is generated.
To do this, set the parameter ‘Module style’ = ‘none’.

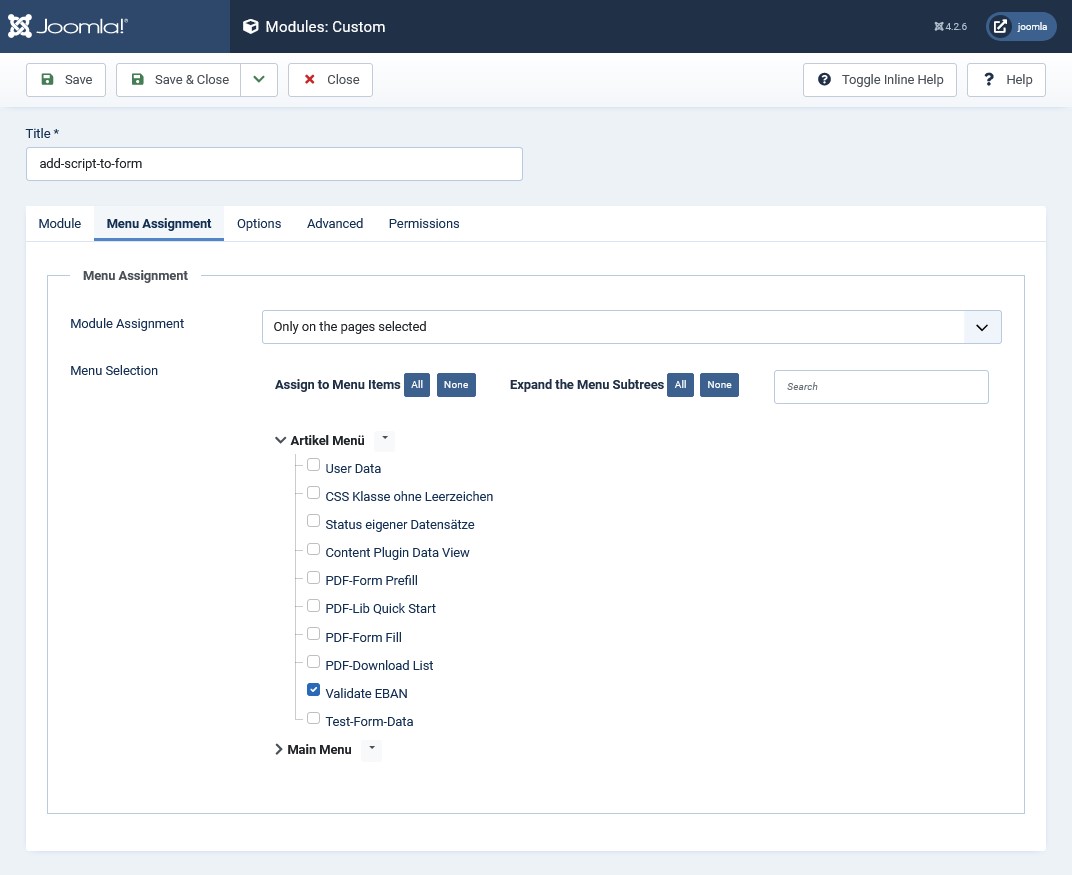
Parameter ‘Module assignment’ = ‘Only on the selected pages’
The menu mapping for the module must be constrained and specified so that it is generated along with the form.
Set the parameter ‘Module mapping’ = ‘Only on the selected pages’.
In the module configuration on the ‘Menu assignment’ tab, select only the one menu that you use to display the form.