TinyMCE in the Visforms administration
TinyMCE is the Joomla standard WYSIWYG HTML editor. It has a lot of functionality and expandability, especially because of the many available plugins. For the work in the administration of Visforms it is important to correctly configure TinyMCE itself and also the text filters of Joomla. This includes the correct assignment of configuration to user groups.
Note: The default settings of TinyMCE in Joomla are not optimal for working in the administration of Visforms, this applies in particular to the creation of PDF templates and email templates.
TinyMCE is used in Visforms in the backend as well as in the frontend in numerous places and its use in Visforms cannot be switched to any other editor. In some places, Visforms needs several instances of the editor at the same time on one page. TinyMCE alone has supported this ‘multi-instance capability’ editor feature at all times. Additionally, we don’t want Visforms to depend on third-party extensions, which would be the case for any other WYSIWYG HTML editor.
Note: Do not deactivate the TinyMCE editor plugin under any circumstances. It is mandatory for Visforms. Otherwise, some features will no longer work, including editing and previewing the PDF templates.
In order to get along optimally when working with Visforms with TinyMCE, we recommend the configuration settings and working methods described here.
Use TinyMCE exclusively for Visforms
In the Joomla administration, each user can be assigned their own ‘default editor’. So if you want to use TinyMCE for Visforms alone, you have the following option. Create your own user specifically for working with Visforms and assign TinyMCE to this user as the ‘Default Editor’. For all other users, you can then continue to set or leave your favorite editor as the ‘default editor’.
Text filter with security in mind
Text filters have their serious justification, especially with regard to the security of the website. Be sure to limit the suggested settings to ‘Super User’ or a specially created user group for Visforms administrators who should have the same permissions as ‘Super User’. The setting described here means that the user can work without a text filter.
Note: Under no circumstances should the suggested settings be allowed for user groups that are only allowed to work in the frontend and only as editors.
TinyMCE configuration for Visforms administration
The settings that are useful for working with Visforms in the administration are described below.
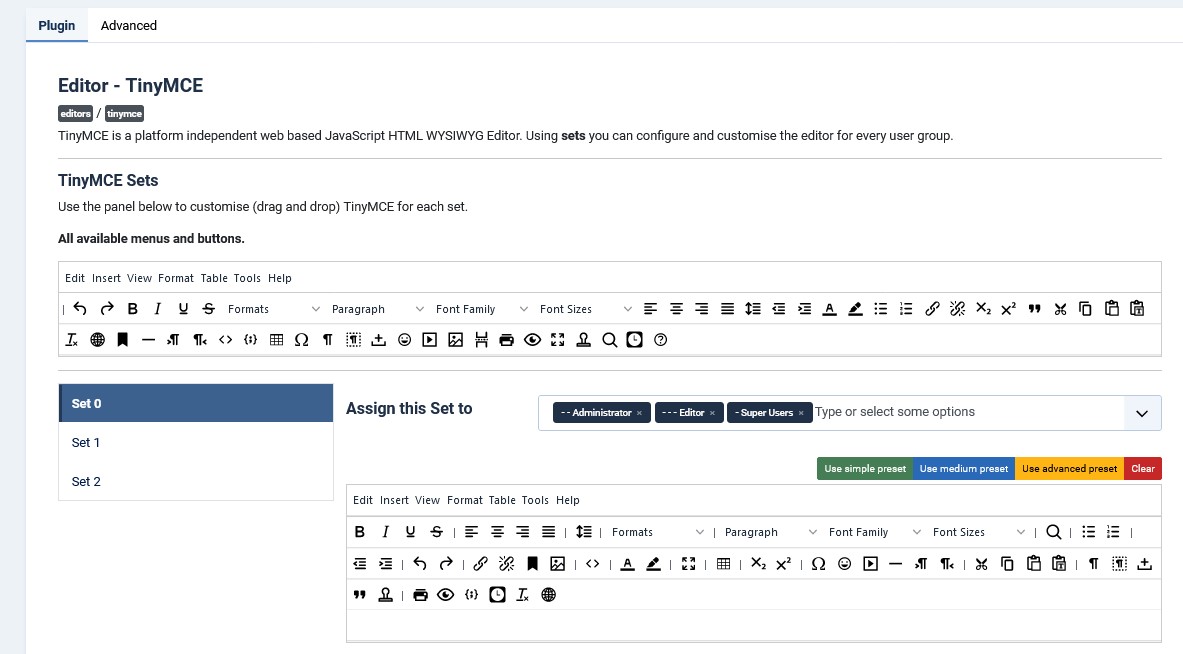
Set assignment
Select the ‘Set 0’ and make sure that ‘Set 0’ is assigned to the ‘Super User’ or Visforms ‘Super User’. The settings that you make below in the parameter area apply to all user groups assigned here. By default, these are the user groups ‘Administrator’, ‘Editor’ and ‘Super-Users’.

Set parameters
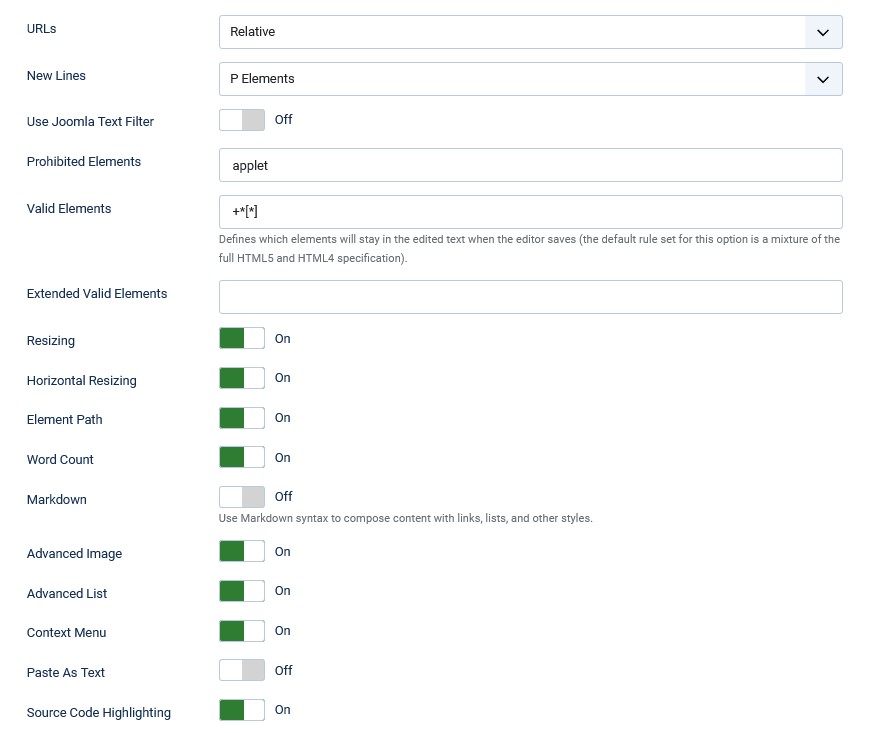
Set the following parameters to the values mentioned:
- Use Joomla Text Filter = ‘Off’
With this setting you prevent the Joomla text filters from being applied to your entries in the editor when you save them.
As a result, HTML elements that are forbidden by the Joomla text filter configuration could be deleted by Joomla. - Prohibited items = ‘applet’
With this setting, you can’t use a <applet> element, and you probably won’t need to.
However, a possibly necessary <script> element is possible. - Allowed elements = ‘+*[*]’
This slightly cryptic setting +*[*] means that you can use all HTML elements and all attributes within them without TinyMCE deleting them.
Even empty HTML elements are allowed.

Copy text with HTML elements into the editor (Copy&Paste)
In practice, it often happens that you prepare the HTML code outside of Visforms. In a final step, the prepared text with the HTML code is copied from the clipboard to the editor.
However, caution is advised when pasting prepared text from the clipboard into the editor. The results differ significantly depending on the mode in which the editor is currently copying in.
Note: If you want to copy text with TinyMCE that also contains HTML code, then you must always select the 'Editor off' setting in both the source editor and the target editor.
Below is a concrete example to demonstrate the difference.
The following text was copied twice into Notepad:
Here is the link: <a href="https://vi-solutions.de/de/" title="vi-solutions" target="_blank">VIS</a>
Text paste in ‘Editor On’ mode
In this mode, the editor converts the received HTML code into readable text.
To do this, he changes the individual characters of the typical HTML node tags
- from < and >
- to < and >,
the short character strings of the so-called HTML escape form ‘Entity Name’.
After that, it is no longer HTML code, just plain text. This text is no longer interpreted as HTML code and is no longer rendered accordingly.
From the original on the clipboard
Here is the link: <a href="https://vi-solutions.de/de/" title="vi-solutions" target="_blank">VIS</a>
immediately becomes this copy in TinyMCE:
Here is the link: <a href="https://vi-solutions.de/de/" title="vi-solutions" target="_blank">VIS</a>
Text paste in ‘Editor Off’ mode
In this mode, the editor does not convert the received HTML code into readable text.
It is then still an HTML code.
This HTML code is interpreted as such and rendered accordingly.
From the original on the clipboard
Here is the link: <a href="https://vi-solutions.de/de/" target="_blank">VIS</a>
This copy will be saved in TinyMCE at the latest when saving or switching from mode ‘Off’ to mode ‘On’:
Here is the link: <a href="https://vi-solutions.de/de/" title="vi-solutions" target="_blank" rel="noopener">VIS</a>
TinyMCE and a special security measure on the anchor <a> tag
However, in this example of an anchor tag <a>, even in Mode ‘Editor Off’ a small change occurs.
TinyMCE adds the rel="noopener" HTML attribute to the <a> anchor tag: <a … rel="noopener”>.
This is a recommended security feature.
By default, TinyMCE gives all links with the HTML attribute target="_blank" the HTML attribute rel="noopener" .
This disables access to the window.opener JavaScript object from a child tab or window that opens on click.
In the above case with Mode ‘Editor Off’ the HTML attribute rel="noopener" is not added.
It is also just a simple text that
- does not contain HTML code,
- is not rendered,
- cannot be clicked
- does not represent a security risk.
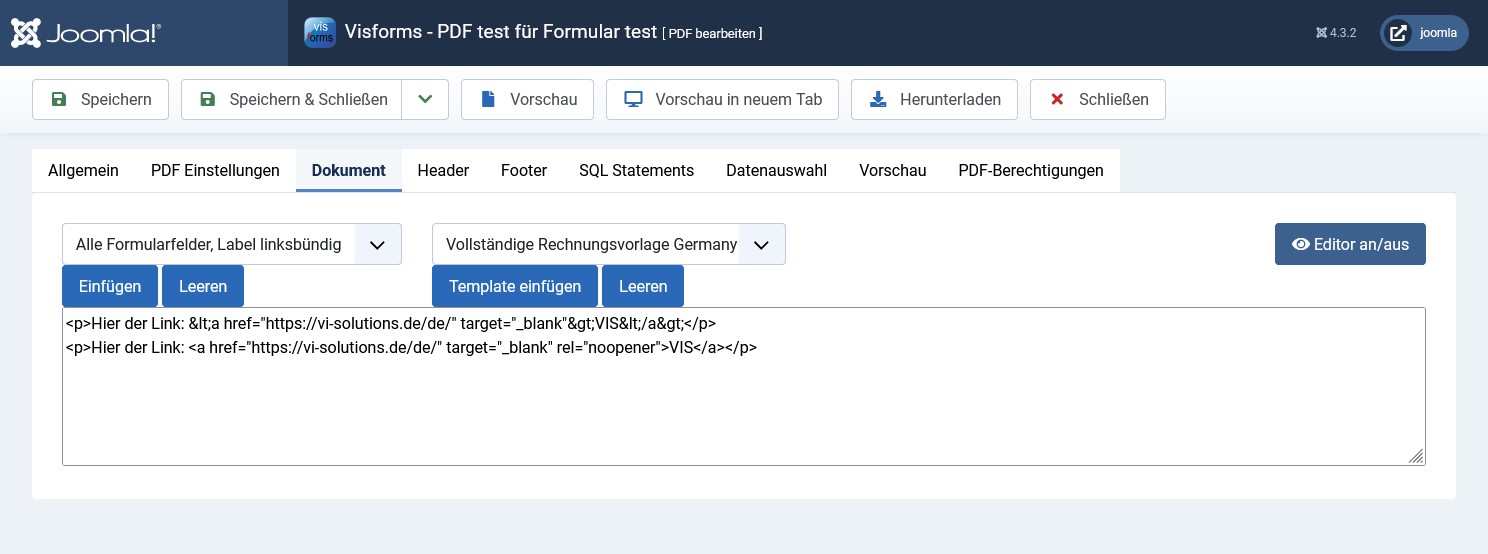
Comparison of the copy results in the editor
The following text was copied twice from the clipboard to Notepad:
- For line 1, copying is done in ‘Editor On’ mode.
The HTML code is converted. - For line 2, copying is done in mode: ‘Editor Off’.
The HTML code is not converted.
Here is the link: <a href="https://vi-solutions.de/de/" title="vi-solutions" target="_blank">VIS</a>
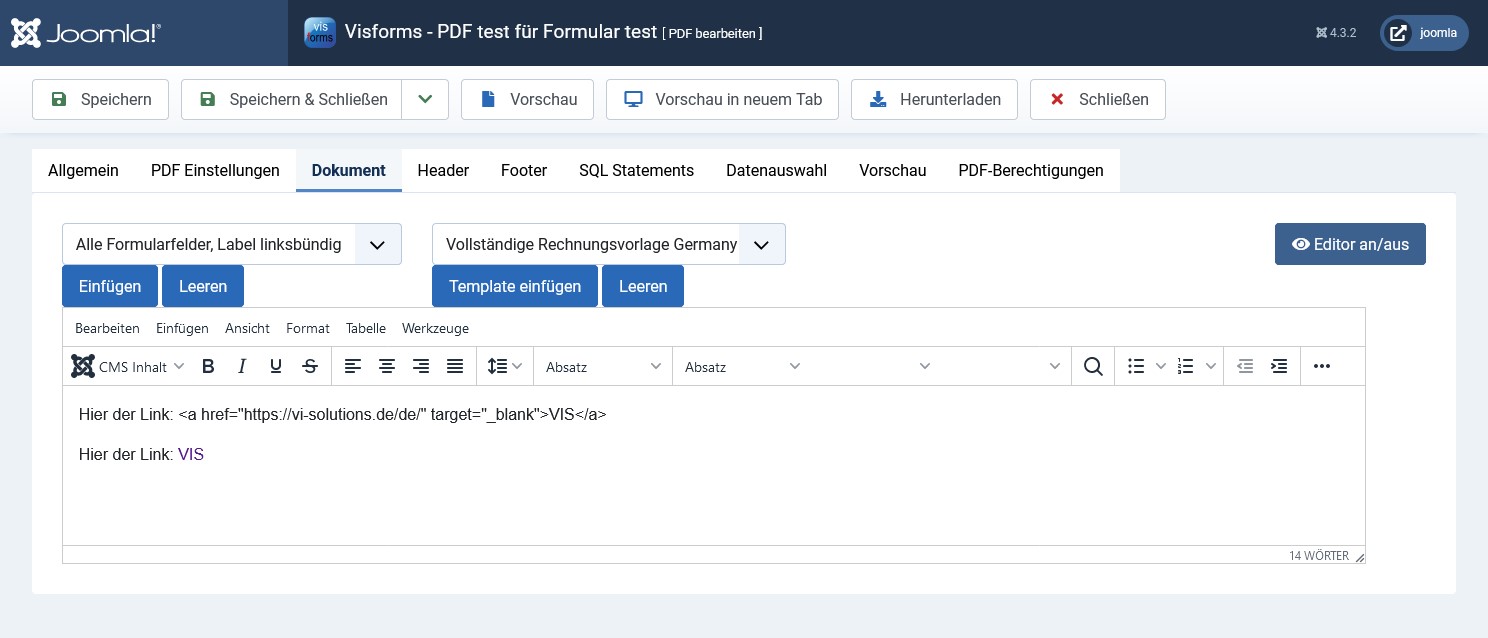
View the copied text in TinyMCE mode ‘Editor On’

View the copied text in TinyMCE mode ‘Editor Off’

Joomla text filter
The Joomla text filters can also have an impact on exactly what HTML code can be saved. Joomla storage of data has nothing directly to do with the text editor. These Joomla text filters only work very late when saving the data in the database that the text editor has ‘let through’.
We assume that you have set the following setting in the TinyMCE plugin configuration:
- Use Joomla Text Filter = ‘Off’
If this is not the case, it depends on which settings are stored in the Joomla text filters for your user group.
Visforms administrators usually belong to the ‘Super-Users’ user group.
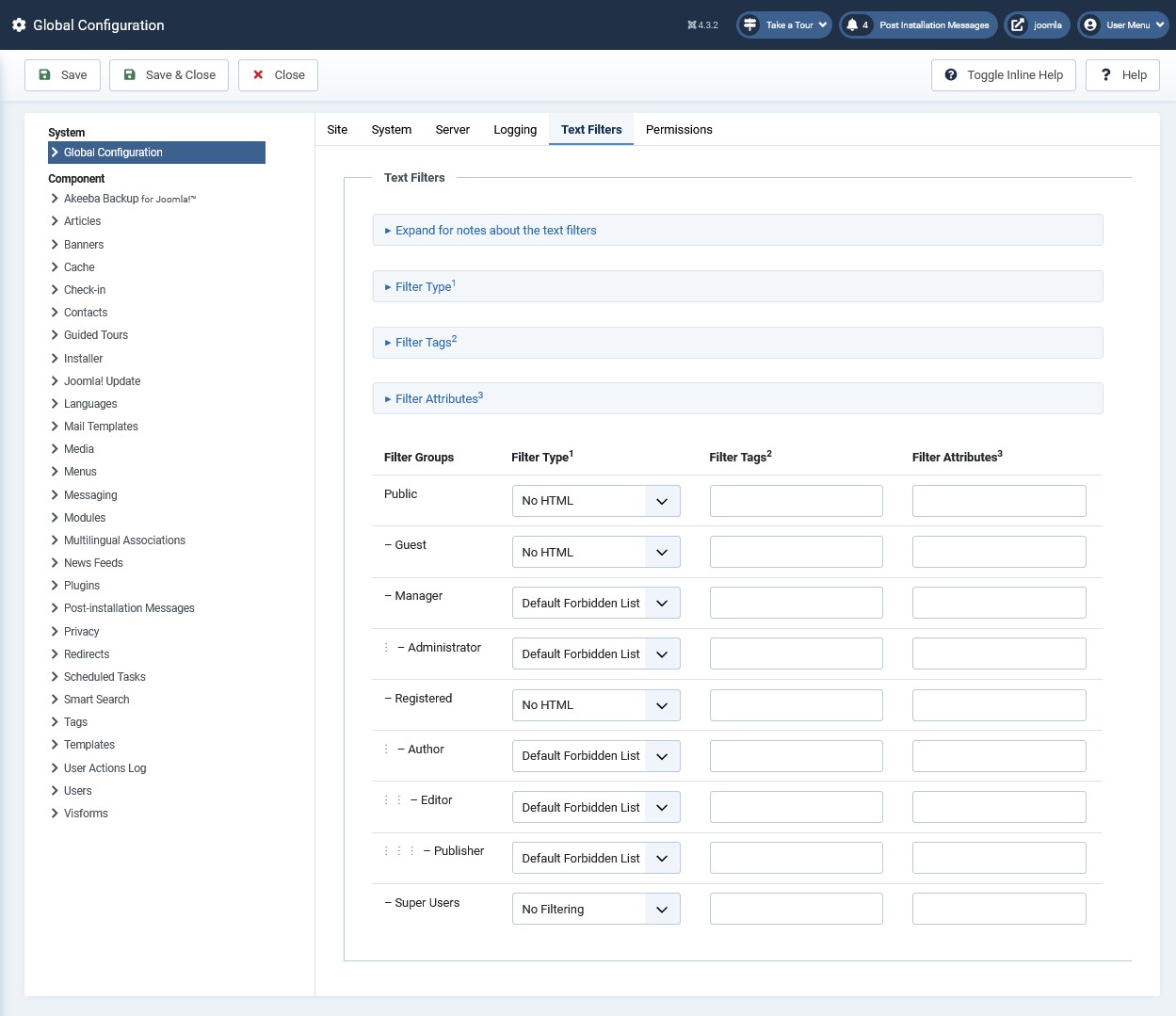
Make sure that the ‘Super-Users’ user group has the following setting:
- Super Users = ‘No Filtering’.
Note: If, as mentioned above, you have introduced your own 'Super-User' group for working with Visforms, then the setting 'No filtering' must also be set for this special group.