Step-by-step instructions for an example
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
This example explains how to configure a form for which data can be edited in the frontend. It illustrates selected features of the Subscription extension. At the same time, it provides detailed step-by-step instructions on how to set up a form.
The form supports several authorizations for the following user groups:
- Registered users can see the form, fill it out and then edit the data they have submitted for selected fields in the frontend.
- Editors can edit all submitted data for the same selected fields. So this is not only their own data, but also the data of other users.
- Administrator can edit the data of all form fields.
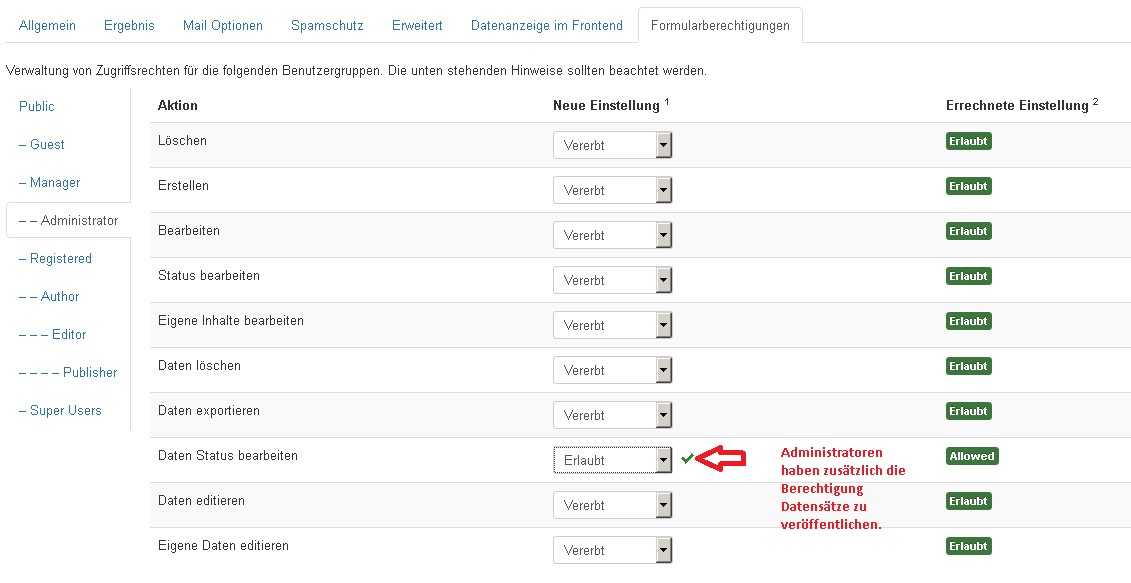
Admins can also see and edit the unpublished records.
And admin can publish and hide the records from frontend.
The form has 5 fields:
- Customer number: This field can only be filled out by registered users when filling out the form for the first time.
In the data editing view in the frontend, this field can only be changed by editors and administrators. - Email, error code and error description: Registered users can edit their self-submitted data for these fields in the frontend.
Editors and administrators can edit the transmitted data in the frontend for all of these fields. - Confirmed: This is an “edit only” field and will not be displayed on the form itself.
The field is visible in the data editing view in the frontend.
Only administrators can set the data of this field in the frontend.
In relation to the business logic of the form, this field has a control function. It shows that an internal employee has reviewed and verified the customer’s error message.
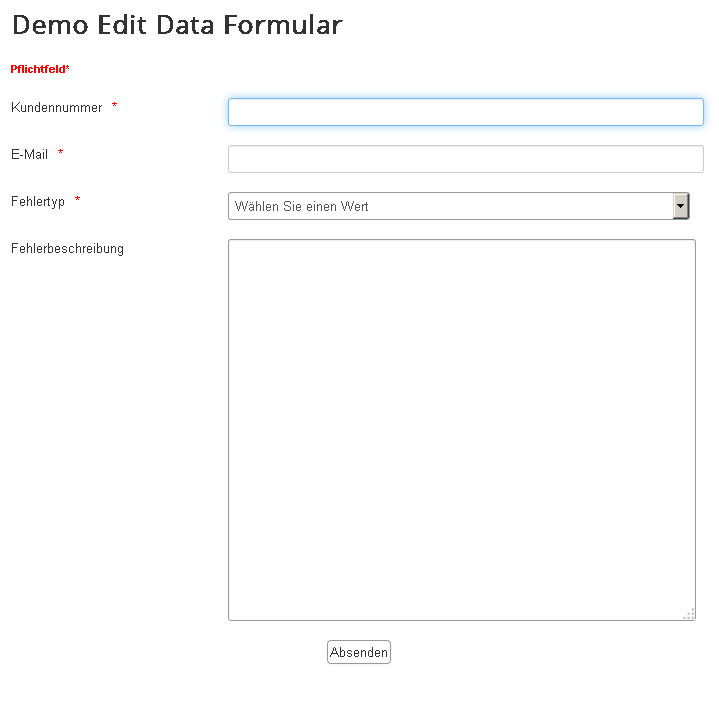
The form
Form configuration
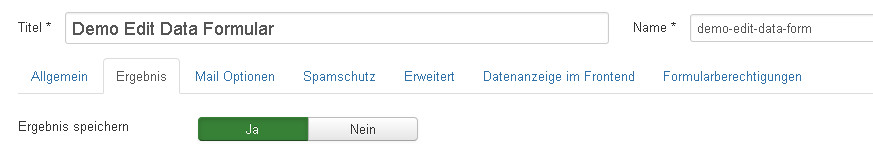
In order to be able to use the “Edit data in the frontend” feature, the “Save result” option must be set to “yes” in the form configuration.

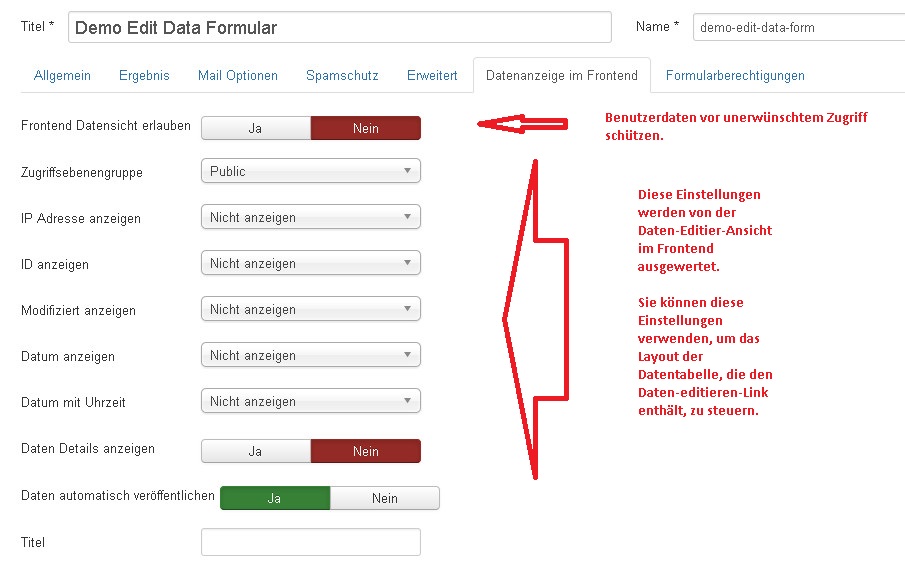
Note: It is not necessary to activate the option "Allow data view in frontend".
Because with the extension “Edit data in the frontend” the display of the data is controlled via a special menu entry type. Only users who have the appropriate authorization can see submitted data. The extension offers complete protection of the transmitted data against unauthorized access.

Form Permissions
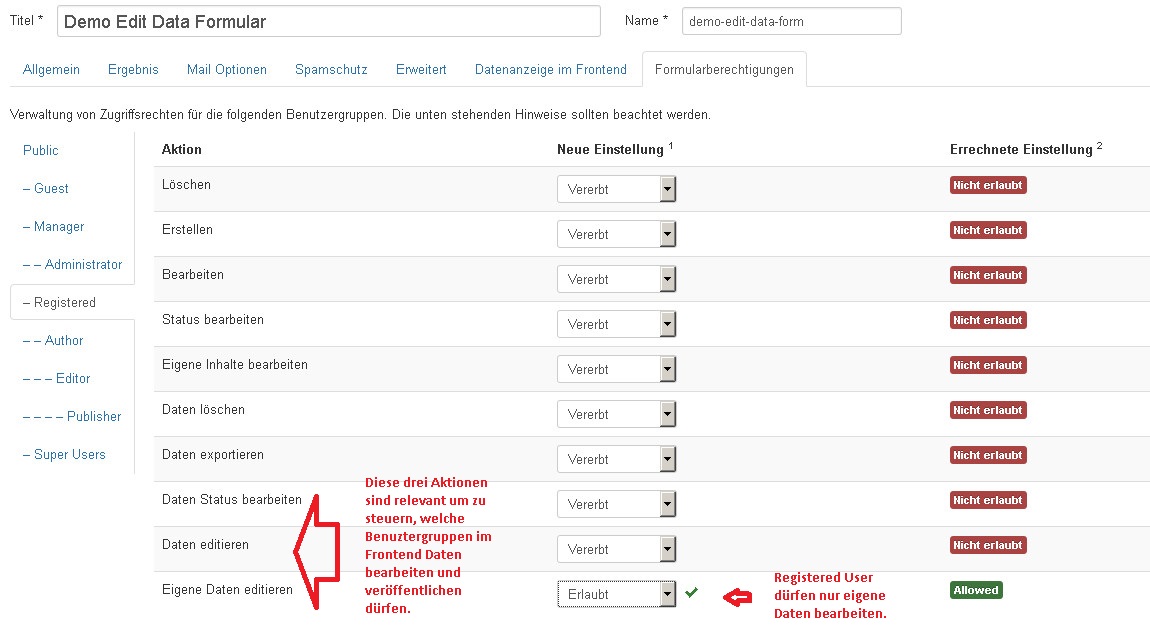
Registrated user

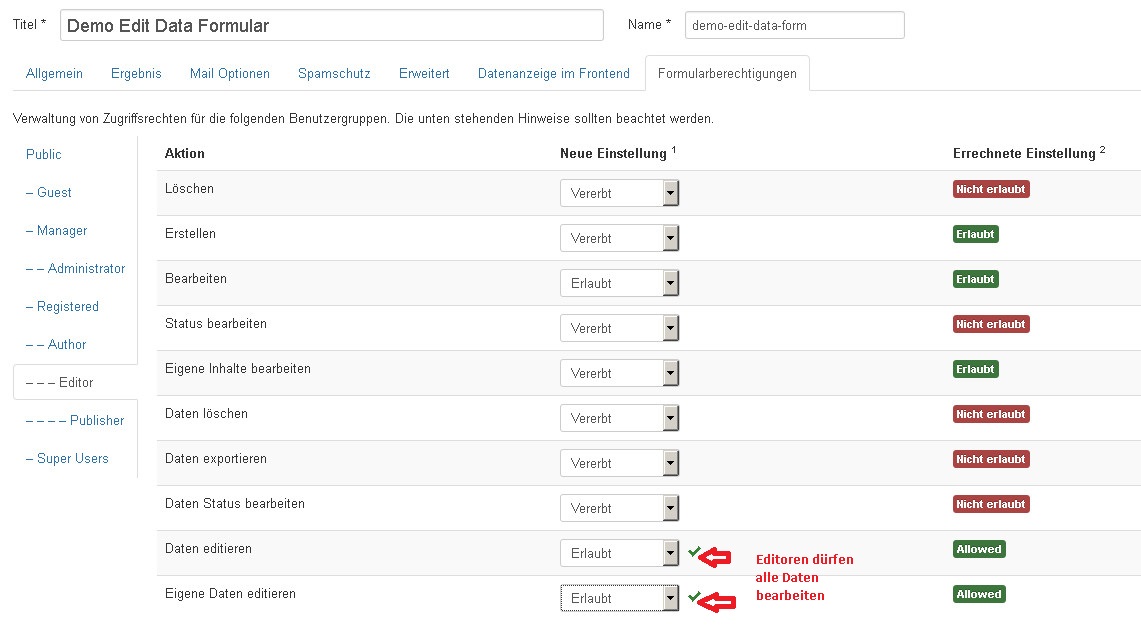
Editors

Administrators

The fields
The Customer ID field
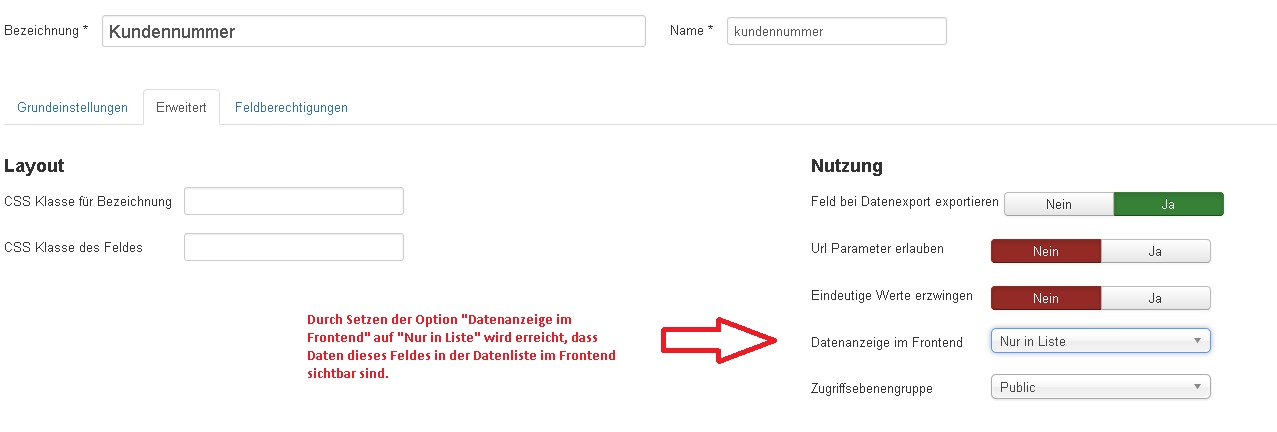
Field configuration
Access to the data editing view in the frontend is via a data list. You can configure these individually. We display the Customer ID field in this data list (see screenshot below).

Field Permissions
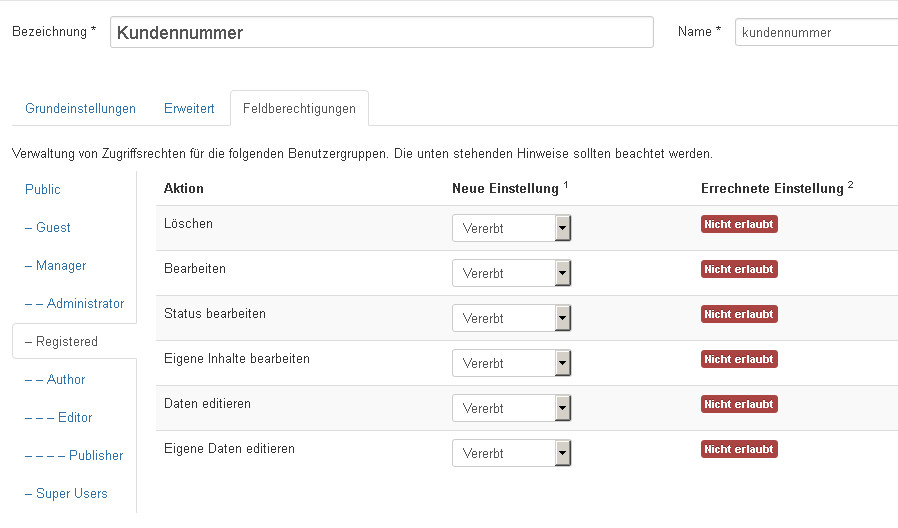
For registered users
Users of the “Registered” group are not allowed to edit data in this field. They are also not allowed to do this when it comes to data that they have transmitted themselves. Therefore, the field permission for this user group is explicitly set to “Denied”. All other user groups keep their inherited rights. So no further settings have to be made.

The Email, Error Code, and Error Description fields
Field configuration
The field permissions correspond to the permissions set in the form for this user group, so that no changes to the field-level permissions are necessary.
Field Permissions
Registered users are allowed to edit their own data. Editors and administrators are allowed to edit all data.
The Error Confirmed field
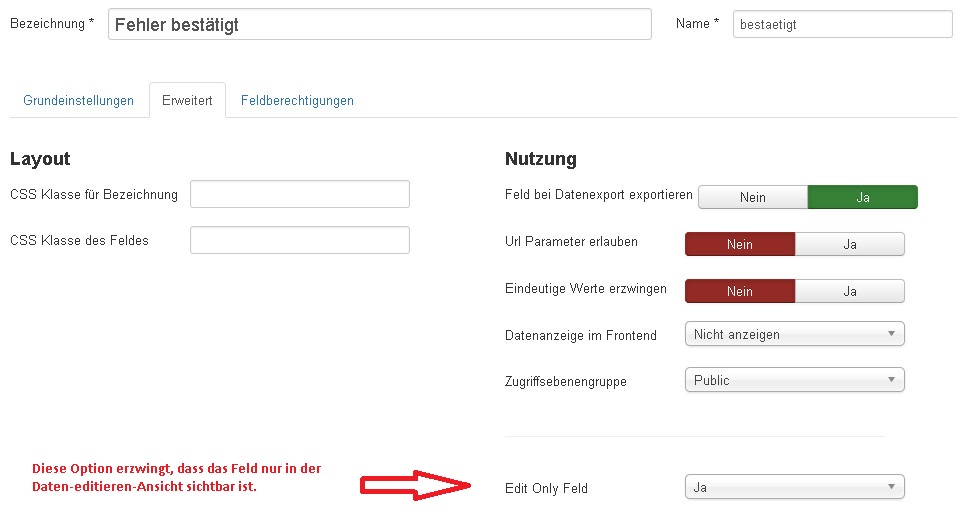
Field configuration
The “Error Confirmed” field has the meaning of an internal control field. This should not be visible in the form itself. For this reason, the Edit only field parameter is set to “yes”.

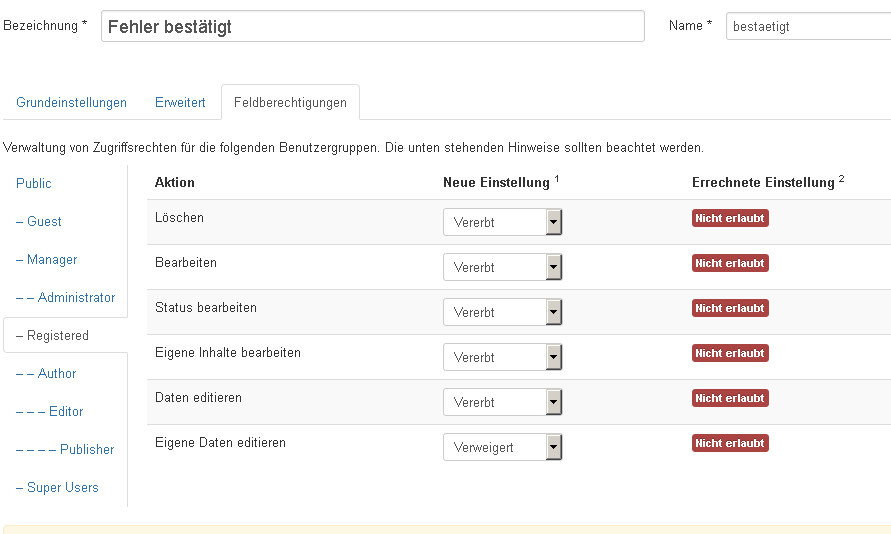
Field Permissions
For registered users
Users of the “Registered” group are not allowed to edit data in this field. They are also not allowed to do this if the data is self-transmitted.

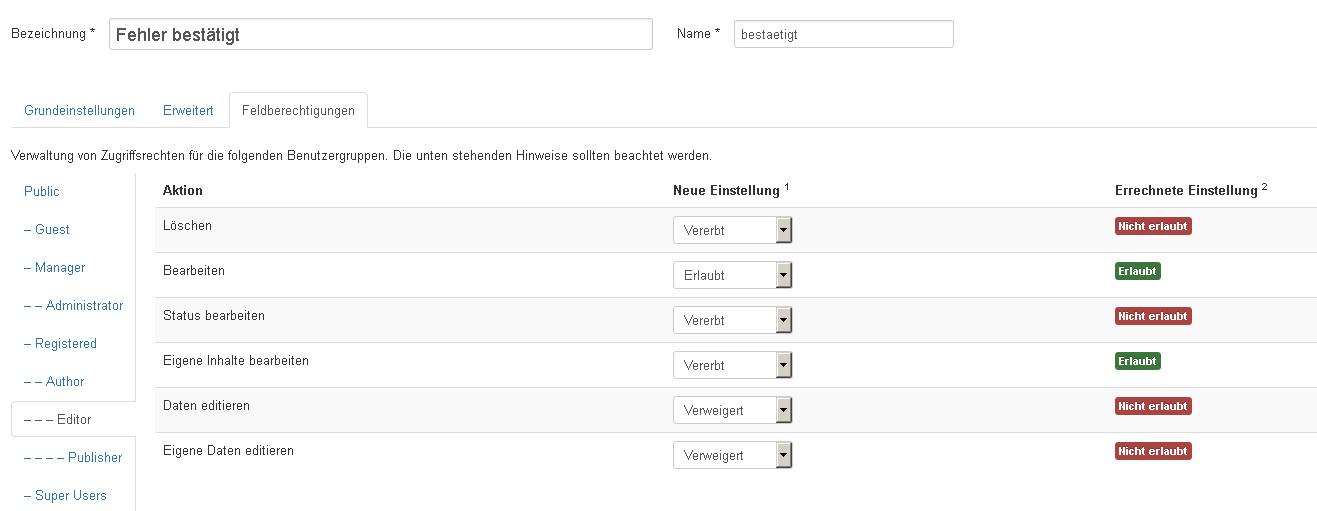
For editors
Users of the “Editor” group are not allowed to edit data in this field. They are also not allowed to do this if the data is self-transmitted. These are the same settings as for users of the “Registered” group.

For administrators
Administrators are allowed to edit data for this field. This corresponds to the permissions set in the form for this user group, so that no changes to the permissions at field level are necessary.
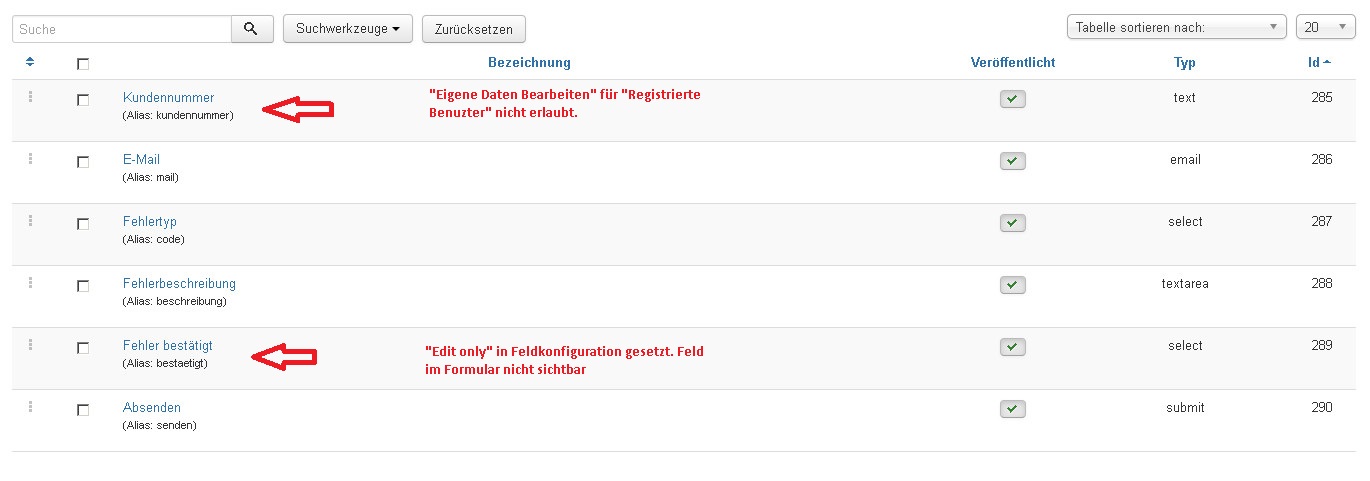
The field list

Publish the form
We use a Visforms » Form menu item to publish the form. The form can then be called up and filled out via the menu. The “Edit only” field “Error confirmed” is not visible in the form.

The menu for displaying the data with an editing link
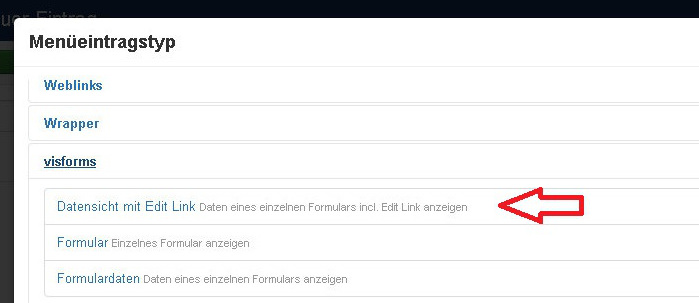
For this we create a menu entry of the type Visforms » Data View with Edit Link.

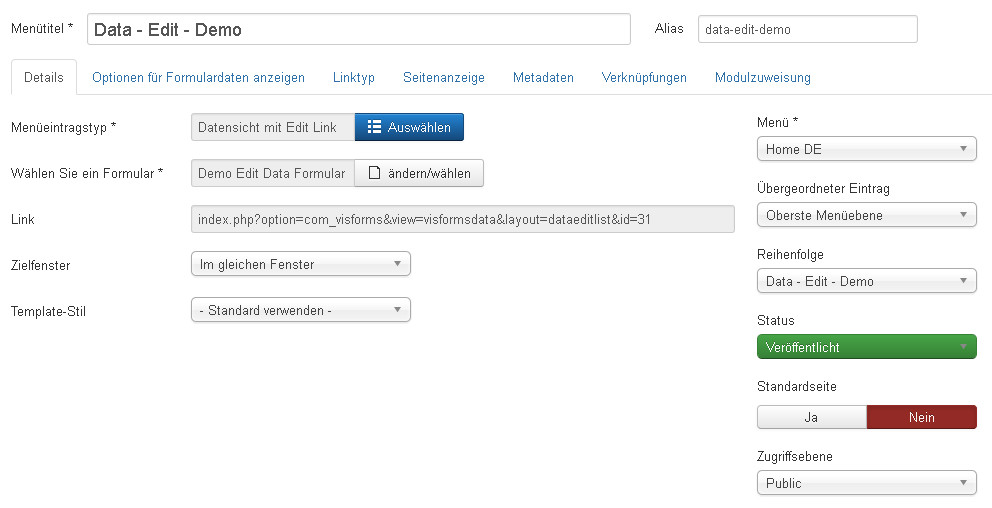
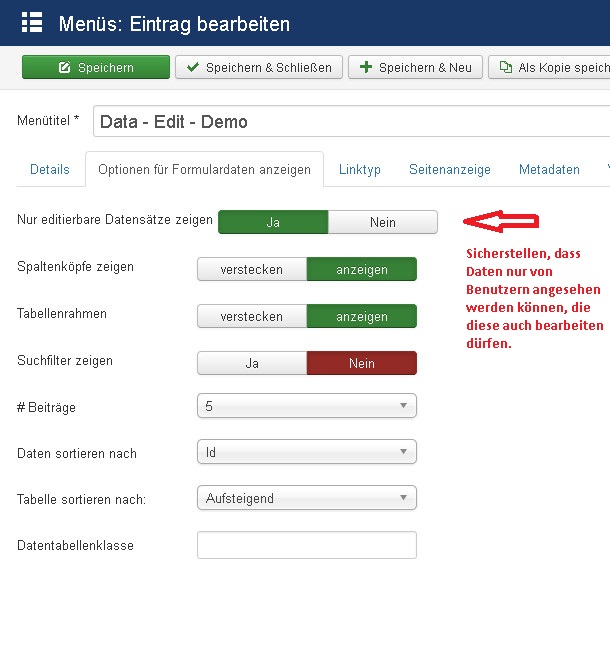
Menu configuration

Every user of the website should only be able to see the data records whose data he is also allowed to edit. Therefore, we set the option “Show only editable records” to yes.

The data views
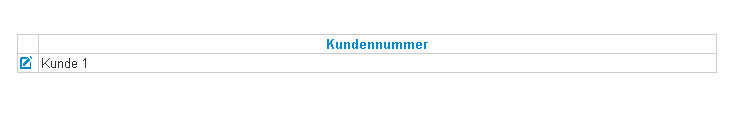
To set up this example, we registered 3 test users on the website in the “Registered User” user group. We have added one user each to the “Editor” group and the “Administrator” group. Each of the three users from the “Registered User” group filled out and submitted the form once while logged into the website. If the logged-in user now clicks on the menu of the type Visforms » Data View with Edit Link, he only sees his own data set. He can edit this record by clicking on the “Edit” icon.
Data view for customer 1

Data view for customer 2

Data view for customer 3

Data view for editor
Editors see all published datasets and can edit them.

Data view for administrator
Administrators can see all published and hidden records. Administrators can edit all records and also publish or hide them.

The data editing views
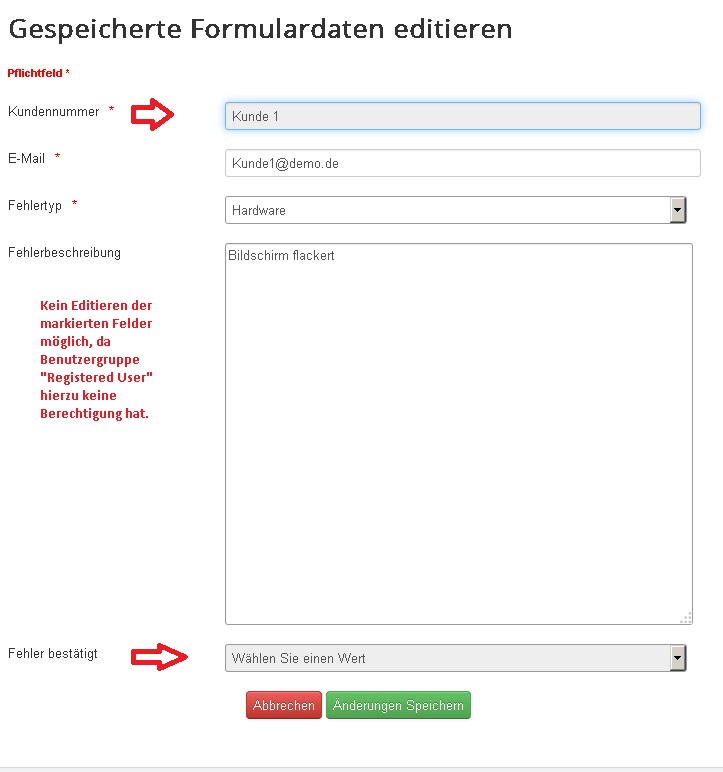
Data editing view for registered users

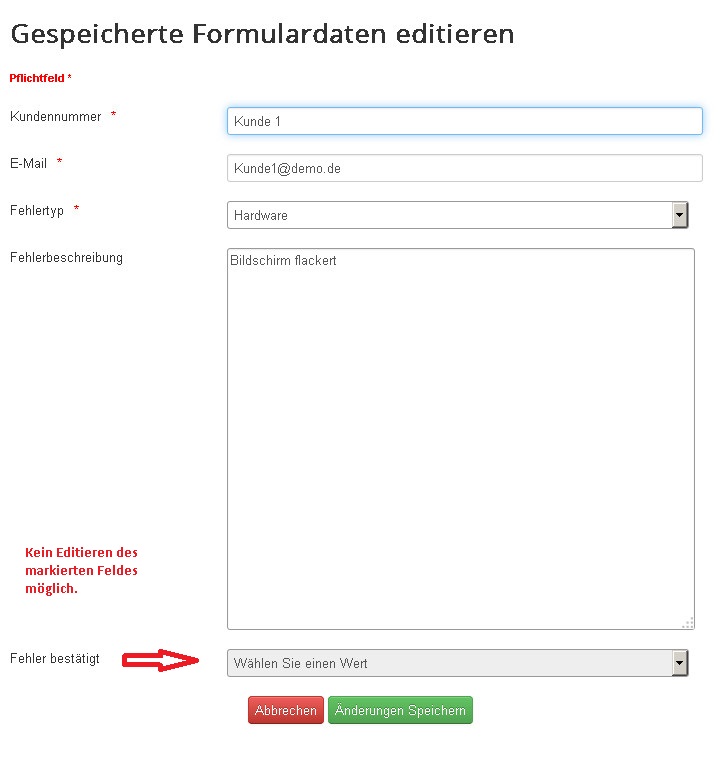
Data editing view for editor

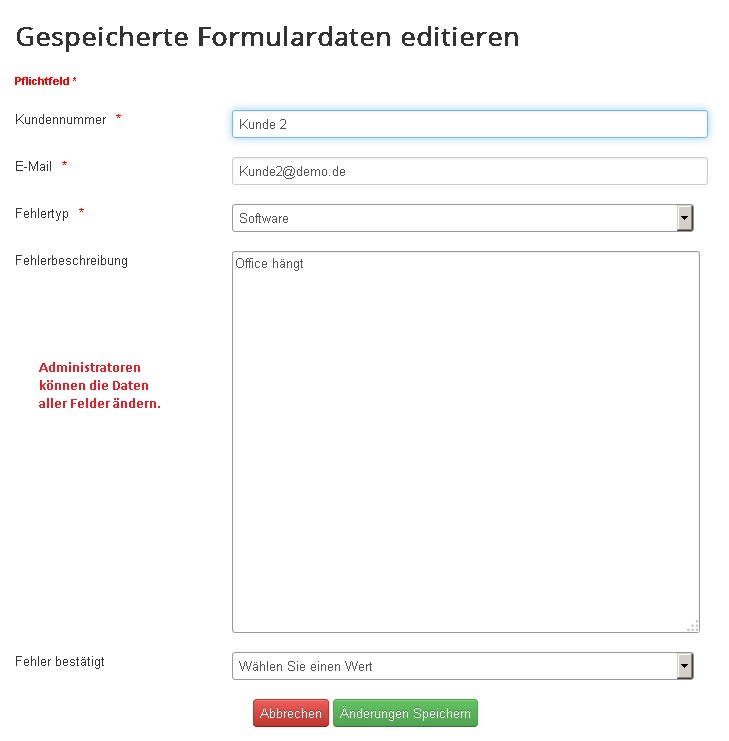
Data editing view for administrator

Final remark
The example should not be too complicated and the explanation should not be too long. Therefore, in this example, we have deliberately avoided changing the access level in the form and in the menu items from “Public”. If you want to ensure that only registered users can see and submit the form, you should use this parameter.