Show all transmissions of a logged-in user
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
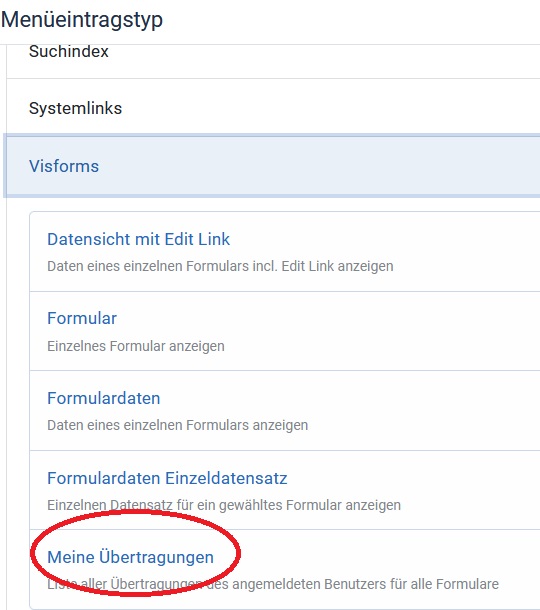
The Visforms Subscription adds a new menu item type to your Visforms installation - the type “My Submissions”.
This type of menu item allows you to display the following in one common list:
- all data
- for all Visforms forms,
- submitted by a registered user on your website.
This feature is particularly interesting if you use Visforms to create your own small web application. It is about applications in which the users continuously process their transmitted data and in which several forms belong together systematically.
The “My Submissions” view is one way you can view form data in the frontend. For a better understanding of this topic, we recommend that you familiarize yourself with this section: Form data in the front end.
View my transmissions
To show a user their own form data, do the following:
- Create a new menu entry in the desired menu.
- Select “My transmissions” as the menu item type.

- Set all standard menu parameters like title, alias, access level, language as usual and save the menu item.
If you then call up this newly created menu as a registered user in the frontend, you should already see a list of your transmissions. It’s possible that this list might look a bit simpler than the sample view image below.
Fine-tune data set selection
You can further set and adjust the selection of records that are displayed using menu parameters. This is done under the “Options for the form data display” tab in the configuration of the menu item.

Published only
This parameter does exactly what its name says:
- If set to “yes”, only the logged-in user’s published records will be displayed.
- Set to “no”, the user can see both their published and unpublished records.
Only show editable records
Which data records a user can edit and which not depends on the rights of the user group(s) to which this user belongs. Therefore, setting this parameter to “yes” can have different effects for different users.
Suppose a user who is allowed to edit his own data also has the right to change the data status. Changing data status means publishing and hiding records. In this case, he will see both published and unpublished records. Unless the Published only parameter is set to “yes”.
On the other hand, if he does not have the right to change the data status, only published datasets are displayed. However, if a user is not allowed to edit his own data, then in this case no data records are displayed at all.
Customize the layout of the list
By themselves, different Visforms forms have nothing to do with each other. Each form has its own fields and can be created and configured completely independently of all other forms.
Therefore, only the following columns are initially displayed in the list of all transmissions of all forms of a user (see also example figure below):
- Column in which a link to the edit view of the record is shown.
Of course, the link is only displayed if the user is allowed to edit the data record in the frontend. - Column with status information about the record (published and unpublished).
This column is only displayed if the “Published only” option is set to “no”.
If a user is allowed to change the status of the data record, this is possible in this column. - Form Title
Common fields
A typical use case in a small web application is that a logged-in user can fill out a set of forms multiple times. You can also implement this use case with the help of Visforms.
The set of forms handles a concrete compound transaction. Such a transaction is usually characterized by a unique value that is queried in all forms of the set and stored in the data tables. A case number would be an example of such value that brackets and holds a transaction together. With the standard columns alone, it is initially not possible to see which data record belongs to which transaction in the list of your own transmissions.
The menu entry of type My Transmissions therefore offers you the opportunity to name additional “common fields” that should be displayed in the list. You must first create these common fields in all related forms. Common fields means fields that have the same name and field type. For example, a field with the name file number or order number of the “Text” type that is available in all forms.
Now simply enter the field name of the common field in the menu configuration in the “Common Fields” option. Several common fields must be entered comma-separated in the option. In the sample figure, “select” is the common field.
Show search filter
This option allows you to show search filters above the list.
Data table class
You can use this option to add your own class attribute to the list. This makes sense because the list is technically an HTML table. Boostrap classes are often used for this, such as the bootstrap classes table table-striped table-condensed. In this way, the table can be styled as desired with your own CSS.
Show date
You can display an additional column in the list with the date on which the data record was first created. This date is when the form was first submitted. If you set this option to “yes”, you can then decide whether the date should be displayed with or without the time.
View modified on
You can display an additional column in the list with the date on which the data record was last modified. If you set this option to “yes”, you can then decide whether the date should be displayed with or without the time.
Data sorting
By default, the data is sorted in ascending order by the form title. Alternatively, you can also sort the data by the date of the first creation or the date of the last change. To do this, use the “Sort data by” option. You can change the sort order using the “Sort table by” option.
Show counter column
This option adds a counter column to the list.
Sample view “My transmissions” in the frontend

Settings for maximum data security
Visforms attaches great importance to security and the protection of the transmitted form data. You must therefore first actively enable the data display in the frontend in the form configuration.
Explicit opt-in settings are therefore necessary if form data is to be viewed in the frontend using
- a menu item of type Visforms form data or
- using the Content Plugin - Visforms Data.
In this case, the layout of the data views is also defined in the form and field configuration. The reason for this is the way Joomla is structured. Because it is possible to call up pages and information directly if you know the appropriate URL and enter it directly into the browser.
In contrast, for the display of “My transmissions” it is not necessary that you allow the data display in the frontend in the form configuration. This ensures that you can selectively allow viewing of all of your submissions without allowing anyone else to view submitted data via a direct URL.
Note: Accessing the "My Transmissions" page via a direct URL is only possible if you have created a menu entry of the type **My Transmissions**. A direct URL contains these two URL parameters: option=com_visforms&view=mysubmissions.
So you always have to create such a menu item first if you want to allow users of your website to view a complete list of all your own transmissions.
If there is a menu entry of the “My transmissions” type, the page can be called up via a direct URL.
Suppose the page is called via a direct URL and this URL does not refer directly to the menu item of type My Transmissions.
The URL then either has no Itemid parameter or the Itemid parameter refers to a menu item that is not of the “My Transmissions” type.
In this case, record selection always proceeds automatically as if all menu parameters were set to their strictest settings.
The strictest settings are “Only published ads” = “yes” and “Only show editable records” = “yes” and so on. This means that a registered user only sees something if he is allowed to edit his own data and then only his own datasets if they are published.
If, on the other hand, the “My transmissions” page is called up regularly via the corresponding menu item, then the page looks as you have configured it with the help of the menu parameters.