The Calculation field type
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
For a better understanding, we recommend reading the documentation completely and using the
Section Introduction
to start.
Relationships explained in earlier sections of the documentation are not repeated here.
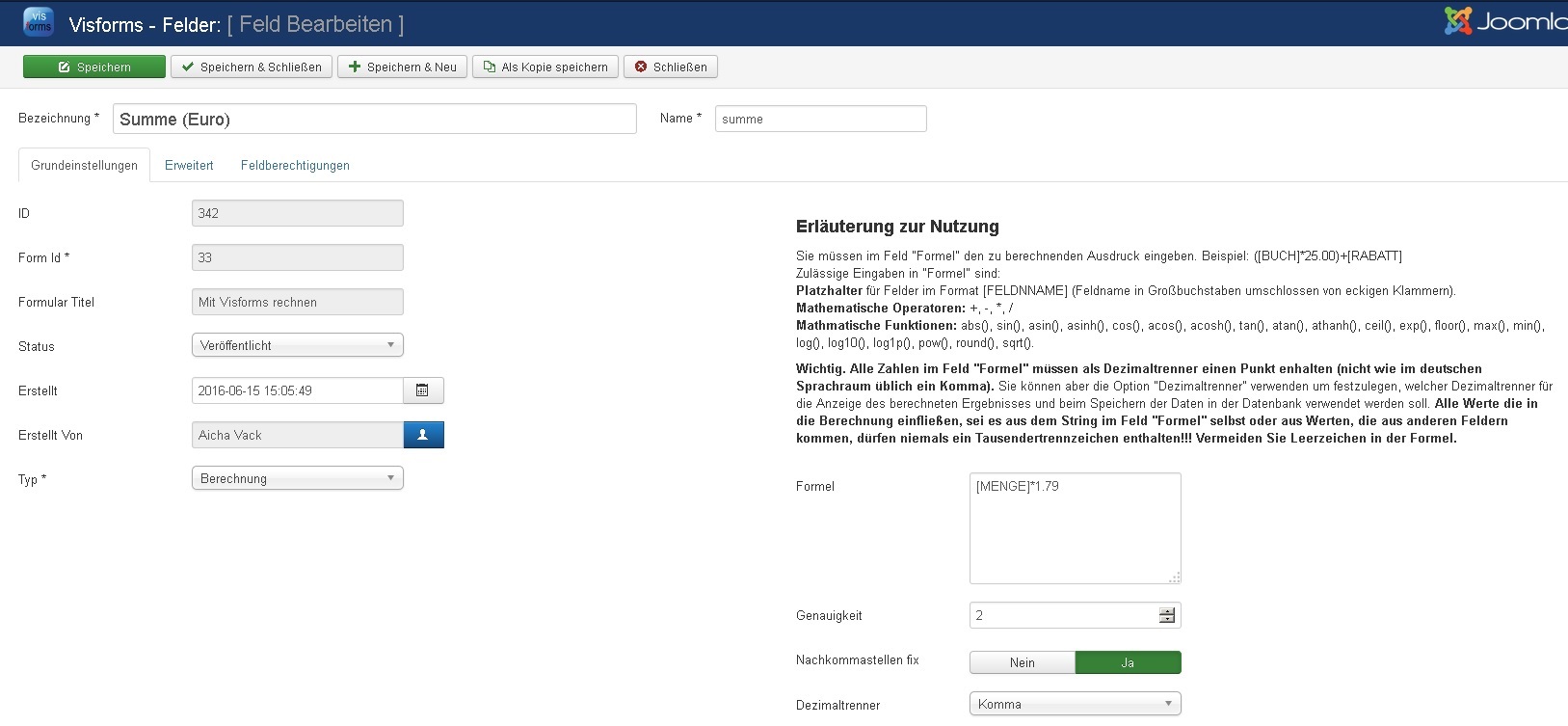
Fields of the “Calculation” type give you the opportunity to create a calculation formula, the result of which is displayed directly in the form. The formula is entered in the field configuration in a textarea. Also see the screenshot.
The formula can contain placeholders that represent other fields on the form. When the result is calculated, the placeholders are replaced with the values that the user enters for that form field. Furthermore, the formula can contain numbers, mathematical operators and mathematical functions.
You will find some concrete example formulas in the next section: Instructions for sales form.
Configuration settings for the “Calculation” field type

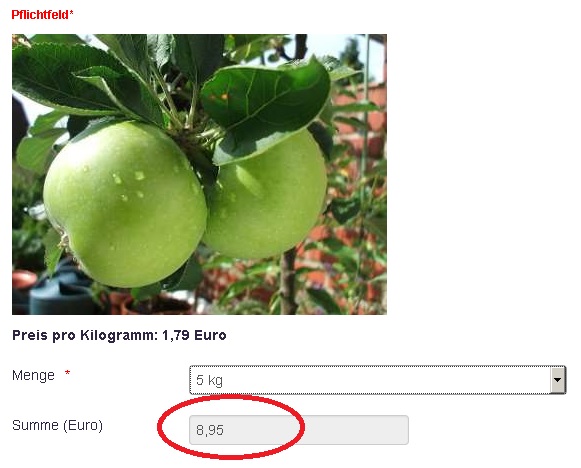
Field type calculation in frontend

The result of the calculation is automatically updated in the form and is always displayed as a “readonly value”. As soon as the user has changed an entry in a form field that is included in the calculation, the calculation is performed again and the result is updated in the form.
Placeholder
All fields of the following types can be used as placeholders in a calculation:
- calculation,
- list box,
- Number,
- text,
- Hidden,
- Checkbox,
- Radio Button,
- Select SQL,
- Radio SQL,
- Date.
Syntax for a placeholder
The syntax for a placeholder is: field name in uppercase letters, enclosed in square brackets.
For example, if you have a field of type “Number” with the name “number” in your form, insert [NUMBER] into the formula as a placeholder.
Placeholders must result in a numerical value
Note: If you want to use user input from a field in a calculation, then you must ensure that this field always contains a numeric value. Otherwise the calculation cannot be carried out correctly.
Of particular note
- The values of all options that you create for list boxes must be numeric, i.e. numerical values.
- Fixed numeric values must have a dot as a decimal separator.
- Fixed numeric values may use no thousands separator.
- Store a meaningful numerical value for all fields that are used in a calculation in the “Fallback value for calculation” option.
The value 0 is set here by default.
Mathematical operators
You can use the following operators in the formula in the “Calculation” type field:
- +
- -
- *
- /
Mathematical functions
You can use the following PHP functions in the formula in the “Calculation” type field:
- Absolute value: abs()
- Sine functions: sin(), asin(), asinh()
- Cosine functions: cos(), acos(), acosh()
- Tangent functions: tan(), atan(), atanh()
- Rounding functions: ceil(), floor(), round()
- Exponential/power functions: exp(), pow()
- Logarithm functions: log(), log10(), log1p()
- Root function: sqrt()
- Statistical functions: max(), min()
Functions not listed here are not supported in Calculation fields and will result in an error in the calculation.
Note: Please consult a PHP documentation to learn what the functions calculate in detail and what parameters they expect.
How do calculation type fields work
In the form
When the form is first displayed in the frontend, Visforms automatically calculates the result of the formula and displays the result as the value of the form field.
Visforms takes this into account
- the formula you entered the Calculation type field and
- the default values you set for all placeholder fields in the formula.
If the user changes a value in a placeholder field, the result of all formulas using that placeholder field will be recalculated. The user always sees the current result. This is done using JavaScript.
After submitting the form
When the user submits the form, the server first checks whether all the transmitted form data is valid. The result of all fields of the type Calculation is then calculated on the server side using the transmitted user input. This second server-side computation is done in PHP and matches the client-side computations in JavaScript by the web browser. The results of the server-side calculation are stored in the database if you have activated this option in the form. The results are also used in the result mails.
Note: The separation between the calculation of the results in the frontend using JavaScript and the independent second calculation of the results on the server side with PHP offers you maximum protection when using fields of the calculation type.
If you have a large, complex formula, we recommend that you test the form well. Check that the calculation in the frontend as well as the server-side calculation in the backend return the expected same results. However, this is not absolutely necessary for rather simple formulas.
You must follow this
The formulas are entered manually in a textarea. When entering the formula manually, you can theoretically write anything that comes to your mind in the formula box. You can use a placeholder multiple times in a formula. You can also include fields that are themselves of type Calculation in another calculation.
Note: Therefore, unfortunately, it is also possible that you create a formula that is incorrect.
You must ensure the following when creating the formula:
- All placeholders must always contain valid numerical values, even if the user does not make a selection.
You must therefore fill fields that are used as placeholders with a meaningful default value, such as the value 0 or 1.
Visforms supports you by only allowing certain field types to be used as placeholder fields and offering the additional option “Fallback value for calculation”. For checkboxes, this is the additional option “Unchecked value for calculation”. In this additional option you can specify a default value that will be used in the calculation if the field in the form does not contain a value. - Mathematically invalid expressions must not be possible, such as the famous division by 0.
- No endless loops may be created.
This can easily happen, for example because field A is used as a placeholder in field B and at the same time field B is used as a placeholder in field A. - There must be no otherwise invalid formulas.
Separator for decimal places and thousands separator
All numbers used in the calculation field must contain a point as a decimal separator, not a comma as is common in German-speaking countries.
All values that go into the calculation, whether from the string in the Calculation field itself or from values coming from other fields through placeholders, must not contain a thousands separator.
Note: Even if the calculation requires writing periods as decimal separators, it is easily possible to set up the form so that the user sees the results with a comma as the decimal separator.
The “Decimal separator” option allows you to specify which decimal separator should be used for the display.
Setting the “Decimal separator” option for the result of the calculation affects:
- the representation in the form,
- saving the values in the database and
- the data display, for example, in the emails sent.
Decimal places and precision
Using the Precision parameter, you can specify to how many decimal places the result of the calculation should be rounded. For example, for a currency amount, you would enter “2” here.
You can use the Fix decimal places parameter to force the result to be padded with zeros up to the number of decimal places specified by the Precision parameter. Set this parameter to “yes” if you are working with currency amounts.
Calculations with date fields
Since date fields do not contain any numbers in the narrower sense, calculating with date fields works a little differently. Please read the following section of the documentation if you want to use this feature: Calculation with date fields.
All fields and formulas for the example form
In the following section we show you specifically which fields and formulas we used to create the example form: Instructions for sales form.