Additional options for date fields
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
In booking forms in particular, more extensive configuration options for date fields are often required than the date field of the free Visforms component brings with it. That’s why the Visforms Subscription offers you some very useful additional options for date fields. In particular, it is about a more flexible configuration of the default value and validation options for user input.
In detail, we added 3 new parameters to the date field:
- Set a default value relative to the current date.
- Validate user input to a minimum.
- Validate user input to a maximum.
Subscription options for date fields
You can find the options in the field configuration on the “Advanced” tab on the right under the “Usage” heading.
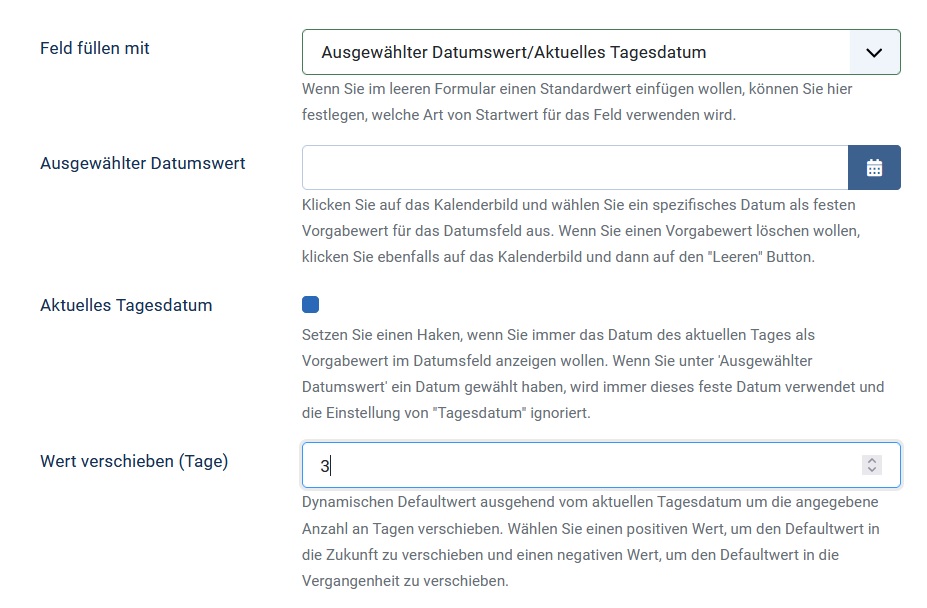
Set a default value relative to the current date

You can set a default value for the date field, which is always offset by a specified number of days in the future or in the past relative to the current date.
To do this, use the new “Shift value (days)” option:
- A positive number shifts the default value into the future.
- A negative number shifts the default value into the past.
Validation of a minimum and a maximum value
You can validate user input in date fields for a minimum and maximum value. Please note the following. Unfortunately it is not possible to configure the date picker so that invalid days are greyed out. This is really “only” a validation option.
There are three fundamentally different approaches for both minimum value validation and maximum value validation:
- Validation on a specified date.
- Validation to a value relative to the current date.
- Validation to a value relative to user input in another date field.
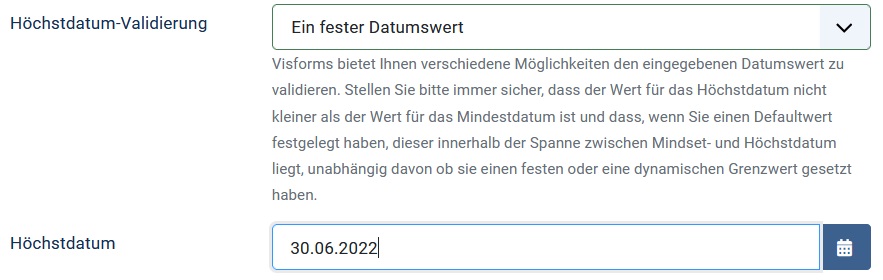
Validation on a specified date

Select “A fixed date value” from the “Minimum Date Validation” or “Maximum Date Validation” drop-down list. An input field is then displayed in which you can enter a fixed minimum/maximum date.
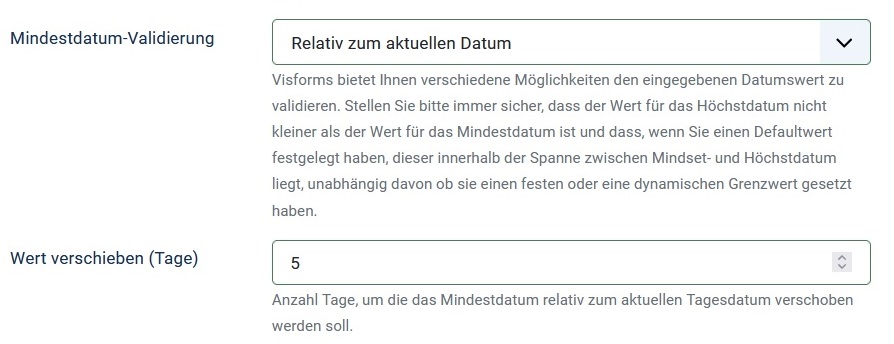
Validation to a value relative to the current date

Select the “Relative to current date” option from the “Minimum date validation” or “Maximum date validation” drop-down list.
An input field is then displayed in which you can specify by how many days relative to the current date the minimum/maximum date should be shifted:
- A positive number shifts the default value into the future.
- A negative number shifts the default value into the past.
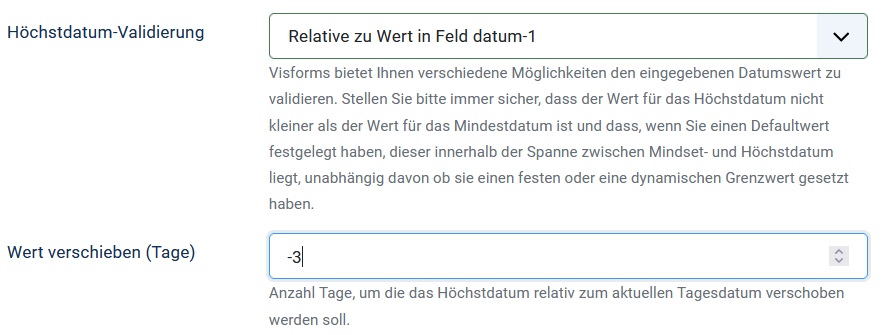
Validate on a value relative to user input in another date field

Of course, this validation is only available if at least 2 date fields have been created in the form. The validation relative to the value in another date field is interesting, for example, if you have an arrival and a departure date. Validation can ensure that user input for departure is later than arrival.
Select the “Relative to value in field…” option from the “Minimum date validation” or “Maximum date validation” drop-down list. Visforms automatically creates an entry for each date field in the form. An input field is then displayed.
Here you specify by how many days the minimum/maximum date should be shifted relative to the date that the user entered in the selected field:
- A positive number shifts the default value into the future.
- A negative number shifts the default value into the past.
Validation of the minimum age
The validation of the minimum age only requires the minimum age to be specified as a whole number. The difference in years between the date specified by the user in the field and the current date is calculated. If the minimum age is not reached, the validation displays an error and the form cannot be sent.
Note: Leap years with leap days are taken into account in the calculation.

A little side note
Relative validation of dates is a great feature. Especially in booking forms that contain such an arrival and departure date.
Note: Caution is advised if you also allow the transmitted form data to be edited in the frontend on your website.
Then the combination of these two features can lead to unexpected results. Suppose you select a value relative to the current date as the validation option. The user input was then valid when the form was first sent. However, it is now possible that the same data is no longer valid when the data is edited at a later point in time. The simple reason lies in the time that has elapsed in the meantime.