Bootstrap 5 layout
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
Flexible, multi-column responsive forms
Bootstrap 5 is a modern and well-developed UI framework. With a “mobile first” approach, it offers the opportunity to implement extremely flexible responsive layouts.
The Bootstrap 5 layout for Visforms offer you the opportunity to exploit the full range of design options of these frameworks. In particular, the Bootstrap 5 layout for Visforms adds some more design options for your forms that are not available with the other Visforms layouts.
These are:
- Tip text is displayed as a tooltip above the control and not the field label.
- Field label can be hidden for all field types.
- Captcha label can be hidden.
- When using multi-page forms, the additional buttons that are only available in multi-page forms (correction button, back button, check button) can be provided with their own CSS class.
This allows easy styling of the buttons. - In the data editing view in the frontend, additional buttons that are only available in this view (save button, cancel button) can be provided with their own CSS class.
This allows easy styling of the buttons. - All error messages are not displayed as a popup, but below the input field.
Activate Boostrap 5 layout
Choose layout
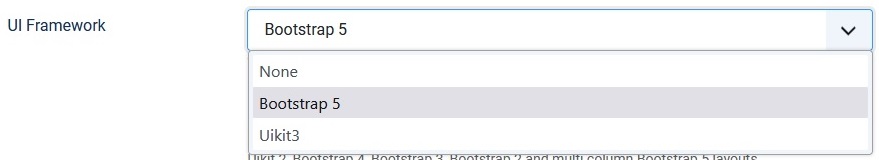
- Go to the “Advanced” tab in the form configuration.
- Under the subheading “Layout” you will find the “UI Framework” option.
- Select the value “Bootstrap 5” there.

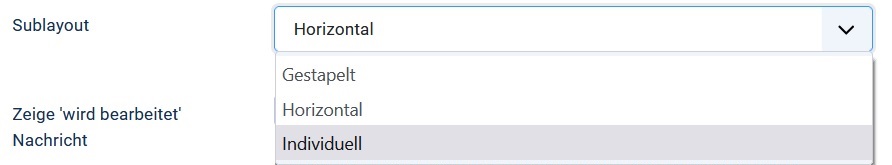
Select sublayout
You will then be shown a new “Sublayout” option in which you can choose between 3 versions of the Bootstrap 5 layout:
- Stacked
- Horizontal
- Individually

Stacked layout
In this layout version of Bootstrap 5, the field label is displayed in a line above the input field. Error messages are displayed below the input field. Custom texts can be displayed above the label, between the label and the input field or below the input field. If an error message is present, the user-defined text is below the error message. The field label can also be completely suppressed.
Horizontal layout
In this layout version of Bootstrap 5, the field label is displayed in one line along with the input field. The label receives 1/4 and the input field 3/4 of the available space. Error messages are displayed below the input field. Custom texts can be displayed above or below the input field. If an error message is present, the custom text appears below the error message. The display of the field label can also be suppressed. In this case, the space provided for the label remains empty.
Individual layout
The individual layout is very versatile. It allows you to flexibly create forms with very good responsive behavior. If you choose the individual layout version of Bootstrap 5, you can not only hide field labels. You can also remove the space reserved for the label in the horizontal layout. The input field is then displayed on the far left.
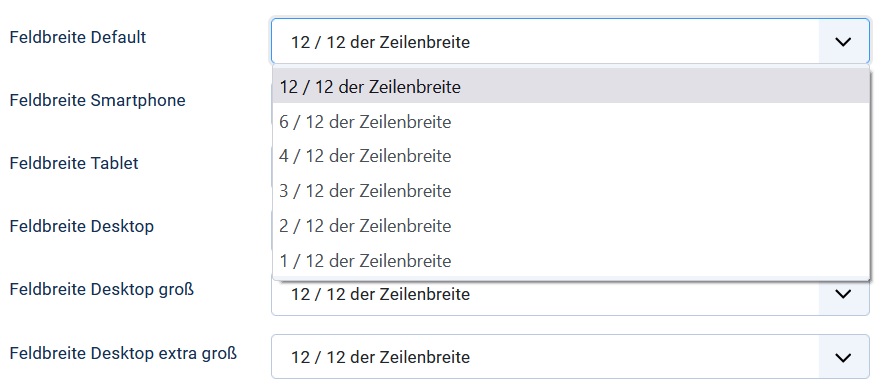
In particular, you can specify:
- How wide the entire form field is relative to the existing screen width.
The entire form field includes label, input field, custom text and error message.
This indirectly controls how many fields are displayed next to each other in a row. - How much space the field label takes up within the space allocated to the entire field.
More precisely, this means how wide the field label is in relation to the entire field as a percentage.
You have the option of making different specifications for different device sizes.
You can use this to create the following differences:
- display 3 fields next to each other on a large desktop,
- on a mobile tablet 2 and *On a mobile smartphone only one field per row.
These possibilities arise automatically from the way Bootstrap 5 implements responsive behavior.

Furthermore, you can control the following individually for each field simply by selecting the percentage width for the field label.
- Will the label be displayed on a line with the input field, or
- the label appears above the input field.
Set the field label width to a value that is less than 100% of the available width. Then the width of the input field is calculated so that the label and input field together fill the entire width.
Set the field label width to a value that is 100% of the available width. Then the input field is placed below the label.

User-defined texts and error messages are always displayed left-aligned with the input field. This keeps the form looking neatly aligned at all times.
You will find detailed explanations of all the options directly in the field configuration, with which you can create a highly responsive form in your individual layout.
Assign CSS classes for buttons
Bootstrap 5 has special CSS classes to format buttons:
- btn-primary,
- btn-secondary,
- btn-success,
- btn-info,
- btn-warning,
- btn-danger and
- btn-light.
By default, Visforms adds useful CSS classes to the buttons so that they can be colored. If you don’t like these colors or if the corresponding classes are not implemented in the CSS of your template, you have the following simple option for customization.
Use the following CSS class options to freely design the respective buttons according to your wishes:
- in the form configuration or
- in the field configuration for fields of type “Submit” or “Reset”.