What you should know about TCPDF
Visforms uses the “TCPDF” library to create the PDF document from the PDF template.
You can therefore also look up what this library can do directly in the TCPDF documentation.
Note: The Visforms PDF template supports exactly the same HTML-PDF conversion features as the "TCPDF" library.
Options under the “PDF Settings” tab
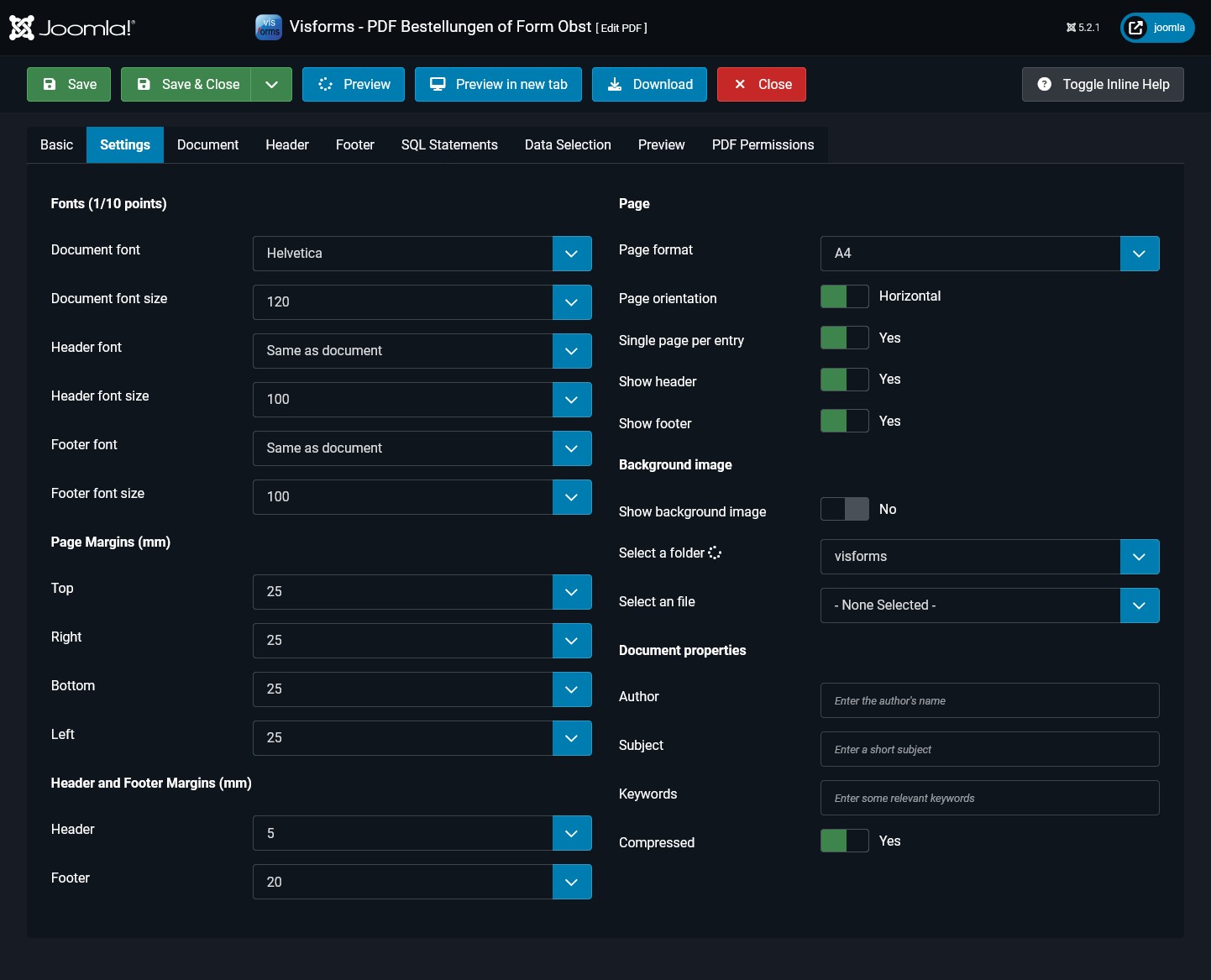
These possibilities are reflected in the options under the “PDF Settings” tab.

Do formatting differently
Reduced HTML feature set
Basically, TCPDF converts any HTML to PDF. However, you must be very aware that TCPDF does not support all the features that a full-fledged web browser provides. However, TCPDF supports absolutely enough HTML features.
You can basically achieve almost any desired display with the reduced HTML feature set. The HTML features that TCPDF supports look identical in a web browser.
When creating the PDF templates in Visforms, you ultimately work with the possibilities of the “TCPDF” library. Compared to a full web browser, you just have to implement your idea a little differently.
Largely CSS-free methods
For PDF design via HTML with TCPDF, you need methods that are as free of CSS as possible, i.e. methods closer to HTML. Especially wherever the web browser works intensively with CSS.
The most important How-To and No-Go
Note: Knowing what you can and can't do in your PDF template HTML is absolutely essential.
No width attributes in tables
The most important thing is that you must not work with the width attribute in HTML tables (table) and especially in the table rows (tr). Instead, you must use the colspan attribute.
Never drag the table with the mouse
The PDF template text is entered in a so-called editor field (TinyMce). Virtually all editors insert a width attribute when you drag a table to resize it. Therefore, you must absolutely avoid dragging tables in the editor with the mouse.