Select records
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
For a better understanding, we recommend reading the documentation completely and using the
Section Introduction
to start.
Relationships explained in earlier sections of the documentation are not repeated here.
The plugin allows you to select specific records for display.
The specific record selection is done solely using the plugin parameter fieldselect.
This is done using the following values:
- Values of form fields submitted by the user for any form field,
- Values of overhead fields stored as additional meta information in the form’s data table.
Form fields
You need fields in the form that contain unique values. You can then use these unique values for data selection.
These include:
- List boxes
- Radio Buttons or checkboxes
- Fields with default values that were set using the Content Plugin - Visforms Form View.
Unlike all other plugin parameters, the fieldselect parameter itself expects a list of name-value pairs. The list of name-value pairs must also conform to the syntax rules for plugin strings. More on this in: Form data in article.
As the name, use the ID of the field whose values are selected. You can either specify a unique field value, such as green or 3. Or you can use selected variables, such as the URL of the current page or the username of the logged-in user.
The following fieldselect parameter is part of the plugin string and does the following: Only records with the number 1 in the form field with ID 1 and the value green in the form field with ID 5 are displayed.
"fieldselect":{"1":"1","5":"green"}
Note: For a form field used in the fieldselect parameter, the display of the form field in the frontend must be permitted in the field configuration on the Data Usage in the Frontend tab.
More information about displaying the form field in the frontend can be found in the Field Configuration of the Data Display .
One of the following display options is required for the form field used in the fieldselect parameter:
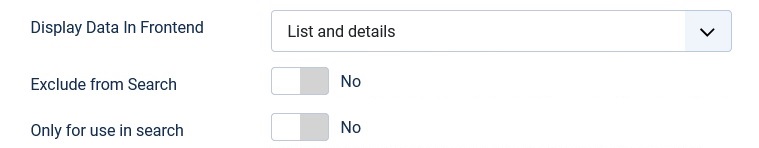
- Field Configuration » Tab: Data Usage in the Frontend
Group: Frontend Data Display Settings » Parameter: Data Display in the Frontend = “List and Details”.
Group: Frontend Data Display Settings » Parameter: Data Display in the Frontend = “List Only”.
Group: Frontend Data Display Settings » Parameter: Data Display in the Frontend = “Details Only”. \

This is even the case if you do not display the form field in the data view and only use it as a control field for data selection in the fieldselect parameter. In this case, the form field itself would not even be included in the fieldlist parameter. If the display of the form field is not allowed in the frontend, it is ignored in the parameter fieldselect and not evaluated for data selection.
Overhead Fields
The following overhead fields of the form’s data table can also be used in the fieldselect plugin parameter:
- created,
- published,
- created_by,
- ipaddress,
- modified_by,
- ismfd
Of the table fields of type DateTime, only the DateTime field created is permitted.
The DateTime field created can only be compared with the fixed literal currentdate to filter on the current date:
"fieldselect":{"created":"currentdate"}
Embedding the fieldselect parameter in the plugin string
{vfdataview}{"formid":"6","fieldselect":{"1":"1","5":"green"},"fieldlist":"1,2,3,5","layout":"list"}{/vfdataview}
Using Variables
In addition to specific values, you can also use a number of variables in the record selection. The following parameter fieldselect ensures that only records with the URL of the current page in the field with ID 1 are displayed.
"fieldselect”:{“1”:"[_url]"}
The plugin supports the following variables:
- [_url]: URL of the current page.
- [_name]: Name of the logged-in user.
- [_username]: Username of the logged-in user.
- [_email]: Email of the logged-in user.
With the Content Plugin - Visforms Form View option, you can fill a form field with the URL of the current page. This also applies to hidden form fields.
You can use the default value settings for the “Text” and “Email” fields to create fields that are filled with the logged-in user’s information by default. This information includes:
- the username and
- the email of the logged-in user.
Using the “Readonly” option, you can also lock these fields from changes. This makes the corresponding values available to the plugin for record selection.
Using Visforms Placeholder Replacement
The entire plugin string is searched for Visforms placeholders, and the placeholders are replaced.
In principle, all placeholders can be used for all field types.
Using placeholders does not make sense for all field types, for example, for the two field types Signature and Location.
By using placeholder replacement, particularly in the plugin string parameter fieldselect, it is possible, for example, in an additional module in the data detail view to display only the data filtered to information from the current detail record.
More on this in the section:
Example with parameter replacement in the plugin string parameter “fieldselect”
.