Generic connection
Note: These features are part of the Visforms Subscription and are not included in the free Visforms version.
With this generic connection, you can transfer the form data to web interfaces or REST API endpoints using freely configurable POST queries and GET queries.
After submitting the form, you can use it to send the form data to popular web interfaces such as Vtiger and Zapier as well as many others.
You can also send the form data to special and individual web interfaces.
Note: The generic connection is versatile. However, its successful use requires certain knowledge of the technical details of the web interfaces used.
Note: In future Visforms versions, there will be additional connections specialized for common web interfaces.
Form configuration
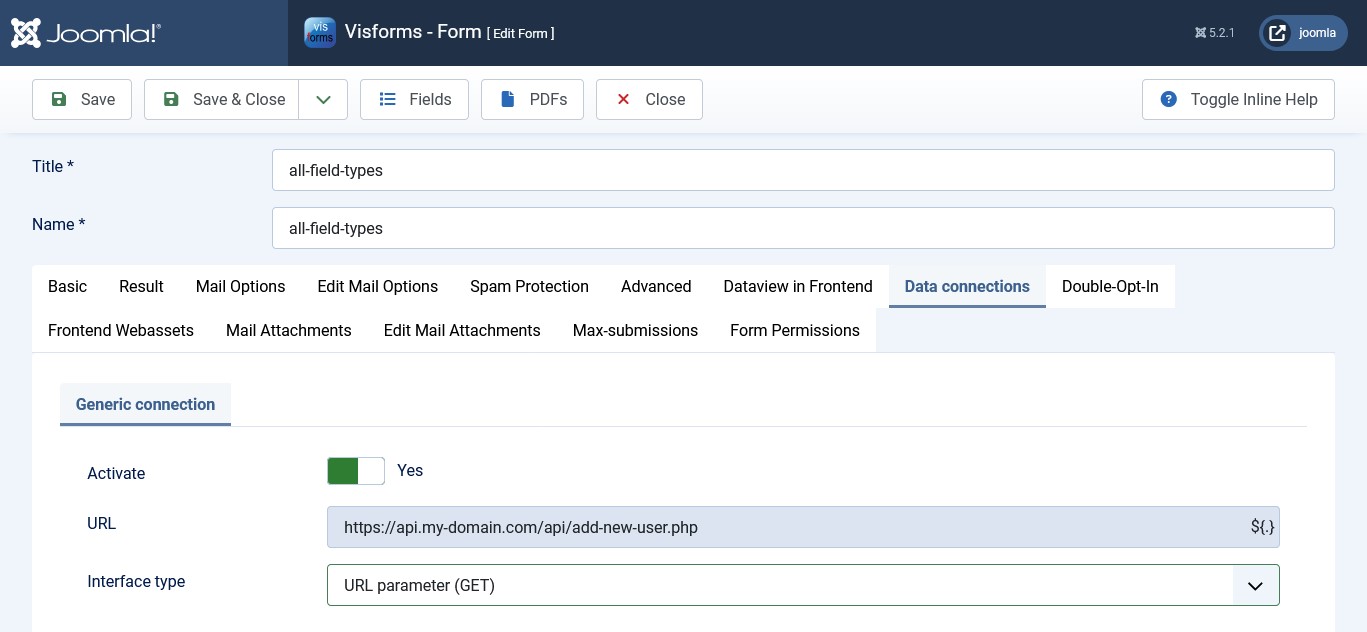
The generic connection is set up in the form configuration on the Data connections tab, sub-tab Generic connection.
The following options must be set:
- Activate: Set to Yes so that the web interface is used after the form is submitted.
- URL:
Enter the URL of the web interface or the REST API endpoint here.
Form data is passed on via the specified URL.
Example: https://api.my-domain.com/api/add-new-user.php - Interface type:
The interface type determines the technical way in which the URL of the web interface or the REST API is called. \ - URL parameters:
The fields activated in the field configuration are appended to the URL parameter as so-called GET parameters or URL parameters. - POST parameters:
The fields activated in the field configuration are set as name-value pairs in the list of the POST parameters passed. - POST template:
In the freely editable template (text, XML, JSON, HTML), insert Visforms placeholders for the field values at the necessary places. - POST-JSON:
All enabled form fields are formatted as name-value pairs to a JSON string.
Interface type
When calling a web interface, there are basically different options for data transfer available. The interface type selected from the form configuration must be within the range of supported requirements of the desired web interface. Many web interfaces support several methods of parameter transfer.
Visforms supports all common methods of parameter transfer. This means that the connection to a wide variety of web interfaces can be made.
URL parameters (GET)
The fields activated in the field configuration are automatically appended to the URL from the URL option as so-called GET parameters or URL parameters.
The special characters ?? and & are automatically set correctly.
In particular, this is taken into account if the URL option already contains its own fixed GET parameters.
Examples:
- URL without GET parameters: https://api.my-domain.com/api/webforms.php
- URL with GET parameters: https://api.my-domain.com/api/webforms.php?user=user-name&pwd=user-password&key=123456

Use Visforms placeholders
Visforms placeholders can also be used in the URL option.
This allows you to switch between different web interface URLs or REST API endpoints based on a user selection, for example in a suitable list box.
Example:
- https://api.my-domain.com/api/webforms-${type}.php
The form field with the name type could be a list box for specifying a specific user type or request type.
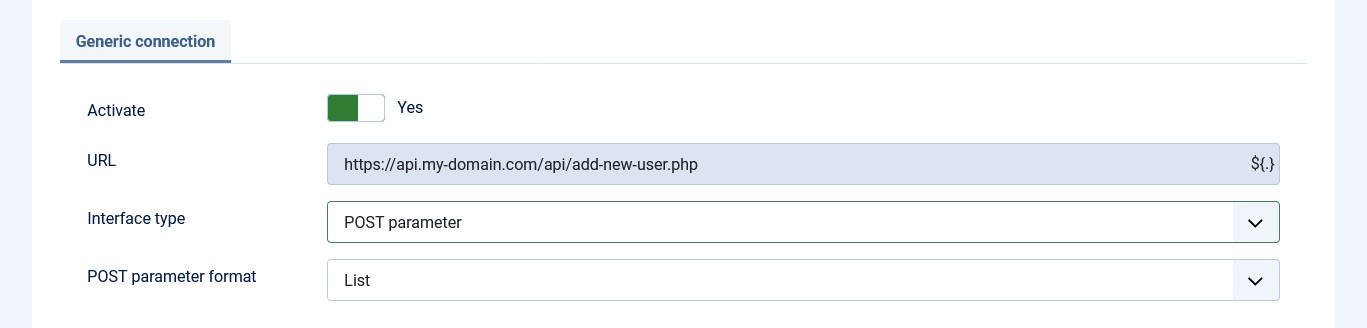
POST parameters
The fields activated in the field configuration are automatically set as name-value pairs in the list of POST parameters passed. The POST parameter name of a field depends on the settings in the field configuration.

POST parameter format
The POST parameter format option specifies the format in which the POST parameters are transmitted.
The possible settings are:
- URL-Encoded:
The POST parameters are transmitted in the same format as URL parameters.
File uploads are not possible here. - List:
The POST parameters are transmitted in a list format with name-value pairs.
File uploads to the web interface with the files from file upload fields are possible.
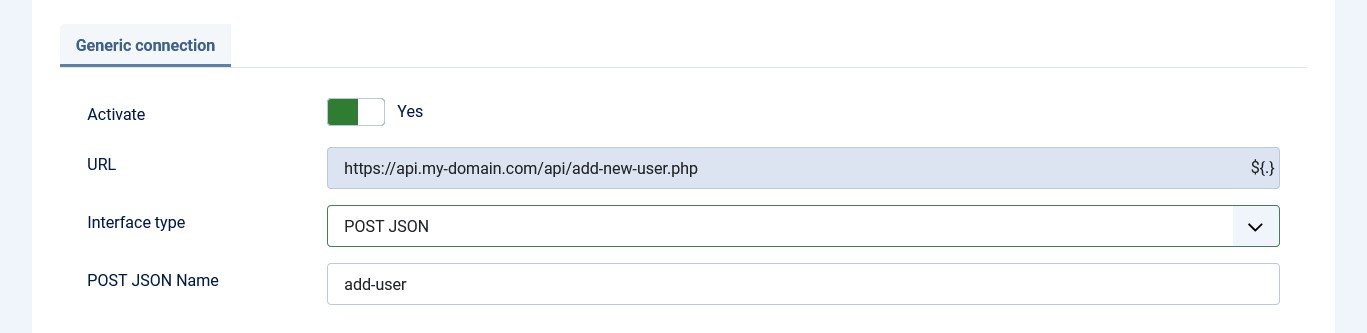
POST-JSON
All activated form fields are formatted as name-value pairs to form a JSON string.

POST-JSON Name
In the POST-JSON Name option, enter the name under which the JSON string is transmitted as a single name-value pair.
If the POST-JSON Name option remains empty, the JSON string is transmitted as a single nameless value.
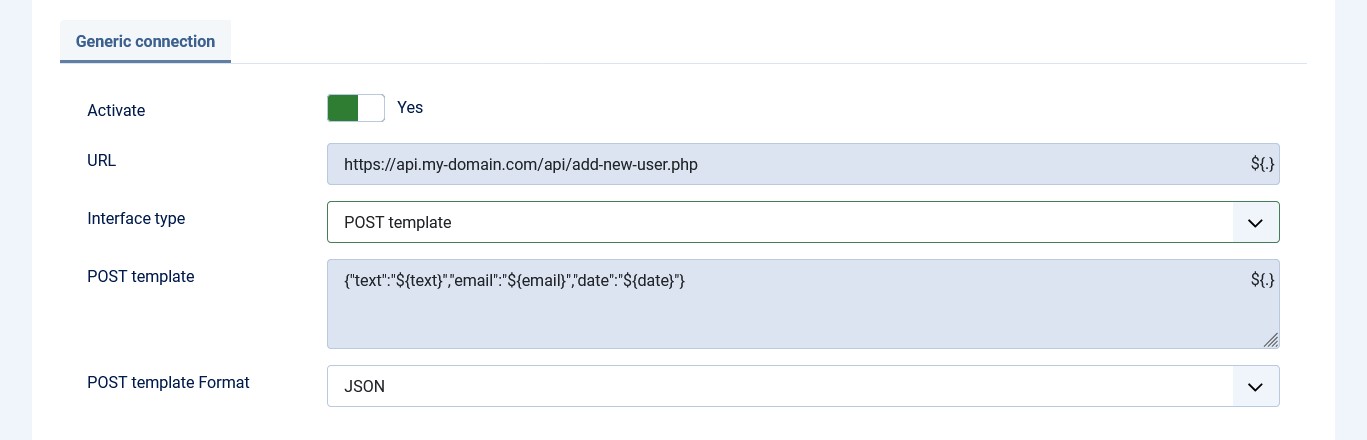
POST template
In the POST template option, insert the freely editable template (text, XML, JSON, HTML).
Insert Visforms placeholders for the field values in the freely editable template at the necessary places.
It does not matter whether the field was explicitly activated in the field configuration for the interface or not. The only thing that counts is the existence of the field placeholder in the template. If the field placeholder exists in the template, then the field is also transferred.
The following is an example of a small POST template in JSON format:
- "name": Article parameter name.
- "${name}“: Visforms placeholder for the field with the name name.
- "123456789": The fixed value of the article parameter key.
{"name":"${name}","message":"${message}","email":"${email}","date":"${date}","key":"123456789"}

POST template format
The POST template format must match the format used in the POST template. The POST template format therefore specifies the form in which the data is entered in the POST template field and later transmitted. Ultimately, it controls the correct Mime type of the POST request.
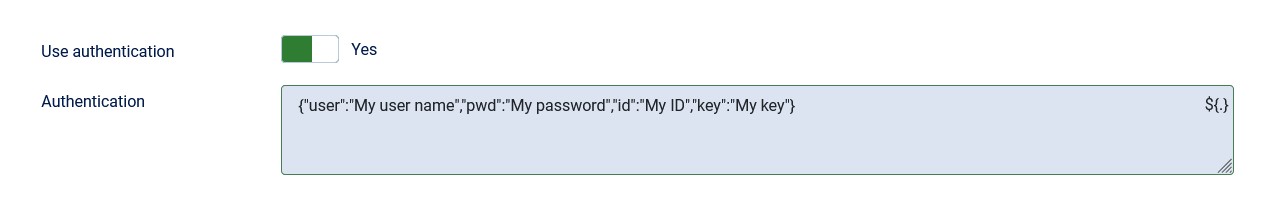
Authentication
Set the Use authentication option to Yes to specify all additional information for authentication here.
Note: For the interface type POST template, this additional static information is not entered here, but directly in the POST template option. The format of the authentication information is set to JSON. The POST template, on the other hand, can take on various formats.
Note: For the interface type URL parameter, this additional static information is not entered here, but directly in the URL option as so-called GET parameters or URL parameters.
The authentication information is stored in a JSON format and later added to the interface call as additional POST parameters (name-value pairs). With this type of setting, the sensitive access data of the interface remains exclusively in the backend. In particular, the sensitive access data of the interface is never present in the frontend of the web browser. This increases data security.
In principle, the sensitive access data of the interface could also be implemented as hidden form fields from a purely technical perspective. In this case, however, the access data of the interface would be present in the form in the frontend of the web browser and could therefore be accessed by unauthorized persons. This significantly reduces data security.

The following is a small example of specifying the access data in JSON format.
{"user":"My user-name","pwd":"My password","id":"My ID","key":"My key"}
Messages to the user
No messages
The data connection to a web interface should often only take place in the background, without any additional messages to the user.
In this case, leave the following options at their default value:
-
Success message to user = No.
-
Error message to user = No.
Success message
In the event of a successful data transfer, a success message can be displayed to the user:
- Success message to user = Yes.
As an alternative to the Visforms standard text, the success message can also consist of a user-defined text. You can use Visforms placeholders in the success message.
- Success message to user = User-defined.
Below is a small example of specifying a user-defined success message:
Your application has been transferred to our in-house Vtiger CMS for ${name} with the application number ${anr}. We will contact you promptly at the telephone number you provided ${tel}.
Error message
If the data transfer is successful, the user can be shown an error message:
- Error message to user = Yes.
As an alternative to the Visforms standard text, the error message can also consist of a user-defined text. You can use Visforms placeholders in the error message.
- Error message to user = User-defined.
The following is a small example of specifying a user-defined error message:
Unfortunately, your request for ${name} could not be transferred to our in-house Vtiger CMS.
Please repeat the process a second time and/or contact us promptly.
Log interface calls
The interface calls can be logged-in a file.
The log file can be found under administrator/logs/visforms_wffrm.php.
The log file can also be found directly in the Visforms Inspector on the Logging Data Connection tab.
A distinction can be made between success and failure:
- Log interface calls = Error case.
- Log interface calls = Success case.
- Log interface calls = Error case and success case.
Field configuration
The settings are made in the field configuration on the Generic Connection tab.
The following options must be set there:
- Activate: Set to Yes so that the field is used in the web interface after the form is submitted.
- Name: Different name of the field in the web interface.
Activate
Only the form fields activated in the field configuration on the Generic connection tab are included in the call to the web interface specified in the form configuration on the Generic connection tab.
Note: For the interface type POST template, the existence of the field placeholder in the template is already activated. If the field placeholder exists in the template, then the field is also transferred. The setting Activate in the field configuration plays no role in this case.
Name
You can specify a different name for the field in the field configuration for use in the web interface.
If a different interface name is not set for the field, the field name is used.
Note: For the interface type POST template, the field name in the interface is specified directly in the template.
Visforms placeholders can also be used in this field. This means that you can switch between different web interface fields or REST API fields based on a user selection, for example in a suitable list box. The user selection in another field therefore determines in which exact field of the web interface the value of this field is transferred.
An example:
- The user fills in a text field.
- The user selects a radio button option for the text field named type for the type of text usage.
Setting Name = user_${type}_text causes the text of the field in the web interface to be written to a field whose name corresponds to the selected type of text usage.