Display transmitted data in the frontend
Out-of-the-box options
Visforms offers you out-of-the-box the option of displaying saved form data in the frontend with a menu entry of the type Visforms » Form Data. A list of all published data records of a single form is always displayed. You select the form of the data to be displayed in the menu configuration.
Further options
You can get more options for displaying data in the frontend with the paid Visforms Subscription. This includes, for example, precisely controlling the data record selection, such as the option to only display your own data records. This includes the ability to display selected records in an article or module. More on this in: Data View. This also includes the ability to edit data in the frontend. More on this in: Editing data in the frontend.
This article gives a complete overview of all data display options in the frontend: Formular data in the frontend. The possibilities with the free Visforms component and the Visforms Subscription are described.
Menu, Form, and Field Options
There are menu, form, and field options for configuring data display in the frontend. To avoid inadvertent disclosure of submitted sensitive personal data, Visforms comes with extremely restrictive default settings.
Note: You must explicitly enable data display in the frontend for data to be visible.
Menu configuration of the data display
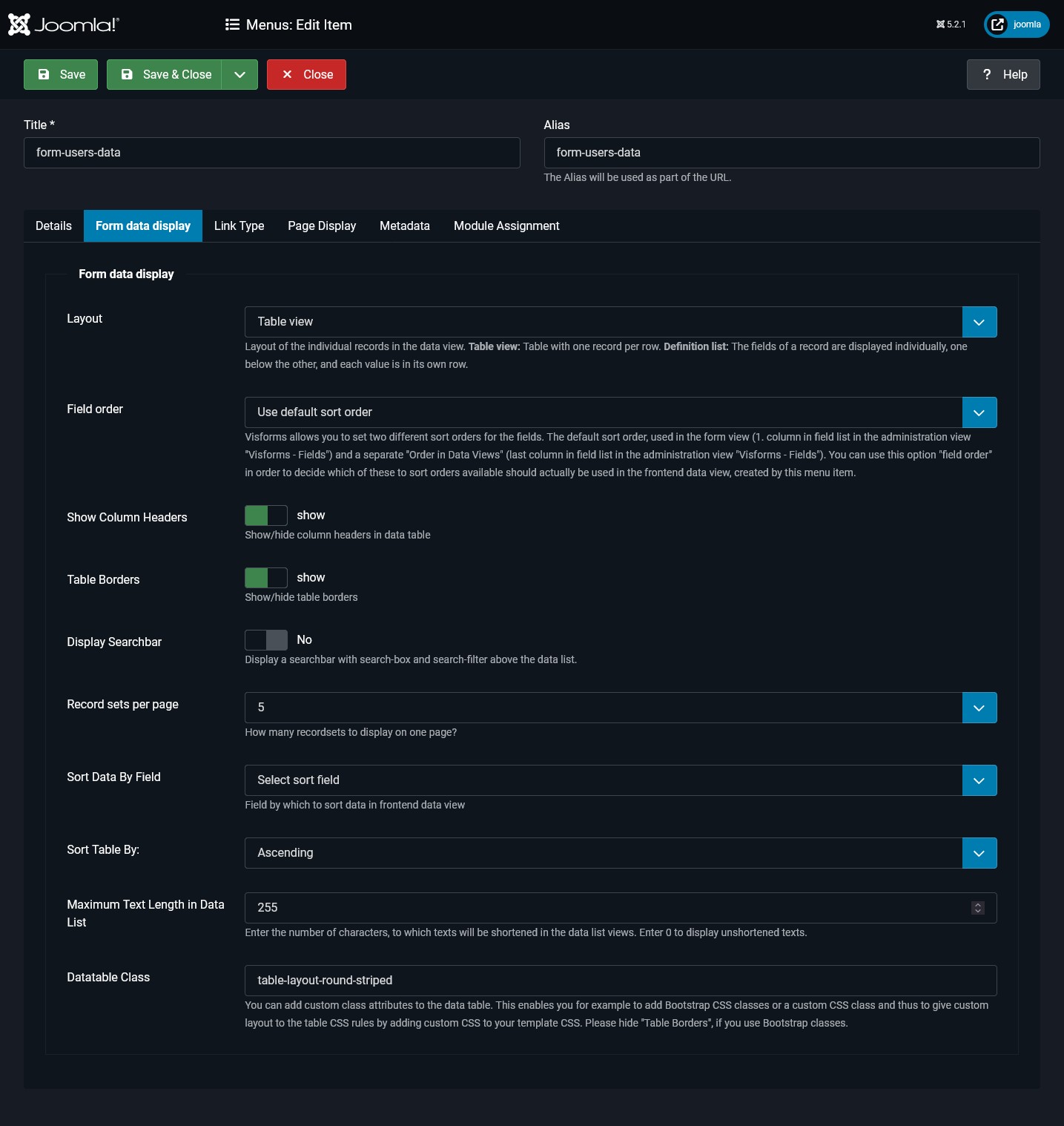
At the menu entry level, in the “Form Data Display Options” tab, you can influence the layout of the data table and specify the following:
- Display table headers,
- Display borders around table cells,
- How many records are displayed per page,
- Which field the records are sorted by,
- Ascending or descending sort order,
- Assigning a separate CSS class for the data table.
The Visforms Subscription Features also allows you to:
- display search filters in the data view,
- specify a different field sorting order for the data view,
- display the data of a record in the data list not as table rows, but one below the other.
Furthermore, the standard Joomla menu options for link type, page display, and metadata are available here, which you can use as usual.

Form configuration of the data display
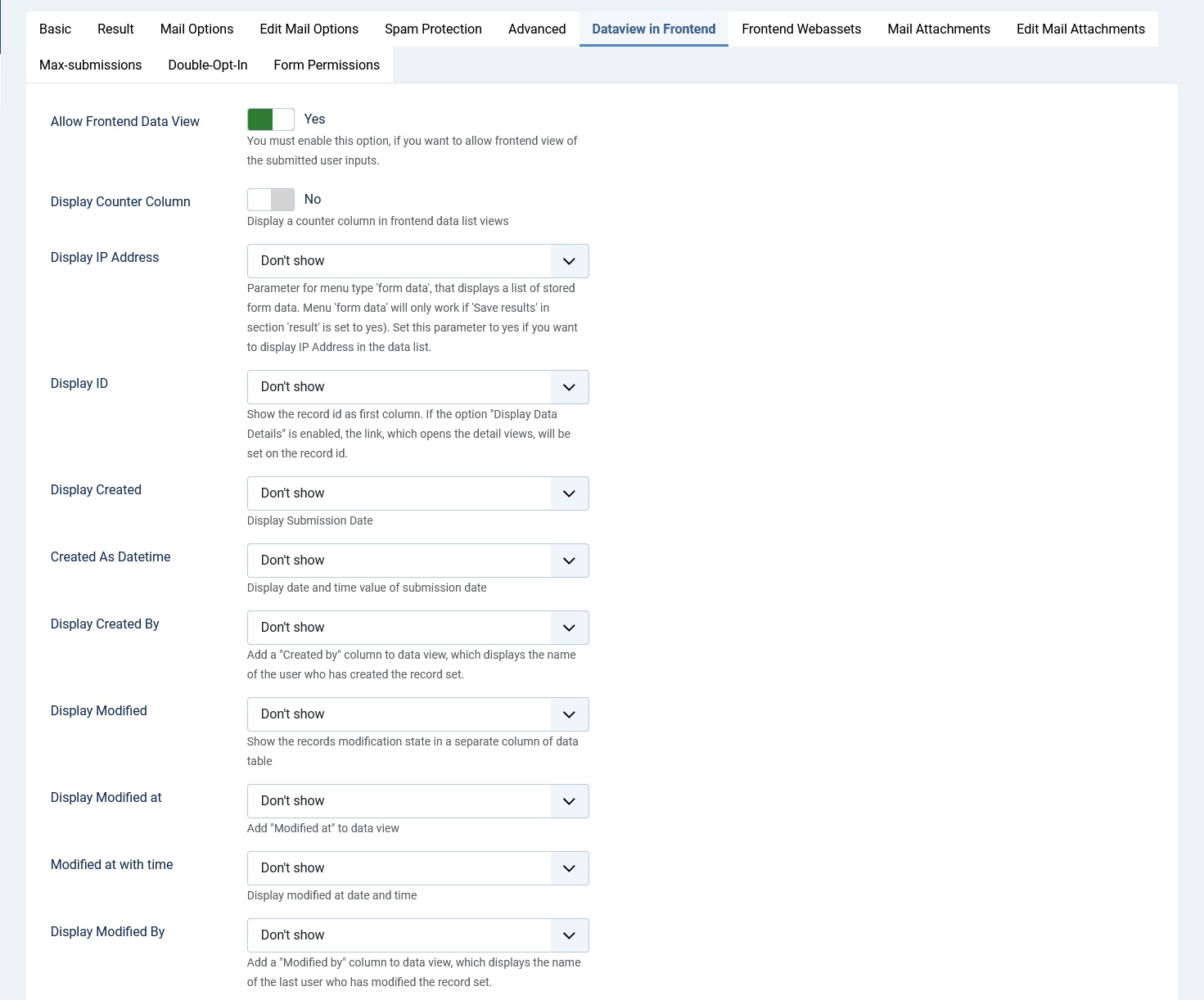
These settings are defined in the form configuration in the Data display in the frontend tab.
You can specify whether
- the data display in the frontend for the form is switched on.
- transmitted data are published automatically, or only after approval by you (publish data automatically).
- the IP field of the data table should also be displayed (show IP address).
- the ID field of the data table should also be displayed (Show ID).
- shows whether the record has been modified (show modified).
- Shows when the record was last modified (Show modified on).
- the modification date should only be displayed as a day or as a date and time (modified on and time).
- shows when the record was submitted (show date).
- the transmission date should only be displayed as a day or as a date with time (date with time).
- In the data overview display in the frontend, a link should be inserted in each data record with which the details of the data record can be viewed (Show data details).
See below for the purpose and use of this option.
You can
- Select an icon from a small selection to be used to display the link to the detail view when the “Show ID” option is disabled.
- assign a page title for the data overview in the frontend, which works like an article overview in Joomla (title data list).
- Assign an introductory text for the data overview in the frontend (description).
- assign a different title for the detail view in the frontend (title data detail).
- set an access level group for the data view to restrict access to the data view to specific user groups (access level group).
Note: If you enable the display of submitted data in the frontend and set the Publish data automatically option to No, you must actively publish each individual data record before you can see it in the frontend.

The Visforms Subscription Features offers you further options, such as
- limit the data list to the logged-in user’s own records (only own records).
- add a record count column to the data list (show count column).
- hide empty fields in detail view (Hide empty fields in detail).
- offer PDF export and/or CSV export (show PDF download options, show CVS export option).
The title options
A title above the data list or the data detail is only displayed if the “Show page title” option is activated under the “Page display” tab in the menu used to display the form data. Which title is then displayed depends on your configuration settings.
If you have assigned a “Page title” in the menu under the “Page display” tab, this page title will be used as a title for both the data list and the detailed view. If you have not assigned a “Page title” under the “Page display” tab, the text that you entered in the form configuration will be used in the data display. The text that you entered under “Data list title” is used for the data list. If this is empty, the form title is used again. In the detail view, the “Title of data detail” is primarily used. If this is empty, the “Data list title” is there, otherwise the form title.
Why a detailed view?
The menu item of the type Visforms » Form data shows an overview table with all released data records that have been submitted for the form.
If you have many fields in your form, it is often not possible to display all information (all form fields) in this table.
Otherwise, the table would be much too wide.
In contrast, in the detailed view of a data set, the data is one below the other, so that it is not a problem to display all the data clearly.
You can specify for each field individually whether it is to be displayed in the overview table, in the detail view or in both views (see below).
Therefore, you can always keep the display of the data in the front end clear with a sensible configuration and use of the “Show data details” option.
Show own records only
Note: This feature is part of the Visforms Subscription and is not included in the free Visforms version.
The Visforms Subscription Features adds the form configuration under the “Data display in the frontend” tab Added new option “Only own records”. Set this parameter to “yes” if you want to ensure that each logged-in user can really only see their own data. Users who are not logged-in will then see no data at all.
Field configuration of the data display
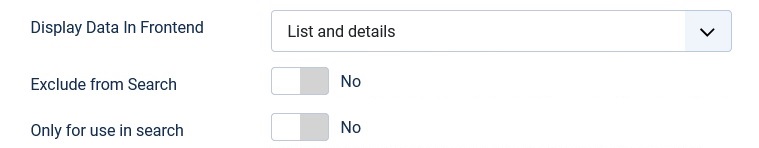
The field option “Display in Frontend” under the “Advanced” tab has these four values:
- Do not display
- List and details
- Only in list
- Only in details
The values are self-explanatory and control whether the field’s data is displayed in the frontend, and if so, where. By default, the option is set to Do not display.

Search in frontend data view
Note: This feature is part of the Visforms Subscription and is not included in the free Visforms version.
The Search filters are part of the Visforms Subscription and allow to add a search bar to the data table in the frontend. For each field of type list box, radio button, check box or check box group that is activated for the data view, Visforms automatically adds a search filter with the correct selection options according to the field configuration. All “text fields” can be textually searched and filtered using a search field.
Edit data in frontend
Note: This feature is part of the Visforms Subscription and is not included in the free Visforms version.
The Visforms Subscription makes it possible to further edit saved form data in the frontend.
More on this in: Editing data in the frontend.
Using the Joomla ACL you can define
- whether user groups are allowed to edit all data records,
- which user groups are only allowed to edit the data records they have submitted themselves and
- which user groups are not allowed to edit records.
The assignment of rights can be regulated down to the level of the field. You can therefore decide for each form field whether a user group is allowed to edit the data in this field or not.