Use user data in success messages and emails
You can insert Visforms placeholders into the email texts and the success message. These are replaced with submitted user input and other information before the email is sent or the text is displayed.
With this feature you can:
- Design texts very individually according to your requirements.
- Design the layout of the emails, including the display of the submitted data.
Visforms placeholders
An overview of all aspects of Visforms placeholders can be found here:
Visforms placeholder.
An overview of all field placeholder options can be found here:
Field placeholder.
An overview of all overhead placeholders can be found here:
Overhead placeholder.
Working with the editor and the “Visformfields” button
TinyMCE by default
We use so-called text areas to enter long texts, such as email texts or the success message. To give you the opportunity to format these texts without extensive knowledge of HTML, Joomla comes with so-called WYSIWYG (what you see is what you get) editors. By default, this is the WYSIWYG editor TinyMCE.
Two other standard editors
Editors are Joomla plugins of the “Editor” plugin type, which are activated and deactivated in the plugin manager in the administration of your website. In addition to the TinyMCE editor plugin, Joomla has two other standard editor plugins, the “Code Mirror” and the “None” editor. Other editors are available as third-party extensions.
Activate at least one editor
In order for your Joomla installation to work correctly, you must have activated at least one editor plugin.
Which is the standard editor?
You can activate as many editor plugins as you want. In the global configuration, you specify which of the activated editors should be used as the standard editor. Depending on your settings in the user management, registered users may be able to set their own different standard editor for themselves.
Note: If you do not want to use a WYSIWYG editor, then select the editor "None" as the standard editor.
Buttons for insertion
Joomla also comes with the so-called editor buttons. These are displayed in or below the editor’s user interface as a button or icon. Examples of this are the “Articles” button and the “Images” button. With their help, you can very easily insert article links or images into a text. Editor buttons are also Joomla plugins. They are of the “Editor-xtd” type.
Note: Visforms uses its Editor-xtd plugin "Button - Visformfields" to make inserting the above-mentioned placeholders as convenient as possible for you.
Sometimes only TinyMCE works
Normally these editor buttons work very well in all editors. But if you have more than one editor input field on a page, you can have real problems with the editor buttons. This is the case within the form configuration, for example. The editor buttons then only work as expected with the TinyMCE editor. The editor buttons then no longer work with the Code Mirror Editor, the “No Editor” or a third-party editor such as the JCE.
Note: You must therefore ensure that the TinyMCE Editor plugin is activated. Also ensure that the "Button - Visformfields" plugin of type "Editor-xtd" is activated.
Insert placeholders in the texts
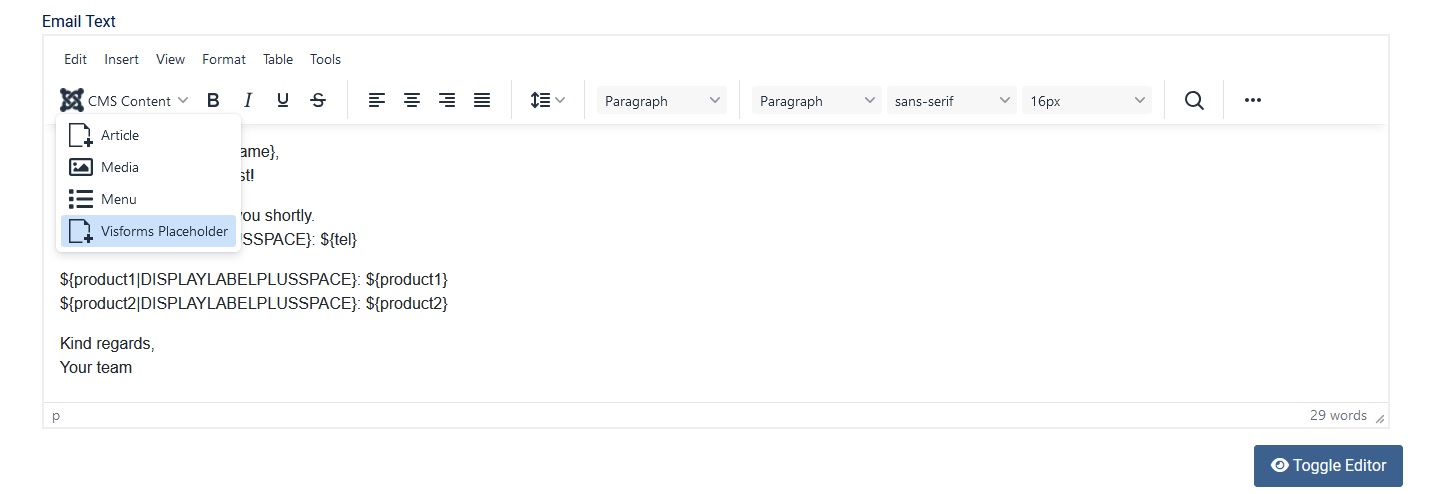
Visforms’ own editor button
Visforms has its own editor button Visforms placeholder, with which form field placeholders can be inserted into the success message and the email texts.

This button works similarly to the articles button or the images button in Joomla.
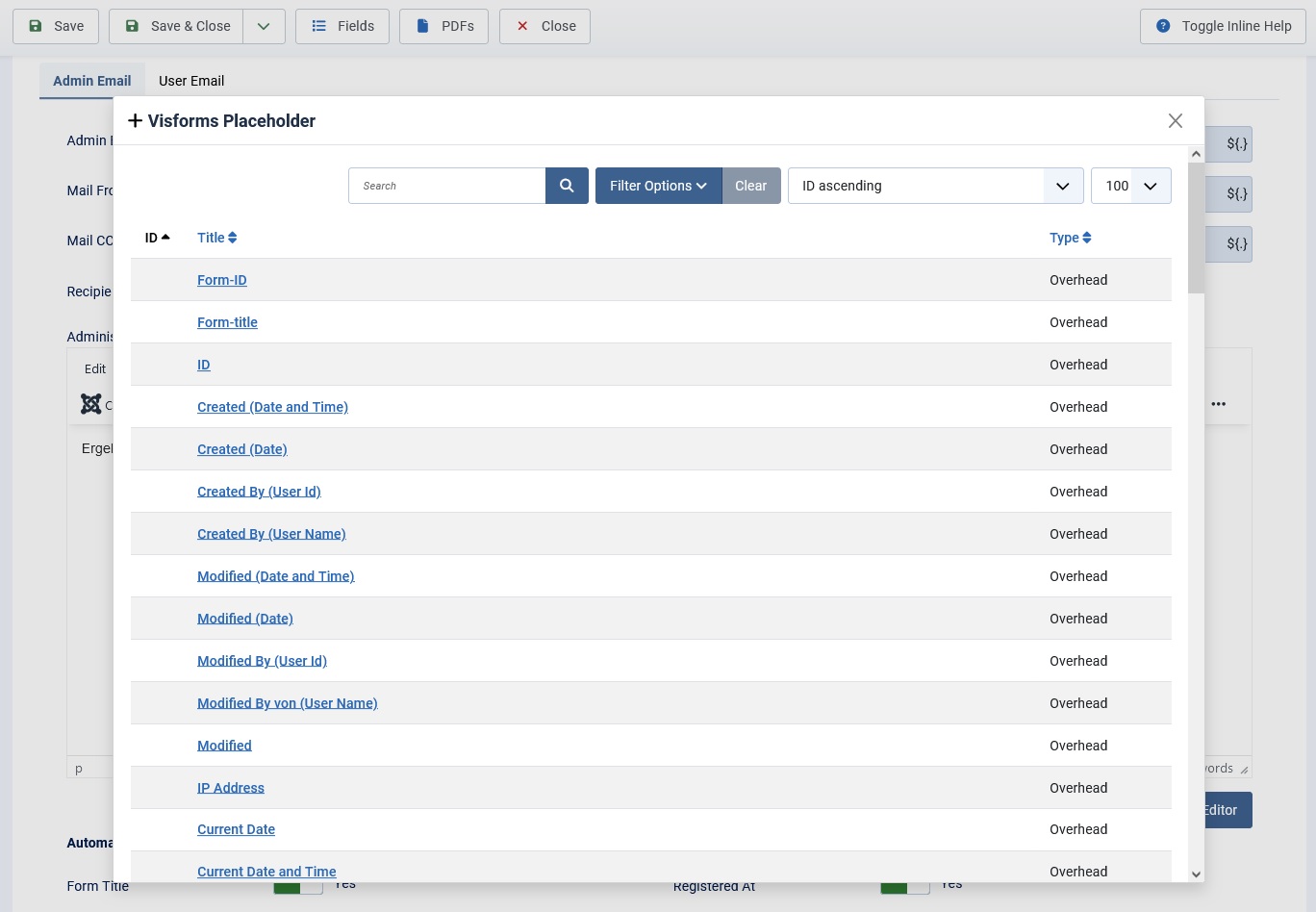
A mouse click on the Visformfields - button opens a pop-up window with a complete list of all field placeholders in the form as well as overhead placeholders for additional information that can be inserted.
The list begins with the overhead placeholders for additional information.
The very long list can be filtered using filter options.

Click on the field title and the placeholder for this field will be automatically inserted at the current cursor position in the editor input field.
Since the form configuration contains several editor input fields, the Visforms placeholder button only works correctly with the TinyMCE editor. The reasons for this have already been described above. That is why Visforms tries to force the use of the TinyMCE editor in the form configuration.
Note: If the TinyMCE editor plugin has been deactivated for any reason, inserting Visforms placeholders via the editor buttons is no longer possible.
Additional placeholder options
Note: All placeholders with options can also be inserted using the editor button Visforms placeholders.
The selection list always offers at least 3 options for replacing placeholders for all field types:
- ${fieldname}: Replace with field value.
- ${fieldname|DISPLAYLABEL}: Replace with field label.
- ${fieldname|DISPLAYLABELPLUSSPACE}: Replace with field label plus space.
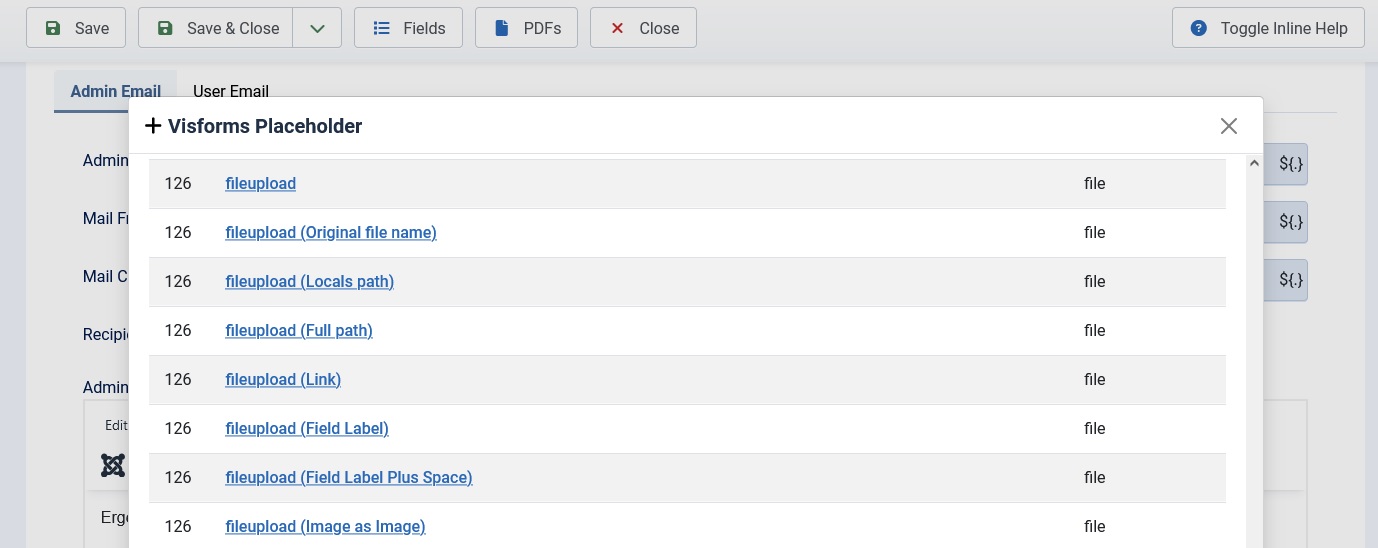
The selection list offers additional field type-specific options for some field types.
For example, for field type File Upload, you can choose whether the placeholder is inserted with one of the following representations:
- ${fieldname|ORGNAME}: Original name of the file.
- ${fieldname|PATH}: Local path and name of the file.
- ${fieldname|FULLPATH}: Full path and name of the file.
- ${fieldname|LINK}: URL link to the file.
- ${fieldname|ASIMAGE}: Display as image (Visforms Subscription).
An overview of all field placeholder options can be found here:
Field placeholder.
An overview of all overhead placeholders can be found here:
Overhead placeholder.

Insert placeholders manually
If the TinyMCE Editor plugin is deactivated for some reason, you can still use all Visforms placeholders, for example in the email texts or the success message. You can also easily insert the placeholders manually.
Enter the string ${fieldname}.
In the string, replace “fieldname” with the name of the field you want to use as a placeholder.
For example, if you have created a field that has the value “strasse” in the “Name” option, the corresponding placeholder is ${strasse}.
Placeholders with options have the format ${feldname|OPTIONSNAME}.
The option is appended in capital letters after a separating “|” character (pipe).
An overview of all field placeholder options can be found here:
Field placeholder.
An overview of all overhead placeholders can be found here:
Overhead placeholder.
Please note that a form field that does not contain any user input (e.g. because it is not a required field) is simply removed from the text. So please think carefully about which fields need to be made required.
Placeholder in the email configuration
You can also specify placeholders for specific form fields in the email configuration area. However, you must enter these placeholders manually, as described above.
Placeholder in the subject
You can use all placeholders in the Subject option of the emails.
Placeholders in the addresses
Placeholders for form fields of the type ‘E-Mail’ can be used in the E-Mail addresses.
Placeholder in the sender name
In the Sender Names option, placeholders of the two field types ‘Text’ and ‘Hidden’ can be used.
Placeholder in the success message
Visforms offers you the option of storing your own text in the form configuration under the “Result” tab. The text is displayed to the user after the form has been successfully submitted. More on this in: Processes after Submit. You can also use placeholders in this success message, which will be replaced with the user input from the form.
Create pretty emails
You can use placeholders to create nicely formatted emails.
- Disable the mail option “Send data”.
- Use placeholders to create a custom list of user input anywhere in the mail.
- This allows you to set the order of the information.
- You can simply omit any fields that you do not want to send in the mail.
- You can use Notepad to format the layout of the mail, e.g. with paragraphs and bold.
Note: If you have enabled the Show download link option for the user mail, the placeholder for File Upload type fields will be replaced with the download link. Otherwise the placeholder will be replaced with the original name of the uploaded file.